WordPressのサイドバーに画像を追加することで二つのことを考えてみることができます。 一つは、カスタムHTMLウィジェットを使用することで、他の一つは、プラグインを使用することです。 単に画像を挿入する場合は、ユーザー定義のHTMLウィジェットを使用します。
[この記事は、2015年5月に最初の作成されたが、後に WordPressに多くの変化がありました。 記事の一部は、最新の WordPress バージョンに合わせて変更されました。 ]
カスタムHTMLウィジェットを使用して画像を追加する
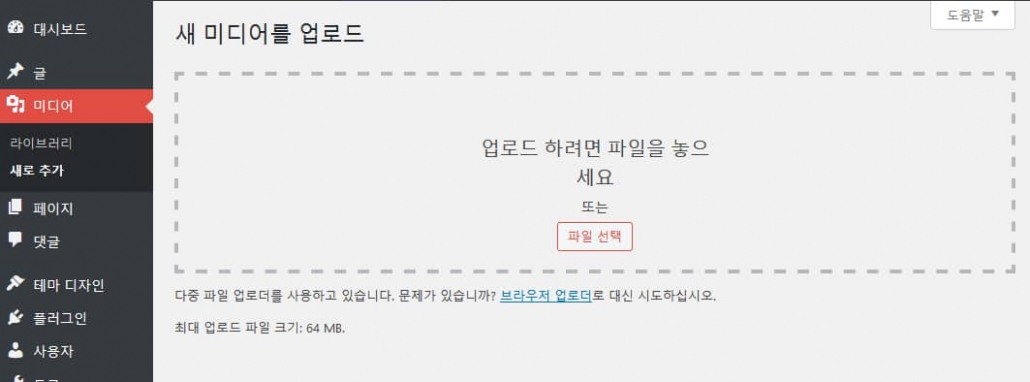
追加のプラグインをインストールせずに、基本的に提供されているカスタムHTMLウィジェットを使用して画像を追加することができます。 まず、画像ファイルをメディアライブラリにアップロードします。

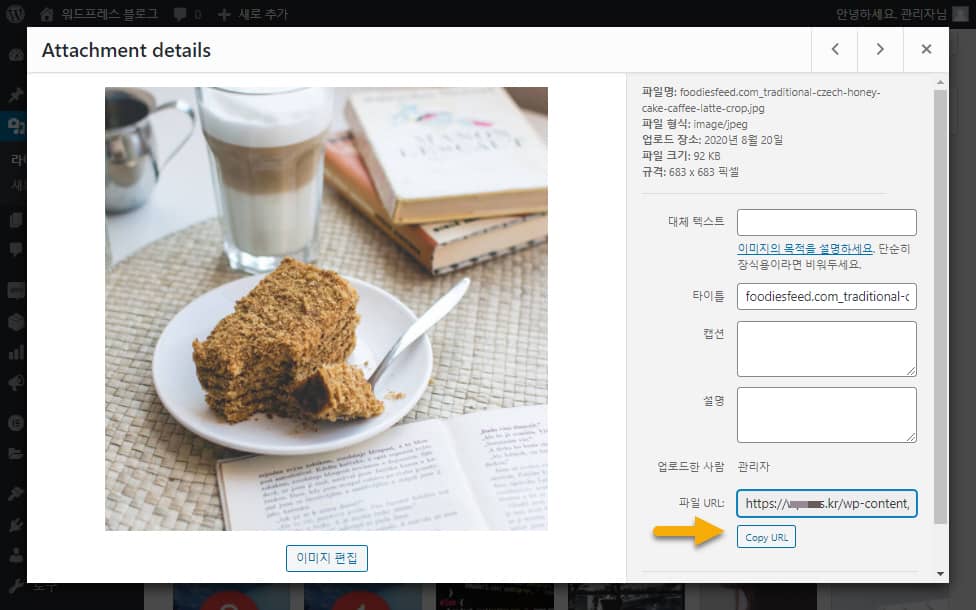
画像ファイルをドラッグ・アンド・ドロップするか、「ファイル選択」を押して直接指定することでアップロードが可能です。 画像ファイルをアップロードしたら、アップロードした画像ファイル 편집をクリックして画像ファイルのパスを確認してコピーするようにします。

上の図に Copy URL(URLをコピー) ボタンをクリックすると、画像のURLがコピーされます。
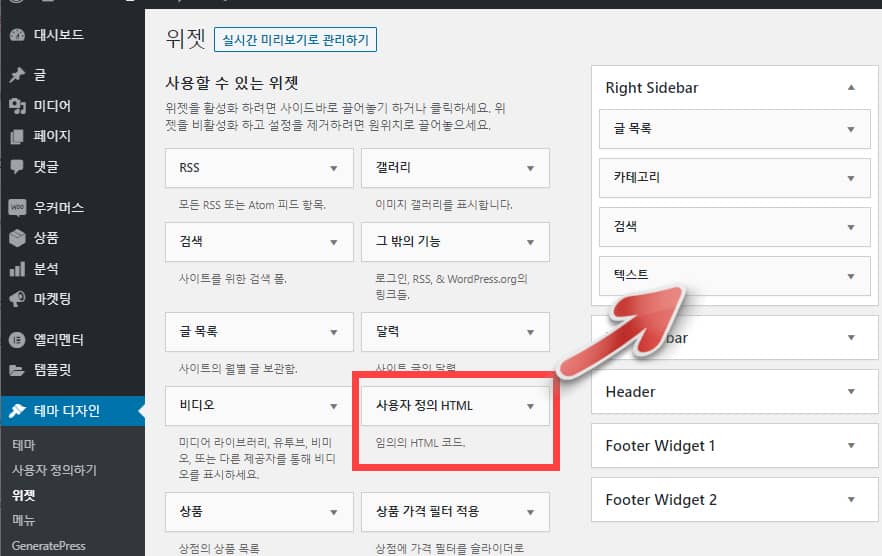
今」テーマのデザイン>ウィジェット「に移動して、カスタムHTMLウィジェットをサイドバーに追加します。

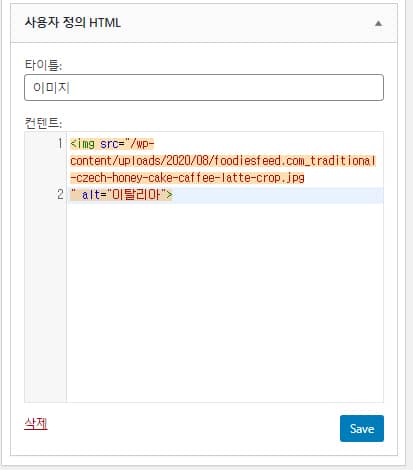
カスタムHTMLがサイドバーに追加されると、タイトルにタイトルを入力します。

そして、コンテンツの次のような形式の画像ファイルを挿入するためのコードを追加します。
<img src="이미지 파일 URL" alt="이미지 제목" />WordPress メディアライブラリにアップロードされた画像ファイルのURLは完全なURL(例えば、 https://example.co.kr/wp-content/uploads/2020/08/foodiesfeed.com_traditional-czech-honey-cake-caffee-latte-crop.jpg)を入力してもされ、相対パス(例えば、 /wp-content/uploads/2020/08/foodiesfeed.com_traditional-czech-honey-cake-caffee-latte-crop.jpg)で入力してもされます。
画像へのリンクをかけたい場合は、次のようなコードを追加します。
<a href="https://www.example.com">
<img border="0" alt="이미지" src="이미지URL" width="100" height="100">
</a>今サイドバーを確認してみると、イメージが正常に追加されたことを確認することができます。
画像を追加するためのHTMLコードには、次のW3Schoolsの資料を参照してみてください。
ギャラリーウィジェット
WordPress 管理者ページ>テーマのデザイン>ウィジェットでギャラリーウィジェットを使用すると、複数の画像をメディアライブラリから選択してギャラリー形式で表示することができます。

Image Widgetを利用して画像を追加する

上記の方法が不便な場合は、イメージウィジェットをインストールしてイメージを追加できます。 」プラグイン]> [新規追加で「image widget」を検索して「画像ウィジェット「をインストールします。
このウィジェットは、更新されてから1年が過ぎたが、まだ問題なく動作します。 (もしよく互換性の問題が発生した場合、他の画像のウィジェットをインストールしてテストしてみてください。)
今」テーマのデザイン>ウィジェット「に行くと」画像ウィジェット「という名前でウィジェットがあることを確認できます。

「Image Widget」をクリックしてサイドバーに追加します。

簡単に」Select an image「を押して画像を追加できます。完了したら、「保存」をクリックするとサイドバーに画像が追加されます。画像ウィジェットを使用すると、画像を簡単にサイドバーに配置できます。

こんにちは
プラグインを使用せずに、サイドバーの情報パッケージのサイトのサイドバーグリッド形式の画像や横バナーを順番に入れている方法を見て言ってヘジュシルスありますか? 単独の画像一つはできているが、私も情報パッケージ様のように、画像ごとにリンクをかけてと思います。 ありがとうございます。
こんにちは、パク・ジヌ様。
この記事は、2015年度に作成しましたね。 その間に WordPressに多くの変化がありました。 文を最新バージョンに合わせて変更したので、参考にしてみてください。
画像へのリンクをかける方法も追加しました。
良い文章ありがとうございます。