先週Diviテーマにドラッグでサイズを調節するDraggable Sizingコントロールが導入されました。 革新的な新しいUIでモジュールは、行(Row)またはセクションの幅、高さ、余白、パディング(内側の余白)を迅速に調整することができました。 今の設定パネルを開き、手動でサイズの値を入力する代わりに、ページをドラッグして、要素を調整し、すぐに結果を確認することができます。
最近、Diviテーマが更新されてIE 11でDivi Builderを開くと、「Your Browser Is Not Supported(サポートされていないブラウザです)」という警告メッセージが表示されました。 これらのメッセージが表示されていてDivi Builderが実行されない場合は、最新バージョンのChrome、Firefox、Safari、またはEdgeを使用すると正常に動作します。 (最新のGoogle Chromeバージョンでうまく動作します。)

新たに導入されたDraggable Sizing Controlの詳細については、 エレガント Themes ブログ記事を参考にしてみてください。
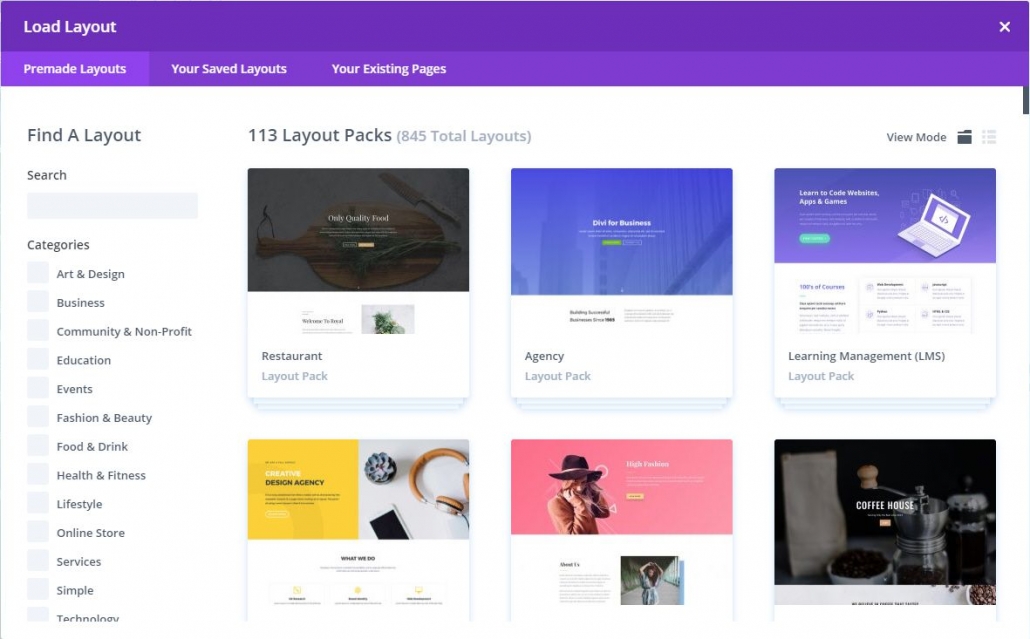
Diviテーマは使用が容易ではない方だったが、昨年から引き続き新たな便利な機能が追加されており、以前よりも使いやすくなったようです。 そして毎週無料レイアウトパックが公開され、現在113個のレイアウトパックを利用することができ、各レイアウトパックに6〜9個のレイアウトページが含まれています(全845件のレイアウト)。
レイアウトをロードして活用したり、使い方を身につけるために使用することができます。 Diviテーマは、ライセンス期間(1年または生涯)の間にサイト数に制限なくインストールして使用することができます。 複数のサイトにインストールして使用する場合、経済的なオプションになることがあります。 1〜2個のサイトで使用する場合は、1サイト向けに販売されている Avada, Enfold などの Theme森のテーマを考えてみましょう。

Diviと時刻ビルダーの速度の改善
6月6日にDiviが更新され、Webサイトと時刻ビルダーの速度が大幅に改善されました。 開発者によると、フロントエンドページの読み込み速度が最大60%まで向上するとします。 実際の速度が改善されたユーザーがいますね。
I just ran a performance comparrison。
1st run(before Divi update)Load time:3.75s
2nd run(after Divi update)Load time:1.99s
特にショッピングモールを運営する場合、サイトの速度は売上に直結するため、非常に重要です。 詳細はElegant Themesブログ記事を参照してください。



1〜2個のサイトで使用する場合は、1サイト向けに販売されている Avada, Enfold などの Theme森のテーマを考えてみましょう
>>この意味は、1つのテーマに複数セッティングが可能であるという意味ですか?
Avada, Enfold など Themeforest テーマのライセンスを簡単に整理すると、次のとおりです。
- 1サイトのみ利用可能
- 基本6ヶ月サポート提供(Extend support to 12 monthsチェックすると12ヶ月サポートㅈボール)
- サポート終了後はサポートを受けることができないが、アップデートは引き続き受けることができる。 (サポートを延長または新しく購入することができますが、高価です)
Diviテーマは...
- 無制限のサイトに適用可能
- ライセンス期間中にアップデートとサポートを受けることができる。 ライセンス期間はプランに応じて1年または一生です。
Themeforest テーマは、1〜2個のサイトで使用する場合、単品で購入して使用することができますので、コストを削減することができますが、複数のサイトにインストールする場合は、サイト数の購入が必要なので、コストが増加することになります。 Diviテーマは、1〜2個のサイトで使用するにはコストが高く感じることがありますが、複数のサイトで使用する場合、費用対効果の高い選択することができます。
Diviテーマは、初心者が使用するには少し難しい感があったが、着実に無料レイアウトが公開されていて、継続的に機能が追加されており、以前よりもはるかに使用とパフォーマンスが改善されたようです。 昨年16個の新機能が追加されました。
https://www.thewordcracker.com/basic/divi-%ed%85%8c%eb%a7%88-%ea%b8%b0%eb%8a%a5-16%ea%b0%80%ec%a7%80/
今日のDiviテーマが更新され、サイトとビジュアルビルダーのパフォーマンスが大幅に向上しました。 Elegant Themesによると、最大60%までフロントエンドのロード速度が向上するという。
詳細はElegant Themes ブログ記事("Huge Performance Improvements For Divi And The Visual Builder「)を参考にしてみてください。