過去韓国でのWebサイト制作が比較的初期のときにサイトは全体的にフラッシュを使用して派手な効果を重視しました。
私がウェブについて何も知らなかった頃(今もよく分からないが)にポートフォリオホームページを一つ作ったことがありました。 デザインについても、htmlについてもほとんど知ることがなかったので「模倣は創造の母」という信念で模倣するサイトを買いました。 それからシンプルながらもデザインがまともなヨーロッパのあるデザインメーカーのサイトを発見しました。
当時、そのサイトの全体的な雰囲気を模倣して、フラッシュのサイトを作りました。 (より正確には、フラッシュプログラムは複雑で学ぶ意欲をできない見通しがSwishと呼ばれるプログラムを使用していました。)しかし、そのサイトが意外にいくつかのクライアントから好評をいただきました。 主にIT業界の担当者がサイトを良く見ています。 (Wayback Machineサイトで、当時のサイトを検索してみると、検索がしますが、ブラウザの互換性がないため、ほとんどのレイアウトが崩れ出ますね。)
個人的にデザインについてわからないが、可能な限りシンプルなデザインを好む方です。 デザインと関連して、このような言葉がありますね。
「Good design is as little design as possible.」 - ディーターラム
良いデザインとはデザインが入ったそうにないようなデザインという意味のように聞こえる。
Matthewの「科学的な最近のメニュートレンド」の記事を見ると 訪問者がコンテンツに最大集中できるように、文章を読みながら、他の関連のないコンテンツはviewで見えないようにすることが大勢といいます。
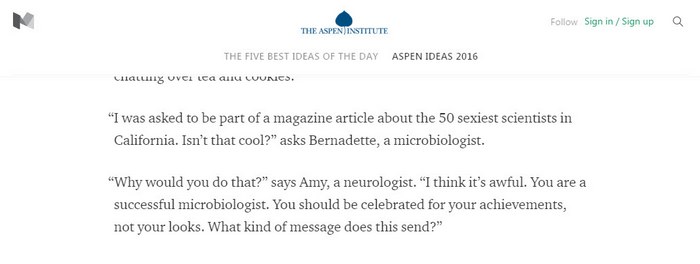
Medium(ミディアム)サイトの場合、レイアウト面でやや寒いと感じることができますが、コンテンツに集中できるように最大限配慮したことを知ることができます。 ミディアムからマウスを下にスクロールすると、ヘッダーが非表示になります。 そうするうちに、マウスを上にスクロールすると、ヘッダーが表示されるような方法で動作します。

このように 下にスクロールすると、ヘッダーが隠されて上にスクロールすると、ヘッダーが表示されるようにする効果をjQueryを使用してして簡単に実装できます。 次のjsFiddleで、実際のサンプルコードとどのように動作するかを見ることができます。
コードの詳細な説明は、 この記事を参照してください。
どなたフラッシュ作業が嫌い WordPressに乗り換えましたら今 Slider Revolutionを使用していると言った。 このように、コンテンツではなく、視覚的な側面を重視するのは(以前より多くの変わっが)一部では相変わらずのようです。 もちろんサイトの性質に応じて、どちらをより重視するかを決定しなければだろうがね。 しかし、単純に見せており、目に見えるサイトを作るのが難しいいくつかのデザイナーの言葉がね。

コメントを残す