ショッピングモールで商品のブランドを表示すると、顧客の関心を引くのに役立つことができます。 WordPress WooCommerce ショッピングモールでは、商品のブランドを表示するためYITH WooCommerce Brands Add-Onプラグインを使用することができます。
WordPress WooCommerce 商品ブランドを表示する方法 - YITH WooCommerce Brands Add-Onプラグイン

ブランドネームを表示すると、よく知られたブランドである場合、お客様の関心を引くのに役立つことができ、自社ブランドである場合ブランドそのものが品質を保証するという意味が込められており、消費者が購入する際に、より自信を持って購入することができるです。
YITH WooCommerce Brands アドオン プラグインを使用すると、 WooCommerce 商品に「ブランド」分類を追加し、ブランドを体系的に管理できます。
YITH WooCommerce ブランドアドオンは無料版とプレミアム版(有料版)があります。 無料版を使用して必要に応じて動作することを確認してみることができます。 洗練された機能が必要な場合、プレミアムバージョンを購入することができます。
無料版の機能:
- 「ブランド」分類の使用
- ブランドを作成してロゴ、ブランド名および説明を指定
- ブランドを階層的に管理
- 複数のブランドを各商品に指定
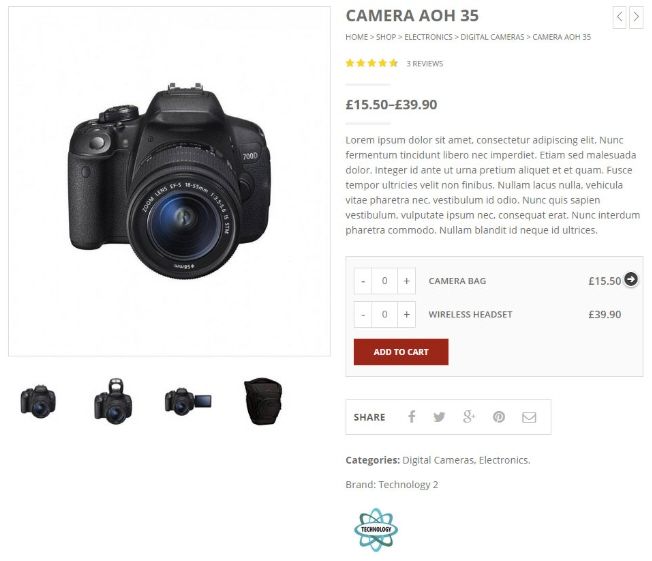
- 商品詳細ページへブランドを表示
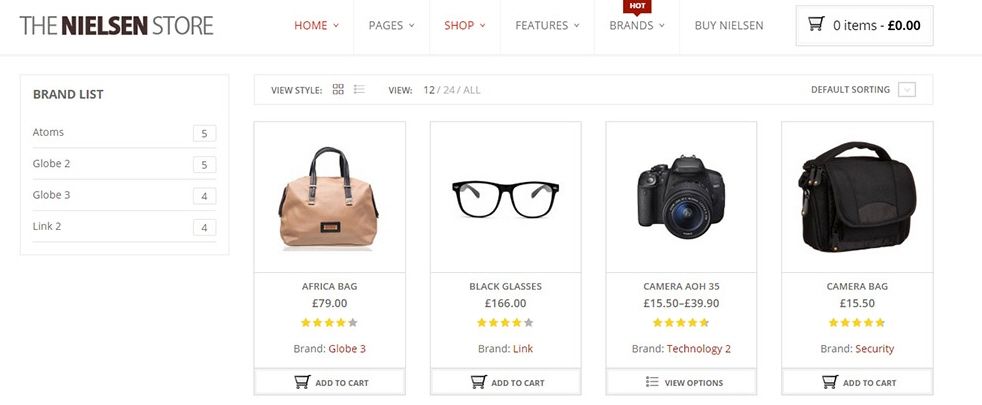
- 各ブランドのアーカイブページを表示
プレミアムバージョンの機能:
- 無料版で提供されるすべての機能
- 各ブランドのバナーとリンク接続
- プラグインの基本的な分類(Brands)とその他の利用可能な商品分類(例えば、カテゴリー、タグ、属性)の中からブランド分類を選択
- 商品詳細ページや店舗ページでブランド場所編集
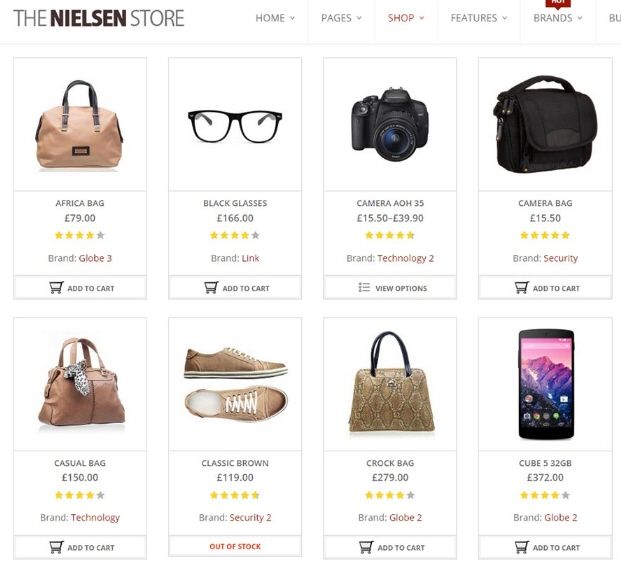
- 店のページに表示するコンテンツを選択(ブランド名、ブランドロゴ、またはその両方)
- 関連画像がないブランドの基本的なロゴ
- 5つのウィジェット
- 9つのショートコード
- 店(Shop)ページと商品(Product)詳細ページでのブランドのログサイズの設定
- Yoast SEOとの互換性:ブランド名を商品「タイトル」に動的に挿入可能
- ブランド名を商品URLに動的な方法で追加
- WooCommerce (WooCommerce)クーポンの使用制限にブランドを追加および/または除外
- WooCommerce Importer / Exporterと互換性
- 関連商品に接続商品 - ブランド接続インポート
プラグインの統合
YITH WooCommerce Brands Add-Onは、次のYITHプラグインと連携して使用が可能です。
- WooCommerceのYITHGoogle製品フィード:ショッピングショーケースに商品を表示するためにGoogleで必要とされる商品フィードを作成することができます。 数回クリックするだけで、必要な製品フィードを作成して含んで属性フィールドと商品を選択することができます。
- YITH WooCommerceAjax製品フィルター:このプラグインは、属性や価格に応じて商品のリストをフィルタリングすることができます。 フィルタは、Ajaxによって適用されるので、ページを更新せずに、検索結果を表示することができます。
- YITH WooCommerce Ajax検索:YITH WooCommerce Ajax Searchを使用して、ユーザーがサイトで特定のコンテンツをAjaxで検索できるようにする検索バー(Search Bar)をサイトに追加することができます。 ポスト、ページ、商品を検索することができます。
- Yith WooCommerceバルク製品の編集:YITH WooCommerce Bulk Product Editingは商品数に関係なく、同時に複数の詳細情報をすばやく編集できるようにするプラグインです。 この二つのプラグインの統合と同じブランドを複数の商品を同時に指定することができます。
- YITH WooCommerceダイナミックプライシングと割引:店の割引規則(Discount Rules)を設定すると、特定の割引条件が満たされている場合、システムは動的に適用します。
- YITH WooCommerce Product Slider Carousel:このプラグインを使用すると、ページの速度に影響を与えずに、スライダーを使用して無制限の数の商品をすぐにきれいに表示することができます。 他の選択基準に基づいて表示する商品を選択することができます。
スクリーンショット:



まず無料版を使用して必要な機能を提供していることを確認してください。 プラグインの詳細情報とスクリーンショットをプラグインのページで確認することができます。

コメントを残す