IE8、IE9を合わせてもシェアが5%にもならないことという統計を去年見たことがあるが、今ではシェアがより落ちたようです。
しかし、顧客の要求のために仕方なくIE8は、IE9のようなサブIEブラウザのバージョンに対応しヘジュオヤする場合があります。
サイトを作成し、テストを行っているが、最近IE8がインストールされ、コンピュータを見つけるのは容易ではありません。 苦肉の策として使用していないコンピュータにWindows XPをインストールすることも考えてみることができます。
別の方法として、オンラインを介してIE8は、IE9でサイトを確認するサービスを利用する考慮してみることができるようになります。 しかし、このようなサービスを利用することは危険なことができます。 オンラインテスト環境では、よくても、実際の環境では、うまくいかない可能性があるからです。
このような場合、マイクロソフトが提供する仮想マシンをダウンロードしてテストすることができます。
VMWareワークステーションプレーヤーは個人が非商用目的で無料で使用できますが、そうでない場合は正式ライセンスを購入する必要があります。
Microsoftが提供する仮想マシン
マイクロソフトの Download virtual machines サイトからVirtualBox、Vagrant、HyperV、VPC、VMWare、Parallelsなどに使用できる仮想マシンのイメージをダウンロードすることができます。

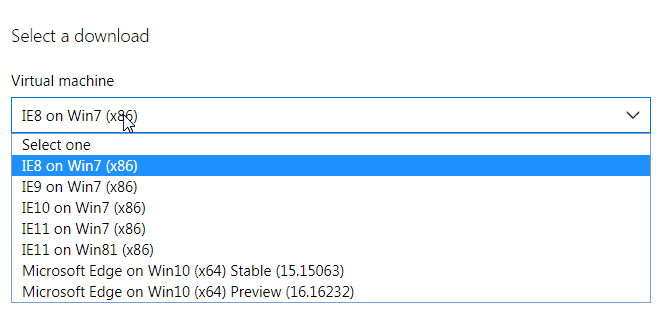
次のような仮想マシンイメージをダウンロードすることができます。
- IE8 on Win7(x86)
- IE9 on Win7(x86)
- IE10 on Win7(x86)
- IE11 on Win7(x86)
- IE11 on Win81(x86)
- Microsoft Edge on Win10(x64)Stable(15.15063)
- Microsoft Edge on Win11(x64)Preview(16.16232)
Windows XPとVistaの場合中止されたためリストから除外なりましたね。
これらの仮想マシンは、違法ではなく、90日間使用することができます。
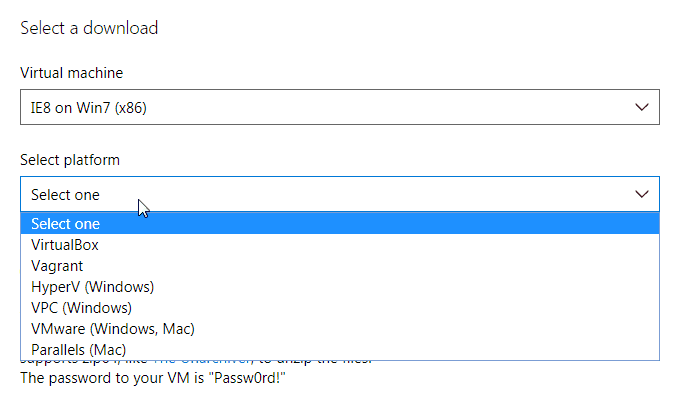
IE8でテストするには、IE8 on Win7(x86)を選択する必要があります。 仮想マシンを選択した後すぐ下でプラットフォームを選択します。

私は主にVMWareを使用するため、VMWareを選択しました。 VMWareの場合は、WindowsとMacで使用可能です。 (VMWareについては、Googleで検索して見れば、さまざまな資料を見つけることができます。)
Virtual machineとPlatformを選択すると、 ダウンロード ボタンが表示されます。 ダウンロードした後、解凍します。
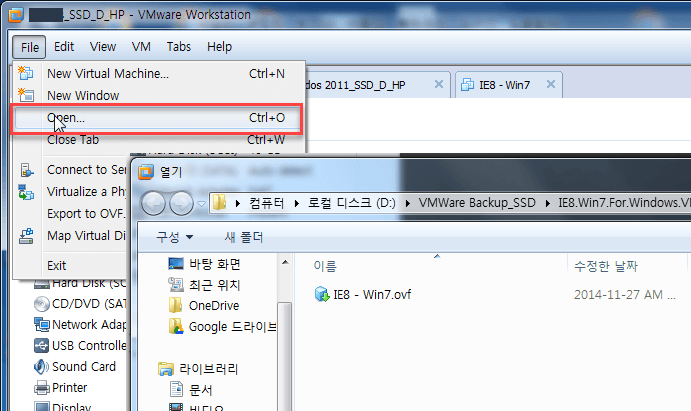
次にVMWareで ファイル>開くを選択して、あなただけの圧縮を解除した仮想マシンのファイルを選択します。

仮想マシンファイルを選択すると、変換過程を経ることになります。

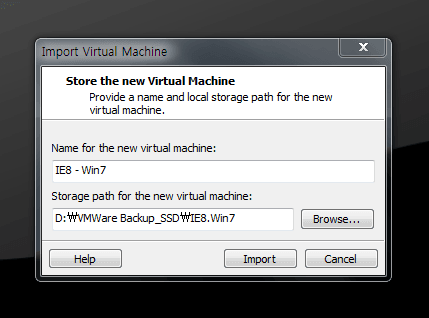
上記のような画面が表示されたら "Name for the new virtual machine"に適切な名前を入力し、 "Storage path for the new virtural machine" 横にあるBrowseボタンをクリックして、仮想マシンが保存されるパスを指定します。 設定が完了すると、 インポートをクリックします。
変換プロセスが完了したら、VMWareでインポートした仮想マシンを選択して、仮想マシンを実行することができます。
最初に実行すると、ドライバの世話をインストールしてWindowsを再起動することを要求します。 Windowsを再起動すると、本格的に使用することができます。

ちなみにNetwork Adapterがインストールされていないため、インターネットに接続することができません。 仮想マシン内でWindowsを終了してNetwork Adapterをインストールするようにします。
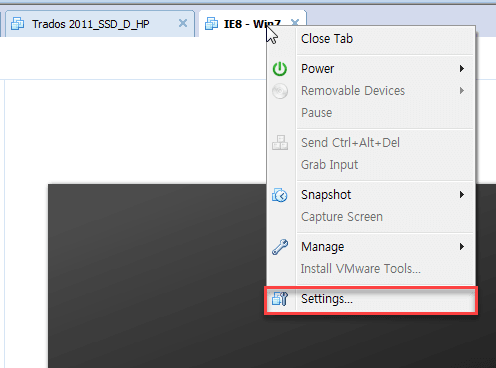
ネットワークアダプタをインストールするには、VMWareを実行した最初の画面では、仮想マシンの名前にマウスを当て右ボタンをクリックし、 設定をクリックします。

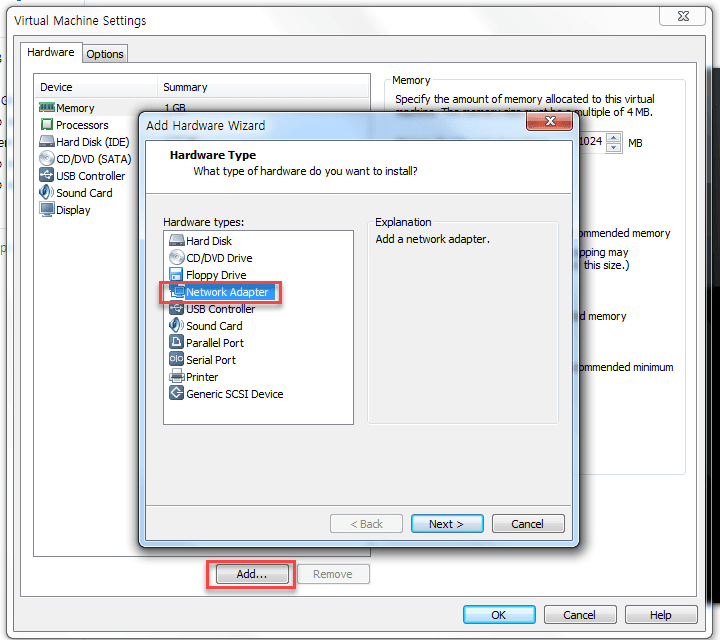
次に下部の Addをクリックします。 その後、 ハードウェアの追加ウィザードが実行されます。 Hardware typesから ネットワークアダプターを選択して、 Nextをクリックします。 以降表示される選択画面では、積極的に回答(Next 또는 有り)となります。

今、仮想マシンを実行すると、インターネットに接続することができます。
いくつかの WordPress テーマのIE8の互換性テスト
IE8環境では、このブログを実行してみると、レイアウトがひどく割れですね。〓〓特に画像が表示されないですね。 (現在このブログでは、 Publisherというマガジンのテーマがインストールされています。)
Avadaで作成したサイトはどうだろうか気にしてテストしてみると、やはりレイアウトが崩れてきます。 メニュー部分が割れたりぎこちなく出フュージョンスライダーはずっとロードだけね。
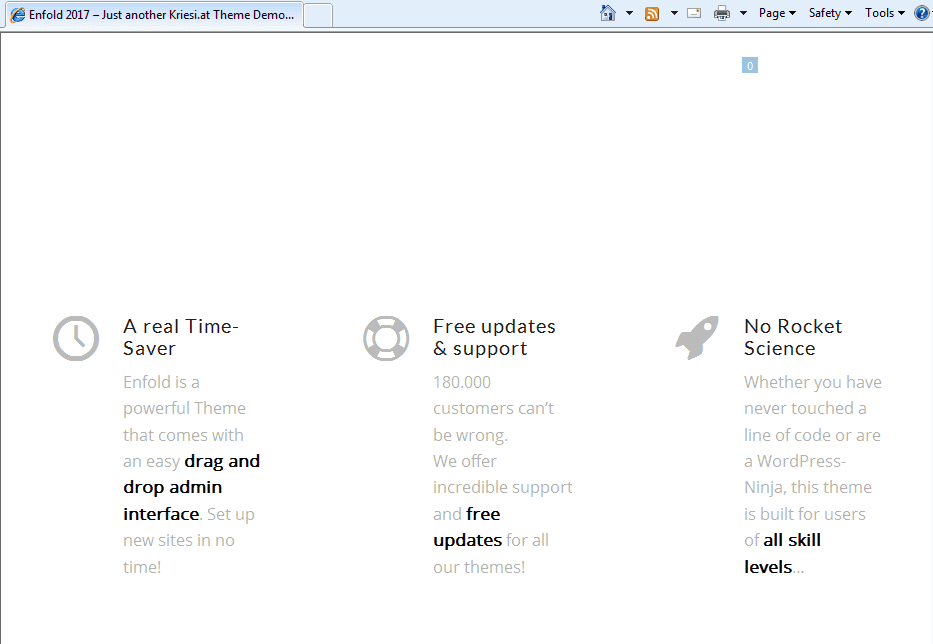
Enfoldの場合 Enfold 2017デモサイトを訪問してみると上部のヘッダ部分(メニューとスライダー?)が正しく表示されないですね。

Newspaper テーマの場合、両方のサイトを訪問してみたところ、いずれかの正しく表示されますが一つは、コンテンツが最初から表示がされず、濃い緑の背景のみを表示なりますね。

おそらく Newspaper 独自のページビルダーを使用すると、レイアウトが壊れませんが 視覚的な作曲家を使用する場合、IEで正しく表示されないようです。
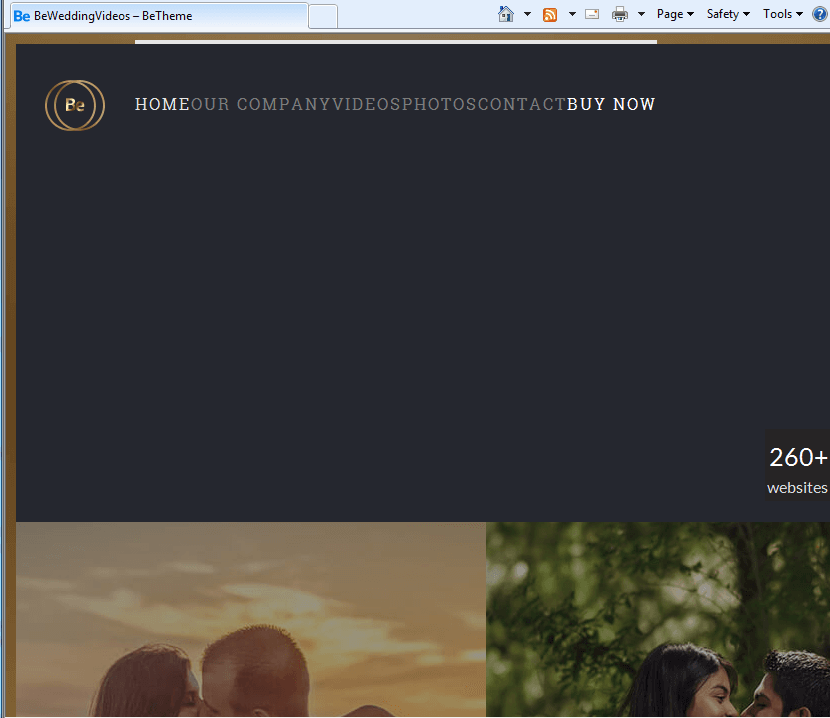
BEテーマの場合IE9での互換性と明示されていますが、IE8でWeddingvideos(結婚式ビデオ)デモをテストしてみると、ヘッダーのメニュー部分と Slider Revolutionが正しく表示されないですね。

最後に、
IE8やIE9でサイトをテストする場合は、マソで提供される仮想マシンを活用すれば、比較的容易にテストが可能と思われる。
最近出てくる WordPress テーマの場合、ほとんどのIE9やIE10以上で互換性がIE8と互換性のあるテーマは非常に珍しいです。 いくつかのテーマをテストしてみると Newspaper テーマ ほかにほとんどIE8でレイアウトが崩れ出ますね。
* メモ: IE8では反応型が正しく動作しないのですが、メディアクエリが正しく認識していないようです。 この場合、 https://github.com/scottjehl/Respondで提供されるスクリプトを利用みることができます。

マックの場合、Mac App StoreでマイクロソフトRemote Desktopを書くこともできます。
マイクロソフトエジャー(Azure)クラウドで駆動する画面をプリョジュは形です。
欠点ならIE11しかありませんでした…ㅎㅎ
私のMacBookを一つ購入するか考えたことが何度もあったが、そのたびに購入した後、利用率が落ちて後悔という結論を下しました。(笑)
ところが海外では、Macをデザイン用途がなくても多く使用されているようです。 米国で長い間学校を通ったある方は、Macを文書作成など、さまざまな用途に使用さね。
最近では、PCだけでなく、Mac、iPhone、さまざまなアンドロイドフォンがあったまにアンドロイドフォンでは、問題ないのに、iPhoneでのレイアウトがトゥルオジンとか、あるいはよく使用していない特定の携帯電話でのみ正常に出ないでも問題が発生した場合を説明します。
iPhoneやサムスンの有名な携帯電話の場合、テーマ開発者に連絡して、どのように対応することができますが、海外でよく使用していない携帯電話でのみ問題が発生した場合には、堪え難いようです。 (しばらく前に、特定の携帯電話(よく使用しないの携帯電話)でのレイアウトが崩れるながら画面をキャプチャーしてデザイナーに続け送りながら修正ほしいと要求することを見たことがあります。)
第3世界では、Opera Miniブラウザを多く書くが、Web標準を守るないレンダリングエンジンと3インチ以下のスクリーンサイズのために画面が粉砕されたという話を聞いたことがあります。 このような場合には、テストしたり、真のペニスと困り果てという考えがしますね(笑)
私がMacを約10年使った結果、Windowsに比べて格段に便利なのは事実です。 特にマルチテスキングをするときに効率が良いですね。 インターフェース自体がはるかに直感的だと思います...
そしてゲームができないので(...)勉強用に書くのにぴったりです。 さらに、eブックやpdfを浮かべて勉強するとき、基本ビューアに蛍光ペン、メモ、事前機能もあり、保存もできます。 最近、願書の数冊を見ていますが、確かにMacで本を見る時がもっと良いようですね。 フォントレンダリングもきれいです...
前少し前までebookを結構たくさん購入した。
主にiPadで見たんです、電子書籍が安くて便利なのは確かだが、紙の本よりもうまくできない見ますね。
数年前にクロムブックを買ったが、数ヶ月使用した後の版ことがあります。 最近再びクロムブックを買ってみようかと考えています。 クロムブックがインターネットに接続されていない場合は、本当に時代遅れであるが、数年前とは状況が少し変わったようです。 外部に出てもスマートフォンを介してインターネットに接続するだけだから(まだ不便でしょうが)、以前より使用するのが楽ではないかと考えたりもしますね。