私はバナーを作るときにたまにCanvaを使います。無料版でもまともなテンプレートが提供され、よく利用する方です。
チャットGPT有料版を使用している場合は、プラグインからCanvaをインストールしてチャットGPTから要件を入力すると、適切なテンプレートがチャットGPTで推奨されます。これにより、テンプレートを見つける時間を節約できます。
チャットGPTでCanvaを使用する
ChatGPTでCanvaプラグインを有効にしてプロンプトを入力すると、いくつかの推奨テンプレートが表示されます。お気に入りのテンプレートのタイトルをクリックすると キャンバーに移動して編集できます。
まず、Chat GPTでプラグイン機能を有効にしてCanvaプラグインをインストールする必要があります。
私は有料ChatGPT(GPT-4サポート)を使ってテストしました。無料版でもプラグインのインストールが可能かどうかわかりません。無料版をお使いの場合は、可能であることを確認していただければこの記事を更新いたします。
プラグイン機能を有効にする
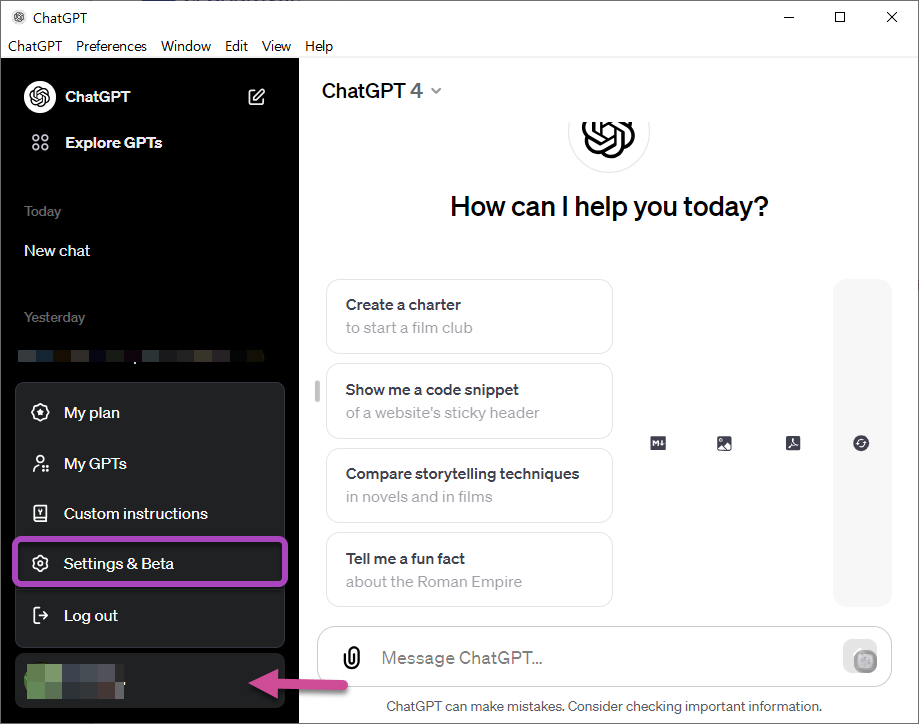
チャットGPTにアクセスし、左下のマイアカウント名をクリックして 設定とベータ版をクリックします。

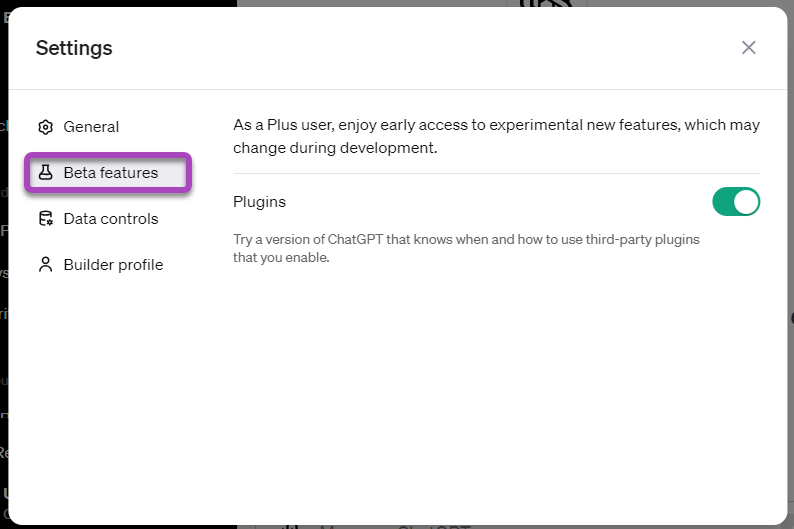
Settings(設定) ポップアップが表示されたら Beta features(ベータ機能) タブをクリックして、 Plugins(プラグイン)を有効にします。

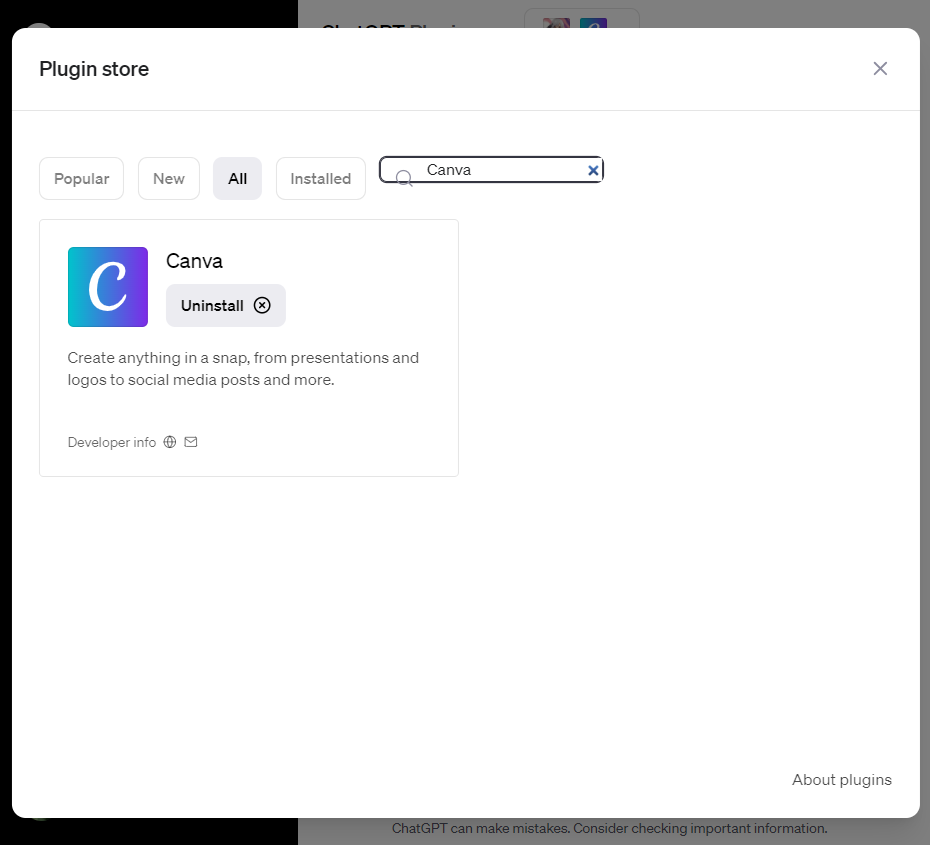
Plugin StoreからCanvaをインストールする
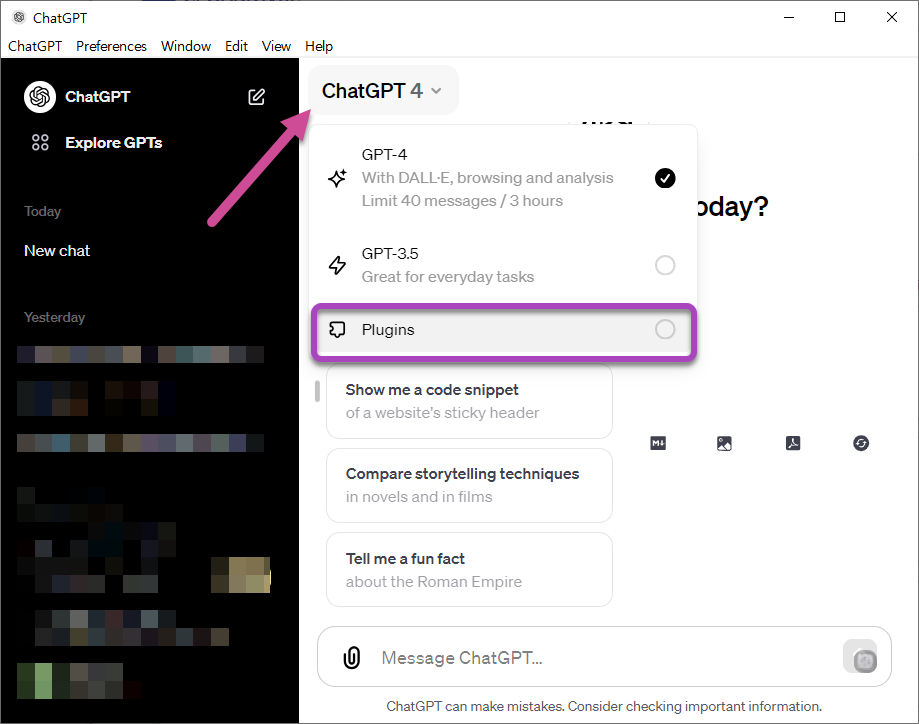
ChatGPTを開き、上部のChatGPTタイプを選択するドロップダウンから プラグインを選択します。

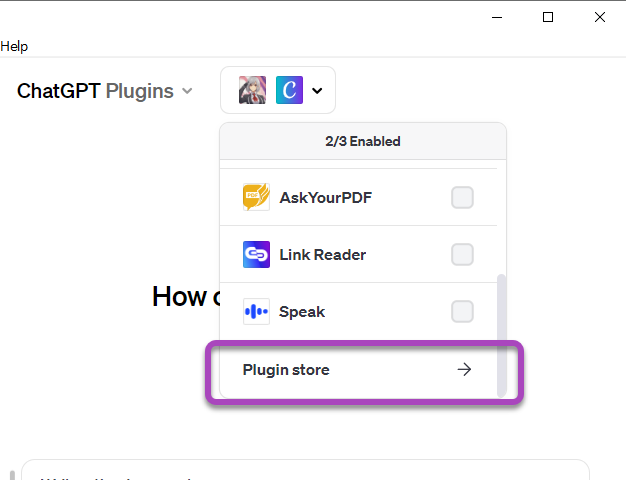
プラグインがインストールされている場合は、インストールされているプラグインのリストが表示されます。一番下までスクロールして Plugin store(プラグインストア)を選択します。

Canvaを検索してインストールします。設置になると以下のように Uninstall(アンインストール)が表示され、 インストール タブをクリックすると、インストールされているプラグインを確認できます。

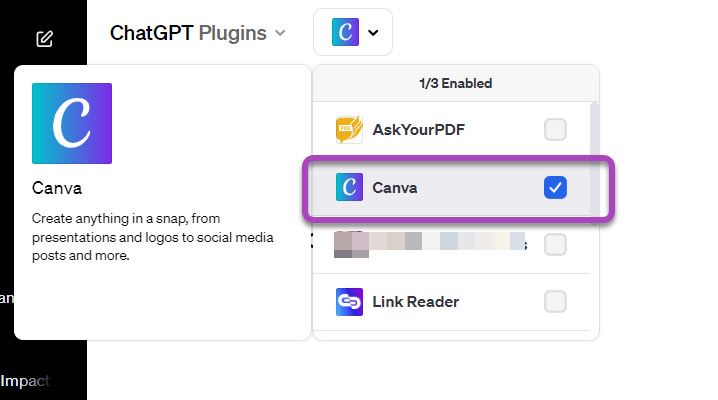
チャットGPTでCanvaを使用する
今プラグインから Canvaを選択して有効にできます。

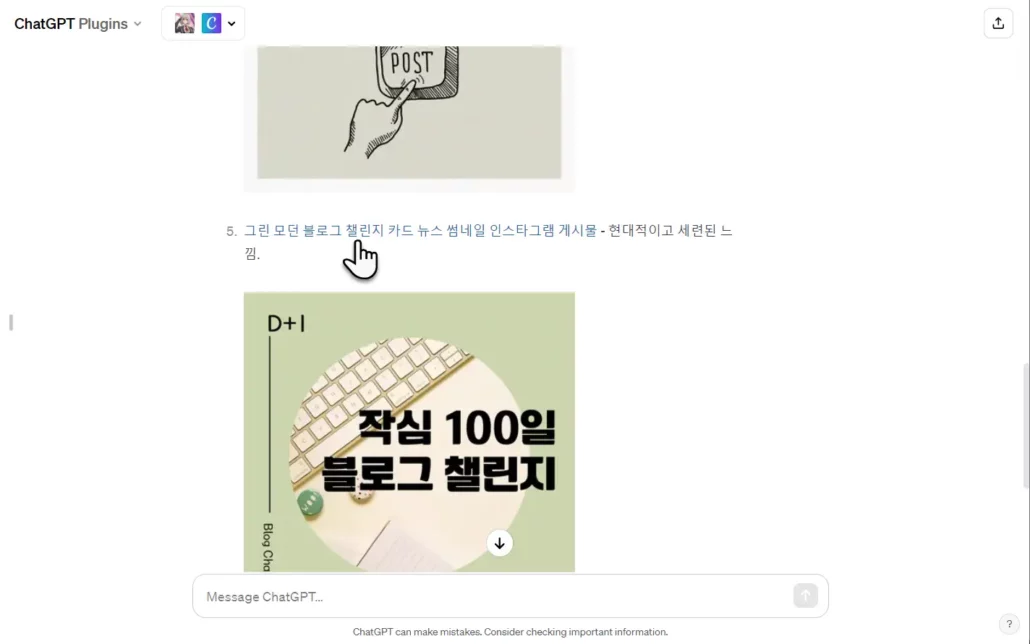
プロンプトに必要な要件を入力すると、Chat GPTは適切な推奨テンプレートを提示し、キャンバーで編集できるリンクを提供します。

上の図に示すように、いくつかのバージョンを提供しています。ハングルで入力してもよく認識し、要件に適したテンプレートを提示します。
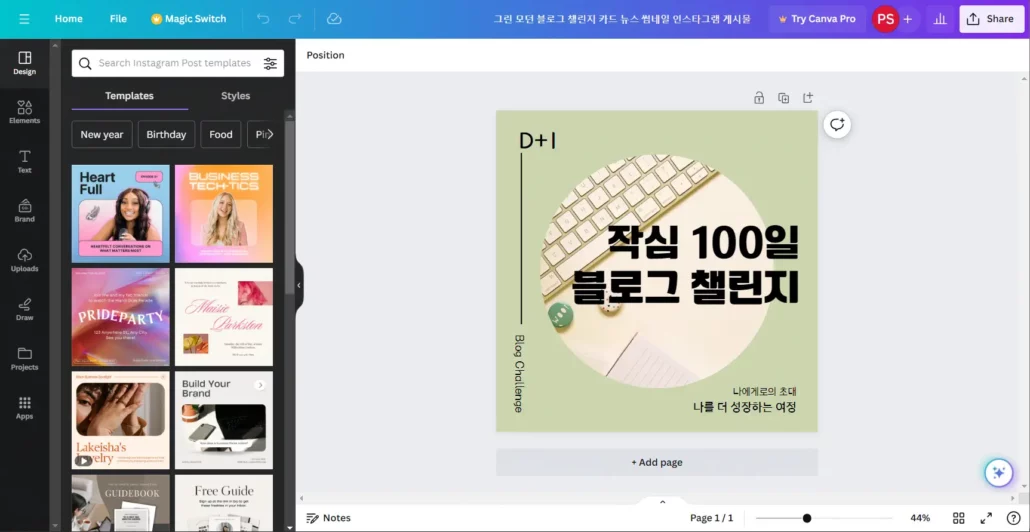
リンクをクリックすると、Canvaに移動して編集できます。

状況に合わせて適切に編集して最終結果を作成します。

チャットGPTはプロンプトによって結果が異なる可能性があるため、どのように要件を入力する必要が最適な結果を得ることができるかを調べると良いでしょう。
ChatGTPでキャンバープラグインを利用して、必要なテンプレートを見つける時間を短縮できます。
キャンバーの場合、無料ユーザーやCanva Proユーザーや料金プランに関係なく、キャンバーで作られたデザインを商業的に利用可能で、別途ソース表示が不要と言われています。
結論から言えば 「Canva(キャンバ)で作ったデザインは基本的にオリジナルのままを使うことでなければ商業的に利用可能」します。無料のユーザーやCanva Proのユーザーや料金プランにかかわらず、Canva(キャンバ)で作成したデザインは商業的に利用可能であり、個別のソースを表示する必要はありません。
ソース: https://www.canva.com/ja_jp/learn/copyright/#rate
チャットGPT有料版には、DALL Eとブラウジング、データ分析機能が基本的に統合されており、チャットGPTでAIイメージをすぐに生成することが可能です。ブロガーの場合は、ブログのサムネイルを作成するときに利用できます。
ブログアップロードする画像の場合は、WEBP形式で保存または変換し、オンライン画像圧縮サイトでさらに圧縮すると、画像サイズを大幅に縮小できます。
たとえば、上記の例で生成されたPNG形式の画像サイズは600KB以上でしたが、画像サイズを小さくしてWEBP形式に変換した後、オンライン画像圧縮サイトでさらに圧縮すると、サイズが25KB以下になりました。

コメントを残す