新しく追加されたDiviテーマ機能16種類
WordPress 人気テーマのXNUMXつであるElegant ThemesのDiviテーマは、シンプルで強力な多目的テーマです。 Diviテーマは初心者が扱うには少し難しい面がありますが、Elegant Themesでは無料レイアウトパックをほぼ毎週公開し、ページ制作時に活用できるように提供しています。
Diviビルダーで現在155個のレイアウトパック(合計1,147個のレイアウトページ)を活用することができます。 他にも様々な機能が着実に追加されており、機能性と使いやすさが以前より大幅に改善されました。
この記事では、昨年(2019年)にリリースされたDiviテーマ機能をまとめてみました。
昨年に新たに追加されたDiviテーマ機能16種類
1. Layers View:機能が多くの新しいレイヤー]パネルの
Divi Layers Viewネストレイヤインターフェイス内でページを高速ホクイン、閲覧、設定、および編集することができる全く新しい編集(編集)パネルです。
2. Divi Marketplace(マーケットプレイス)
エレガント Themesで近いうちに公式Divi Marketplaceを立ち上げる予定だそうです。 Diviクリエイターに登録して、Diviエクステンション、チャイルドテーマ、レイアウトパックを販売または無料で提供できます。 詳しくは「Become A Creator On The Divi Marketplace「(Diviマーケットプレイスでクリエイターになります)を参照してください。
3.スクロール効果(Scroll Effects)
スクロール効果は、訪問者がページを上下にスクロールするときに反応するカスタマイズ可能なアニメーションです。 既存のアニメーションとは異なり、スクロール効果は、訪問者のスクロール動作に直接接続されて動作します。 アニメーションの速度と方向は、訪問者がどのように迅速にスクロールするかに依存します。 アニメーションタイムラインは、ブラウザViewport内での対応する要素(element)の位置に基づいています。
スクロール効果例:Horizontal Motion
スクロール効果の詳細については、 エレガント Themesのブログ記事を参照してみてください。
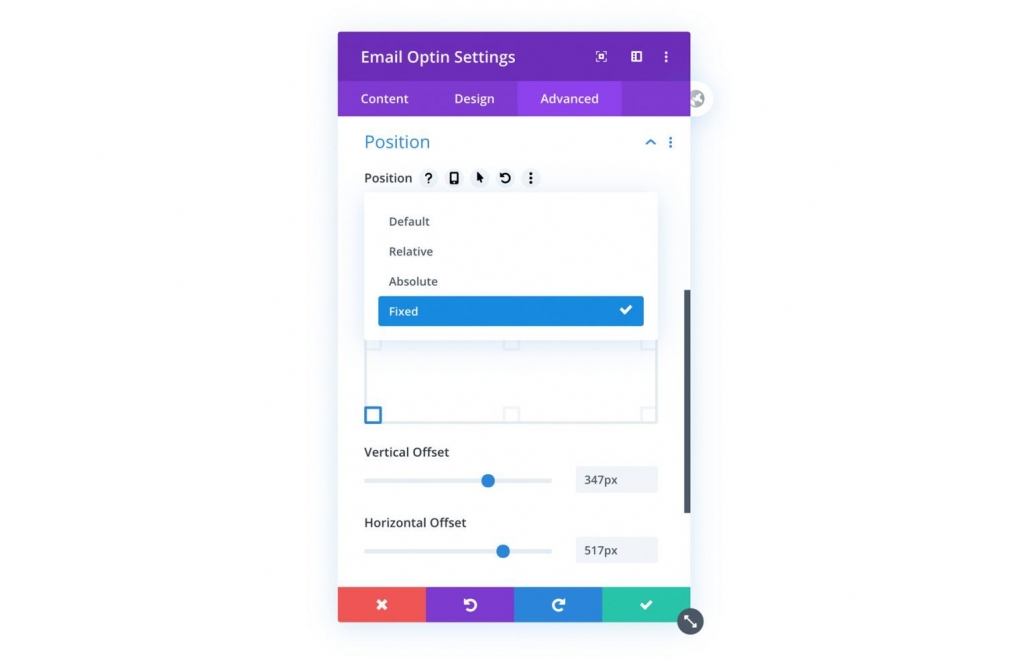
4. Positionオプション
各Diviモジュールは、RowとSectionは、新しいPositionオプショングループがあります。 この機能を使用して要素(Element)の位置(Fixed、Absolute、Relativeを含む)を指定することができます。 CSSを知っている場合、これらのオプションが不慣れではないでしょう。 要素のPositionにRelative、Fixed、Absolute属性を指定すると、周囲の要素を中断せずに自由に移動が可能です。

詳しくは「Divi Position Options「を参考にしてください。
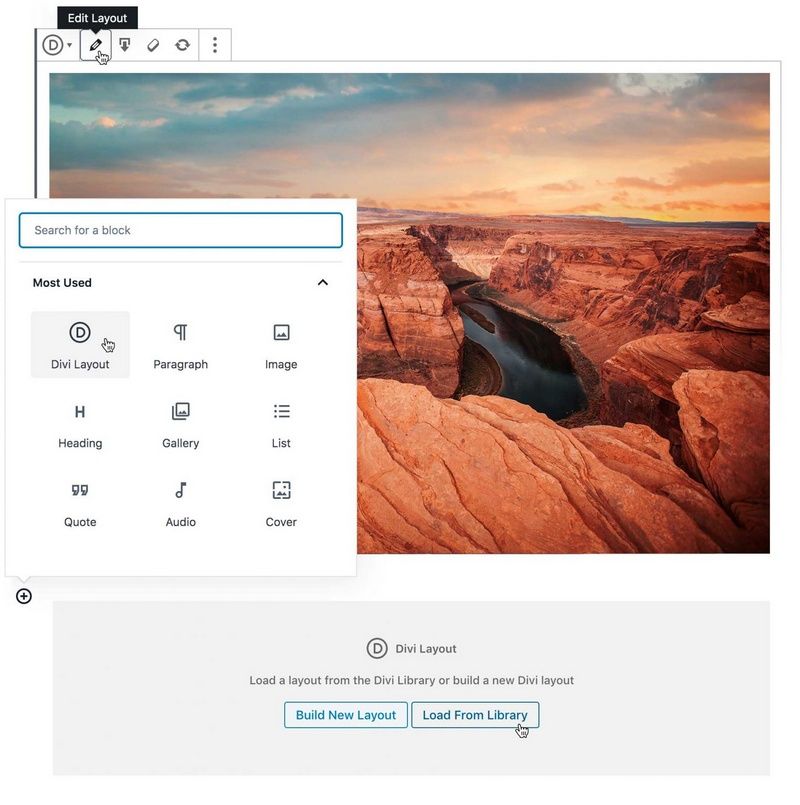
5. Diviレイアウト Gutenberg ブロック
Gutenberg(Gutenberg)は WordPress バージョンが5.0に更新され導入されたエディタです。 導入当時多くの論争と反発があったが Gutenberg エディタが安定して機能が改善され、議論が今たくさん消えたようです。
Divi Layout BlockはDiviビルダーのミニバージョンのように動作する Gutenberg ブロックです。 Gutenbergで作成されたページ内にこのブロックを使用してDiviモジュールを追加したり、Diviレイアウトを作成することができます。 Diviレイアウトブロックを追加すると、このブロックを使用して、あらかじめ作成されたレイアウトや保存されたライブラリアイテムを読み込むことができます。 一度Diviレイアウトがページに追加されると、Diviビルダーインターフェースを使用して変更することができます。

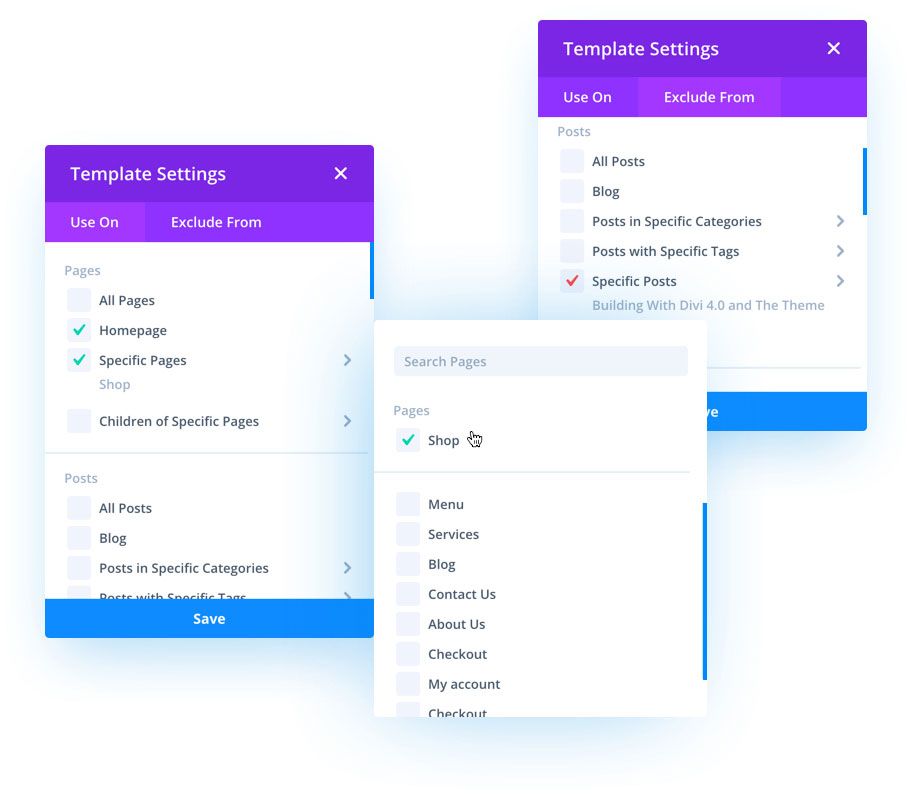
6. Divi 4.0 – Theme Builder(テーマビルダー)
Divi Theme Builderは、フル機能のWebサイトテンプレートシステムで、Divi Builderを使用してサイトの構造を作成し、ヘッダー、フッタ、ポストテンプレート、カテゴリテンプレートなど、Diviテーマのすべての部分を編集できます。 各テーマビルダーテンプレートは、ヘッダー、フッタ、ボディレイアウトで構成されています。 Divi BuilderとDivi BuilderのすべてのモジュールセットとDynamic Content(動的コンテンツ)を使用して、これらXNUMXつの領域を作成してカスタマイズできます。

詳しくは「Divi 4.0更新:カテゴリー、個々のページなどのヘッダ、本文、フッターを自由にデザイン「を参考にしてください。
7. WooCommerce モジュール
WooCommerceビルダーで商品ページのデザインを完全に制御することができます。 今 WooCommerce 商品のDiviビルダーを有効にすると、標準の商品テンプレートをビルダー内で完全にカスタムが可能な WooCommerce モジュールに変換されます。 全商品ページを完全制御することができ、全体のDiviモジュールと様々なデザインの設定を活用することができます。 商品ページには、新しいサイドバーとFullwidth(全幅)ページテンプレートオプションも提供しています。
"Diviテーマ:商品ページを自由にデザインすることができる WooCommerce ビルダー公開「で詳細を見ることができます。
8.ビジュアルビルダー性能を更新
エレガント Themesでは、Divi Builderのロード時間と最大メモリ使用量を削減し、大幅なパフォーマンス向上を実現しました。 いくつかの機能強化のおかげで、ビルダーのロード時間がほぼ50%も改善されたと言われています。
詳しくは「New Speed Improvements For The Divi Builder Have Arrived「を参考にしてください。
9.反応型コンテンツとハーバーコンテンツ
Diviテーマに反応型のイメージのためのネイティブSRCSETサポートを含む Responsive ContentとHover Contentが導入されました。 このアップデートにより、反応型のデザインをより細かくコントロールして、訪問者が使用する機器に合わせて、他のコンテンツを配信できるようになりました。 現在、すべてのDiviモジュールのコンテンツのオプションに反応型編集(Responsive editing)を利用することができます。 この機能は、すべてのDiviコンテンツのオプションにHover Editingを追加して、マウスオーバー時のイメージ、動画、テキストの変更などが可能です。 Hover Editingを組み合わせて、よりダイナミックで意味のあるマウスオーバー(ハーバー)の効果を作成することができます。
10. Global Defaults(グローバルデフォルト)
昨年Diviテーマに導入された機能のXNUMXつビルダー内ですぐにウェブサイト全体のデザインを管理することができる Global Defaultsエディタがあります。 個々のページに追加する各単一のモジュールにフォント、色、テキストサイズなどを適用する代わりに、新しいモジュールを追加するたびに、グローバルにデザインが自動的に適用されるよう基本設計を変更することができます。
例えば、基本的なボタンやヘッダのスタイルを変更すると、Webサイト全体で更新されるため、個々のボタンとヘッダモジュールをいちいち編集する必要がありません。 サイトレベルでの設計を変更する必要がある場合に、いつでも基本デザイン設定(default design settings)を変更すると、されるので、かなりの時間を節約することができます。
11.より多くの列のオプション・インターフェイスの改善
時間ビルダーに新しいDiviカラム(列)オプションが追加され、カラムの編集インターフェイスが向上しました。 多くの新しいデザインのオプションがカラムに追加されページの各列を、独自のビルダーエレメントに分離し、それぞれのデザインと場所をより詳細に制御することができるようになりました。
そしてページの列を追加、削除、移動がより簡単にインターフェースが改善されました。 これらの機能の更新で新しいデザインの機会が開かれページ作成の経験がより容易になりました。
このアップデートの詳細については、「More Options And An Improved UI「を参考にしてください。
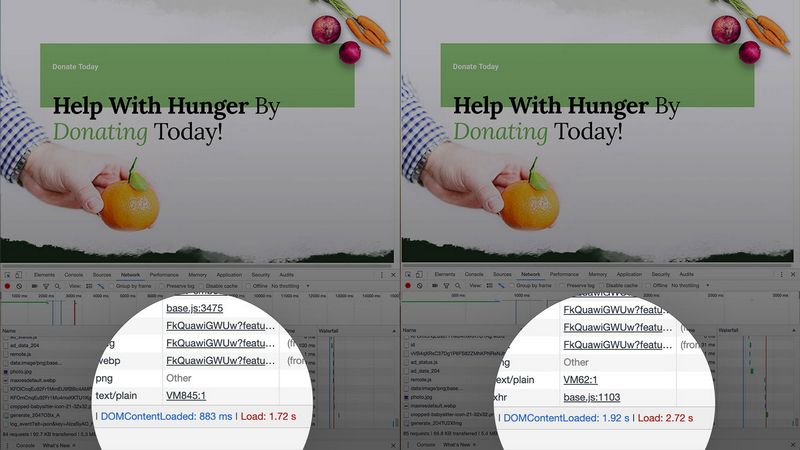
12.視覚Builderのパフォーマンスの向上
昨年Diviテーマと 視覚ビルダーのパフォーマンスが大幅に向上しれました。 ウェブサイトとDiviビルダーの速度が大幅に改善され、ほとんどのケースでは、ページの読み込み速度が最大60%まで減少したとします。

13.数百個のデザインオプション追加
エレガント ThemesはDiviテーマの使いやすさを高めることに力を入れ、多くのデザインオプションを追加しました。 すべてのDiviモジュールに何百もの不足している設定を追加し、Visual Builderインターフェースを強化し、Diviテーマをより便利に使用できるように改善しました。 詳しくは「Hundreds Of New Divi Design Options Plus Brand New Interface Enhancements For The Visual Builder「を参考にしてください。
14。 エレガントThemes.com サイトデザインリニューアル
昨年 ElegatThemes.comサイトがメンバーシップの価値を再構成し、コア製品を前面に押し出し、顧客のメンバーシップの経験を大幅に改善するように設計が完全に新しくなりました。
15.新しいドラッグでサイズを調節する制御を導入
Diviテーマにドラッグでサイズを調節する Draggable Sizingコントロールが導入されて、革新的な新しいUIでモジュールは、行(Row)またはセクションの幅、高さ、余白、パディング(内側の余白)を迅速に調整することができました。 今の設定パネルを開き、手動でサイズの値を入力する代わりに、ページをドラッグしてエレメント(要素)を調整して、すぐに結果を確認することができます。
16. Transformオプション
Diviビルダー内でフリーハンド(freehand)のデザインが可能な全く新しい Divi Transformationコントロールが導入れました。 通常、Photoshopやスケッチ(Sketch)などのグラフィックデザインプログラムでも可能な方法でページからすぐに要素を変換(transform)することができます。 簡単に要素を移動すると、スケールの拡大/縮小、3つの軸で回転、transform originをねじったり調整することができます。



機能も増えてきて着実に更新され支援も可能で無制限のインストールもされて、本当に最高のようだします。 年末ブルプときジルロヤつもり。 今は我慢の..
良い情報は常に感謝します。
はい。 無制限のサイトのインストールが可能なので、複数のサイトを運営する場合、経済的なオプションであるようです。
Diviテーマはカスタムするも良いテーマです。
このブログに設置された GeneratePress テーマも機能がスリムしようとカスタムするにいいでしょう。
今週からAWSへの移行が必要てブログもできず運動もして何あれこれ精神がないですね。
常に良い内容ありがとうございます。