Diviテーマで使用されるDivi Builderにサードパーティのプラグインで提供されるショートコードを簡単に追加することができます。 この記事では、Diviテーマで Slider Revolution (Revolution Slider)を全体の幅に追加する方法について説明します。
DiviテーマでRevolution Sliderを全体の幅(Full-width)に追加する方法
Divi Builderには、 Code Module과 Fullwidth Code モジュールの二つのコードモジュールが提供されます。 DiviテーマでDiviビルダーを有効にして Fullwidth section(全幅セクション)を作成し Insert Module(s)をクリックすると、次のようにモジュールを選択する画面が表示されます。

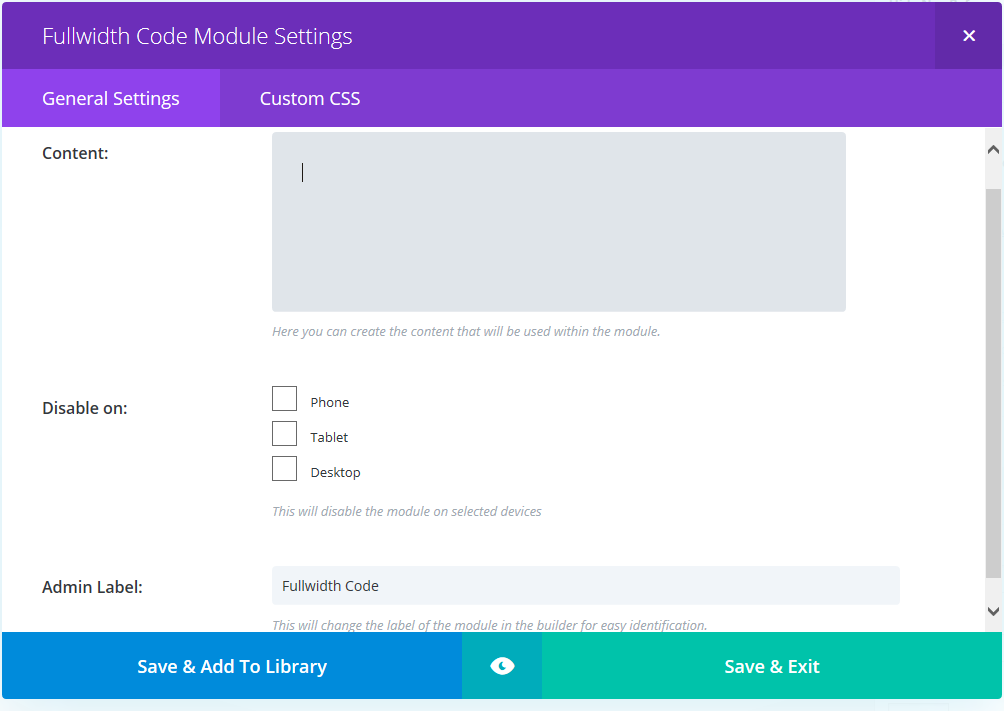
Fullwidth Codeをクリックすると、次の図のように Fullwidth Code Module Settings ウィンドウが表示されます。

ショートコードを追加するには、Content:横にあるテキストフィールドに貼り付けします。
Fullwidth Slider Revolutionスライダーを追加する
例えば、上記の Fullwidth Code モジュールを使用して簡単に Revolution SliderスライダーをFullwidth(全幅)に追加することができます。
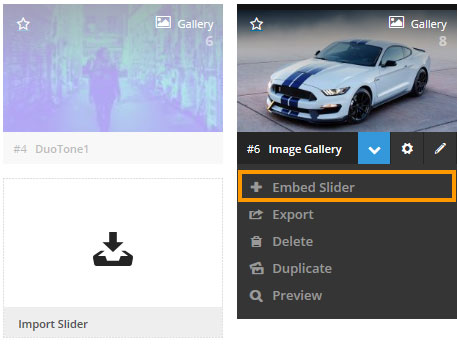
まず、Slider Revolutionでスライダーを作成するようです。 次にスライダーのショートコードを確認してコピーします。 ショートコードを確認するには、 WordPress 管理者ページの左側のパネルで 革命スライダーをクリックして、スライダーのリストから目的のスライダーの上にマウスを置きます。 これにより、スライドの名前と一緒にいくつかのアイコンが表示されます。

V字型アイコンをクリックすると、ドロップダウンメニューが表示されます。 」スライダーを埋め込む「」をクリックすると、そのスライダーのショートコードを確認できます。

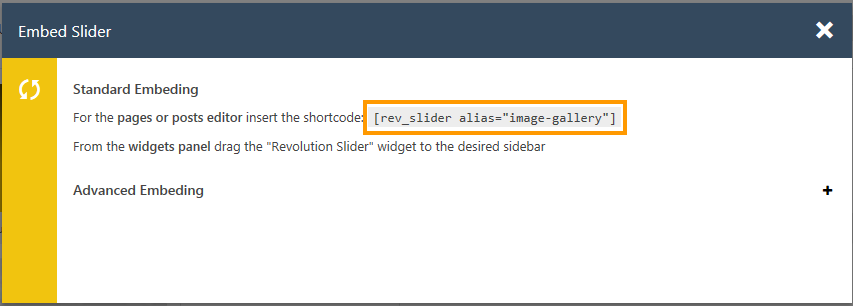
スライダーを埋め込む ウィンドウに表示されているショートコードをコピーするようにします。
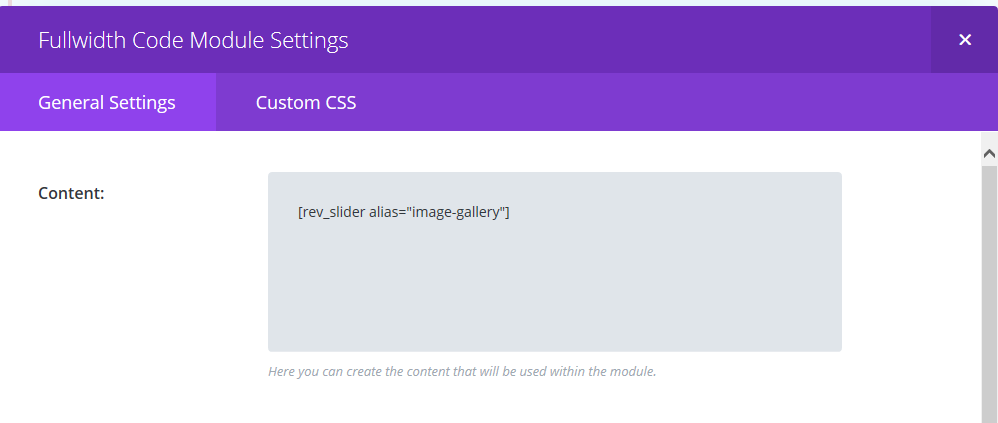
さて、先ほど説明した方法に応じて、Divi Builderで Fullwidth Code モジュールを好きなところに追加します。 Fullwidth Code モジュールにコピーしたRevolution Sliderショートコードを貼り付けます。

今保存し、次のページを確認してみる Slider Revolution全体の幅(Fullwidth)で表示されます(デモ).
上記の内容を参考に Slider Revolutionだけでなく、他の要素をFull-widthに追加することができます。
参考までに Visual Composerで、画面の左右にタイト満たすよう作成する方法は、 この記事を参考にしてみてください。 しかし、テーマに沿ってうまくいかない場合もあるようです。 Divi Builderを使用する場合VCよりも容易に制御が可能であると感じました。
Avada, Enfold などのテーマを使用して、YouTubeの映像や雨メオ映像を背景に追加することができます。

コメントを残す