WordPressでウィジェットは、通常、サイドバーなどのウィジェット領域に追加することができます。 その後、ウィジェットを文やページ、またはテーマのソースファイル(PHP)などの好きなところに追加することができないでしょうか? ウィジェットをショートコードに変えてくれるプラグインを使用すると、ウィジェットをコンテンツの好きなところに挿入することができます。
Widget Shortcode
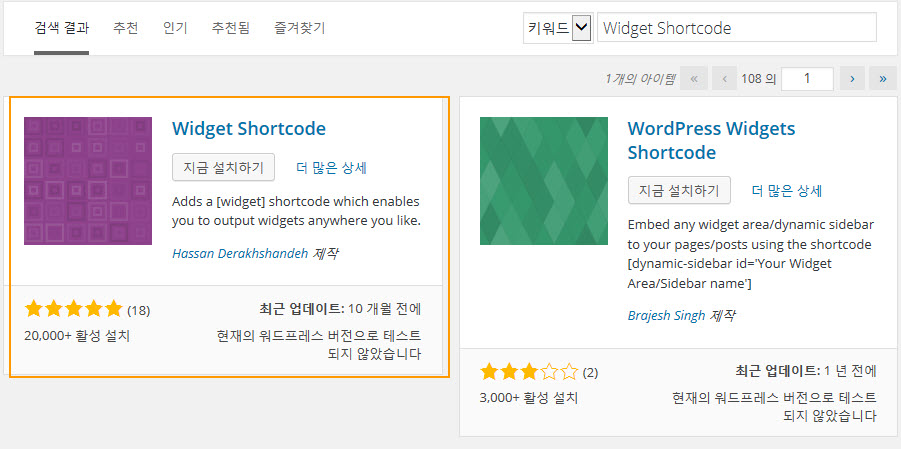
Widget Shortcodeは、ウィジェットにショートコード(ショートコード、短縮コード)を追加してくれるプラグインです。 まず、このプラグインをインストールします。 ルックス>プラグイン>プラグインを追加するで「Widget Shortcode」を検索すると、以下のようにウィジェットにショートコードを生成してくれる様々なプラグインが検索されます。

Widget Shortcodeをインストールして有効にします。
ウィジェットを作成ショートコードを取得
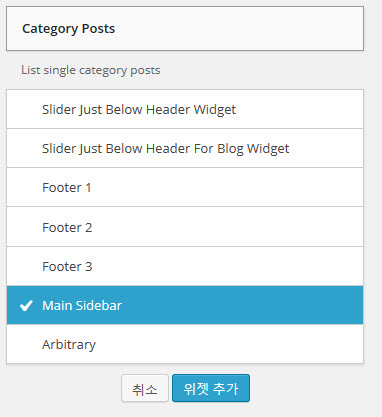
ウィジェットを作成して保存するとショートコードが自動的に生成され、そのウィジェットの一番下の部分に追加されます。 文やページなどを追加するには、ウィジェットをサイドバーなどに追加します。 テストカテゴリー一覧ページを作成してみましょう。 ルックス>ウィジェットカテゴリウィジェットをサイドバーに追加します。

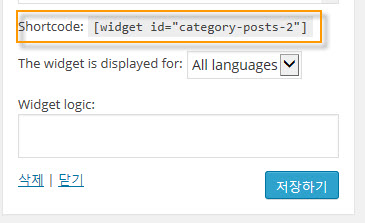
ウィジェットを追加したら、設定を指定して保存をクリックすると、ショートコードが生成されます。 (保存するまでは、ショートコードが生成されません。)

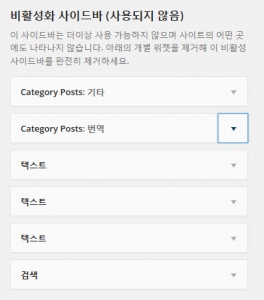
上の図のように「保存」を押すと、「ショートコード:[...]」形式でショートコードがウィジェットの下部に追加されます。 これで、このショートコードを目的のコンテンツに挿入できます。 そして、そのウィジェットをサイドバーなどに使用しない場合は、ウィジェットをマウスでドラッグして非アクティブ領域に移動させます。
ウィジェットショートコードをページ/文などを追加する
今ショートコードを好きなところに追加することができます。 既存の文/ページに追加したり、新しい記事/ページに追加することができます。

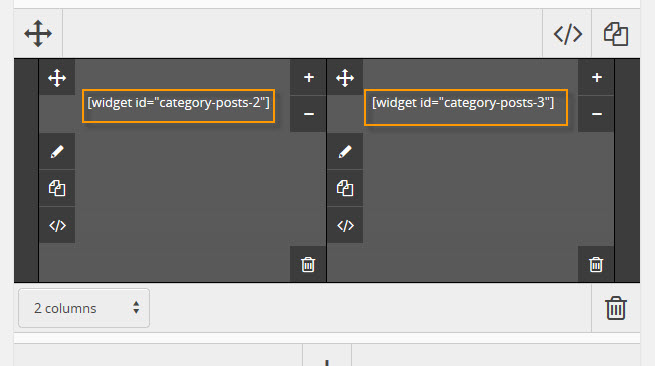
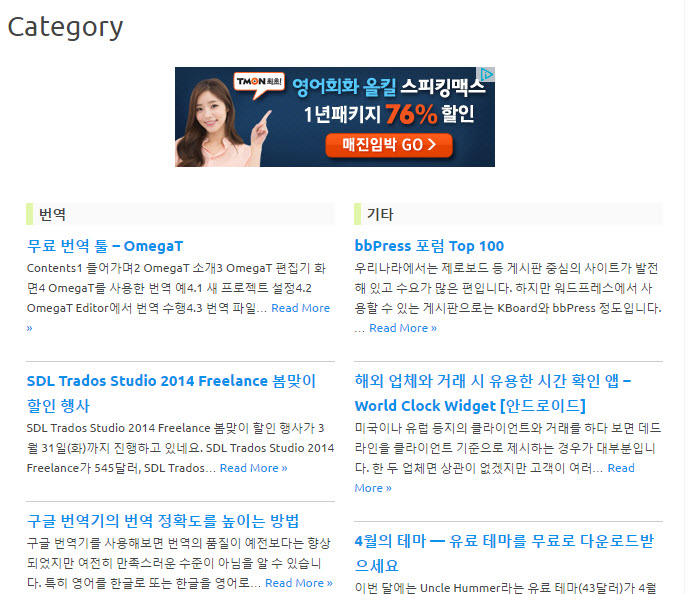
私はページを一つ作って、ウィジェットショートコードを追加しました。 実際の適用されたページを見て:

必要に応じて2列の形式でカテゴリのリストが表示されてますね。
ショートコードをテーマのソースファイルに追加するには、以下のような形式のコードをphpファイルに追加します。 (参考サイト: Function Reference / do shortcode)
<?php
echo do_shortcode('[shortcode]');
?>
この方法を使用すると、ウィジェットのみサポートされているコンテンツを記事/ページなど好きなところに自由に追加して、より多彩な WordPress サイトを作成するのに役立ちます。


コメントを残す