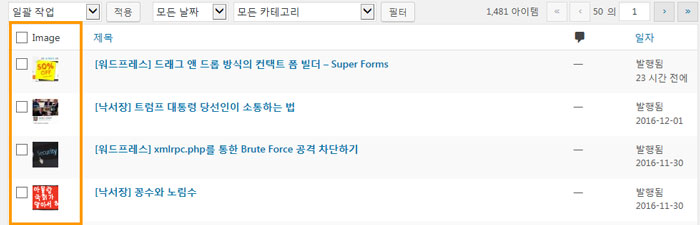
現在使用中の Enfold テーマで伝言板の 記事>すべての記事に入ると、記事リストの一番左にサムネイルを表示する列が追加されています。

このように代表画像(サムネイル)が文章リストに表示されていれば、どの文章にどの特性画像が指定されているのか、そして 特性の画像が見つからない書かれた文章がないかなどを簡単に把握でき、文章を管理するのに役立ちます。
もし使用している WordPress テーマが上記の機能を提供していない場合は、次のコードをテーマの関数ファイル(チャイルドテーマを作成した後にアクションに追加すると、投稿リスト内の個々の投稿にサムネイルが追加されます。
// WordPress 백엔드에서 특정 이미지(Featured Image)를 표시하는 컬럼 추가하기
add_action('manage_posts_custom_column', 'display_thumbnail_column', 5, 2);
function display_thumbnail_column($column_name, $post_id){
switch($column_name){
case 'new_post_thumb':
$post_thumbnail_id = get_post_thumbnail_id($post_id);
if ($post_thumbnail_id) {
$post_thumbnail_img = wp_get_attachment_image_src( $post_thumbnail_id, 'thumbnail' );
echo '<img width="180" src="' . $post_thumbnail_img[0] . '" />'; // 크기를 적절히 조정
}
break;
}
}
// 출처: webdevdoor
上記のコードは、一般的な投稿とカスタムの投稿タイプ(カスタム投稿タイプ)に適用されます。 画像サイズは数値を変更して適切に調整します。
manage_posts_custom_column フィルタの詳細については、 WordPress マニュアル文書を参照してください。
関数ファイルにコードを追加する作業が容易ではない場合には、 ポスト一覧注目画像というプラグインを使用することができます。
(* WordPressが更新され、「特性イメージ」という用語が「代表イメージ」に変更されました。

コメントを残す