WordPress ショッピングモールでのお店、ショッピングカート、決済、マイアカウントページなど WooCommerce デフォルトのページが欠落している場合は、再生成することができます。
不足している基本的な WooCommerce ページを作成する方法
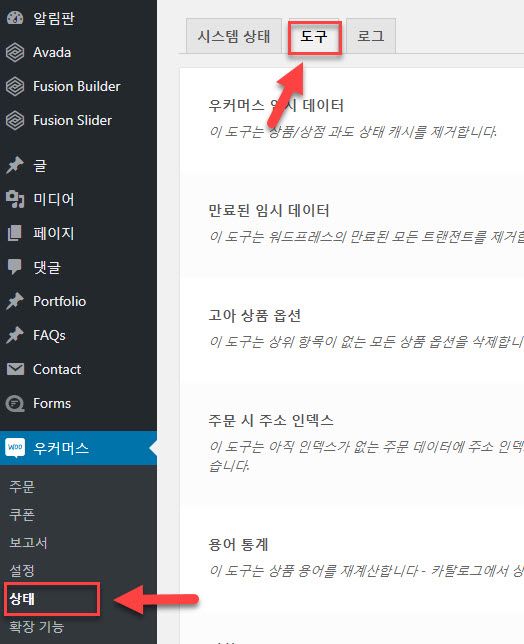
不足している基本的な WooCommerce ページを再生成するには、 WordPress 伝言板で WooCommerce >状態>ツールに移動します。 (英語版の場合 WooCommerce> Status> Tools)

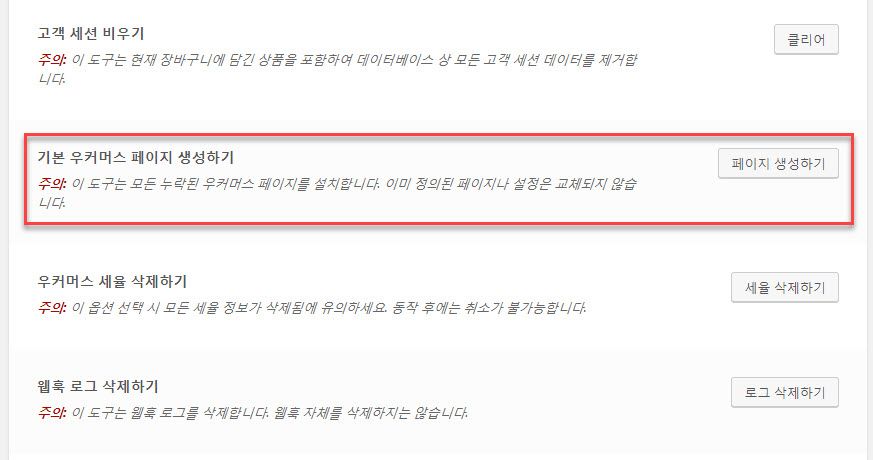
次に 기본 WooCommerce ページを作成する(Create default WooCommerce pages)に行き、一番右にある」ページを作成する(Create pages)「」をクリックします。

これにより、不足している基本的な WooCommerce ページが再生成されます。
WooCommerce ページを設定する
必要に応じてカート、決済、マイアカウント、利用規約のページなどを直接作って WooCommerce ページで指定することが可能です。
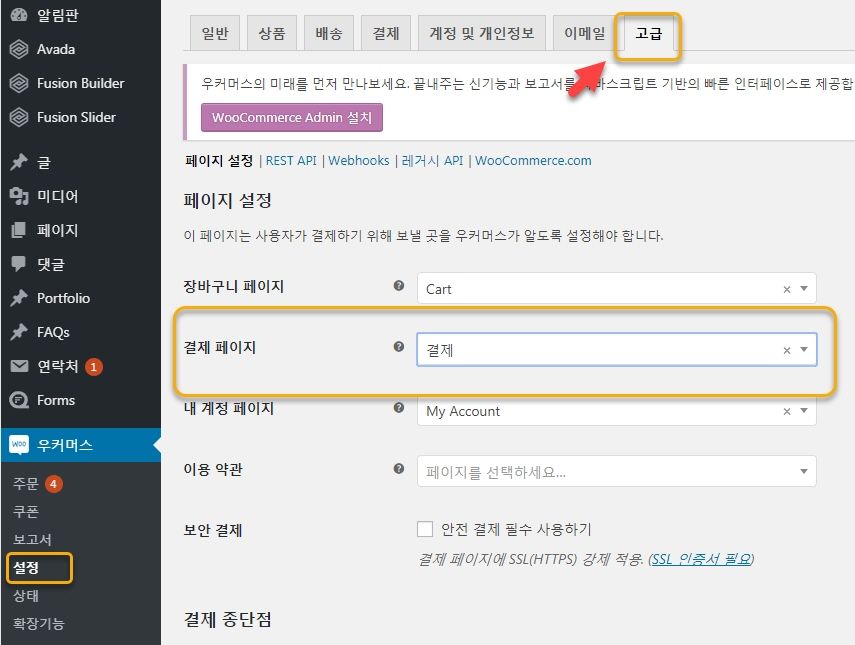
ページを指定するには、 WooCommerce >設定>詳細に移動します。 [ページ設定]セクションでは、目的のページをショッピングカートページ、支払いページなどとして指定できます。

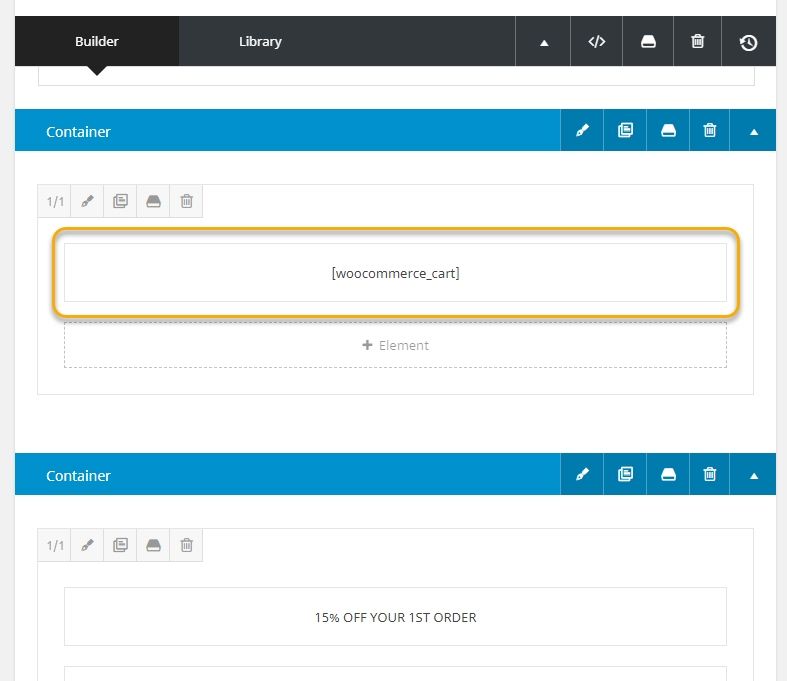
Avadaのショッピングモールデモをロードすると、 Avadaで事前に作成されたページが指定されています。 各ページを作成するときに WooCommerceで提供されるショートコードを利用することができます。 たとえば、ショッピングカートページの場合は、[[woocommerce_cart]ショートコードを挿入すると、ショッピングカートのテンプレートが読み込まれます。

WooCommerceで提供されるページショートコードは次のとおりです。
- [[woocommerce_cart] - カートページを表示します。
- [[woocommerce_checkout] - 決済(チェックアウト)ページを表示します。
- [[woocommerce_my_account] - マイアカウントページを表示します。
- [[woocommerce_order_tracking] - 注文の追跡フォーム(order tracking form)を表示します。
全ショートコードリストは、次の WooCommerce ドキュメントを参照してください。
[この記事は2018年1月に最初に作成されましたが、記事の内容を追加して再発行されました]

コメントを残す