方法1: WordPress メニュー設定
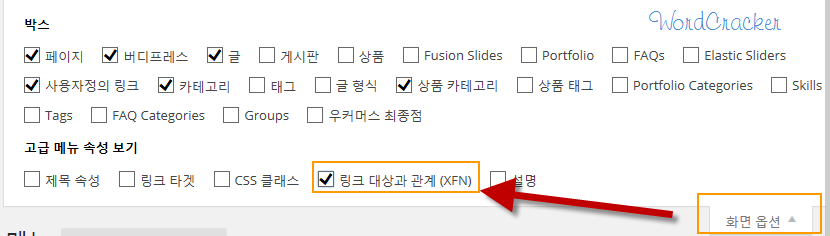
一般的に、Googleは、 nofollowのに設定され、リンクを追跡しません。 WordPress メニューナビゲーションの特定のメニュー項目に rel="nofollow" 属性を追加することができます。 WordPress 管理者ページの ルックス>メニューで編集するメニューを選択し、右上にある "画面のオプション「をクリックします。
詳細設定]メニューのプロパティを表示 下の「リンク先との関係(XFN)」をチェックします。
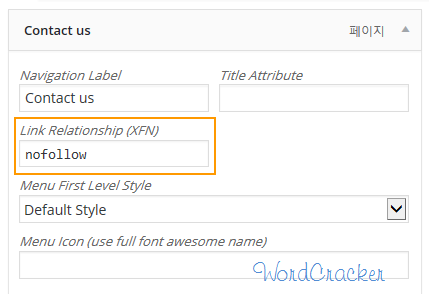
これで、メニュー項目に「Link Relationship(XFN)」フィールドが追加されていることがわかります。
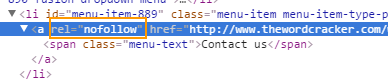
[Link Relationship (XFN)] 欄に「nofollow」と入力します。 保存後に実際のメニュー項目の要素を調べてみると rel="nofollow"が追加されていることを確認することができます。
方法2:ユーザー定義関数を使用
次のようなコードを使用して、特定のメニューの位置やメニュー項目に nofollowの 属性を追加することができます。
add_filter('walker_nav_menu_start_el', 'nofollow_menu_items', 1, 4);
function nofollow_menu_items($item_output, $item, $depth, $args) {
$nofollow = array(105,268); // Menu item id's (View page source and menu-item-123), 메뉴 항목 ID
$location = ''; // Use 'primary' to only filter header menu in twentyten, TwentyTen에서 헤더 메뉴만을 필터링할 경우 'primary' 사용
$menu = ''; // Use menu names to filter by menu, 메뉴로 필터링할 경우 메뉴 이름 사용
if(
in_array($item->ID, $nofollow)
&& (!empty($location) && $args->theme_location == $location || empty($location))
&& (!empty($menu) && $args->menu == $menu || empty($menu))
) {
$item_output = str_replace('<a ', '<a rel="nofollow" ', $item_output);
}
return $item_output;
}
// Source: katz.co
WordPress メニューナビゲーションは、基本的に DoFollow 属性が適用され、上記の方法で rel="nofollow" 属性を追加することができます。




コメントを残す