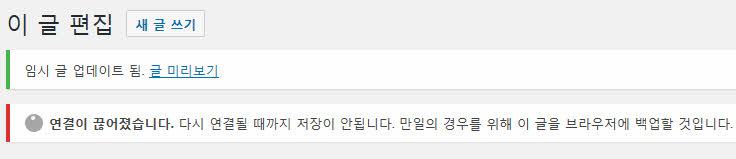
WordPressでメディアファイル(画像ファイル)をアップロードして挿入すると、「接続が切断されました。再接続されるまで保存ができません。万が一の場合のために、この記事をブラウザにバックアップすることです。」というエラーが発生し、接続が切れる問題が発生する場合があります。

メディアのアップロード時 WordPressと切断の問題
以前まではよくなったが、突然、このような問題が発生することもあります。 この問題は、画像の最適化プラグイン EWWWイメージオプティマイザと関連して表示されることがあります。
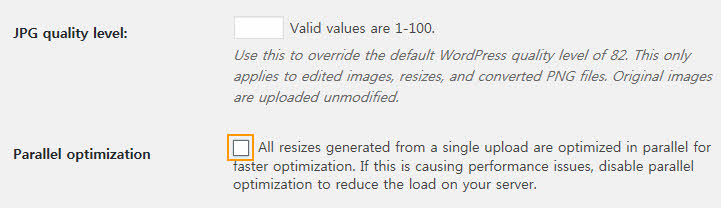
最近、このプラグインをインストールしたり、更新した場合 WordPress ダッシュボードから 設定> EWWW Image Optimizer> Advanced Settingsに移動した後、 Parallel optimization(並列最適化) 機能のチェックをオフにして、この機能をオフにすると、問題が解決されています。

EWWW Image Optimizerプラグインが最近更新され、大きな変化がありました。 まさに「パラレル最適化(Parallel Optimization)」という機能が導入され、各画像に対して最大13個のサイズ調整が並列に処理が可能だという。 この機能は共有ホスティングではあまり問題がないようですが、VPSなどでは問題が発生する可能性があります。 この機能が有効な場合 CPU使用率が急増し、 WordPressとの接続が途切れる問題が特定のサーバーで表示されます。
현재 Bluehost VPSプランを利用中なのに、EWWW Image Optimizerプラグインを更新したら、この問題が発生しますね。 だから、並列最適化機能を無効にするから問題が解決されました。 もしかしたら、同様の問題が発生した場合EWWW Image Optimizerプラグインを無効にするかParallel optimization機能をオフにした後、問題が解決するか確認してください。
WordPress 「切断」問題が発生した場合の対処方法
WordPressで記事やページを作成または編集しようとすると、「接続が失われました」 Saving has been disabled until you're reconnected' エラーが発生する場合があります。 このような問題が発生した場合WordPress 「切断」問題の解決方法「を参考にしてください。
場合によっては、サーバーの問題で切断問題が発生したりします。

画像のアップロードについて、私はそう考えています。 Photoshopのような画像editソフトウェアの場合、Web用の画像の保存機能が搭載されています。 不要な情報は削除され、ファイルサイズが最小化され保存されます。
別の画像圧縮処理が必要なくなるんです。 もちろん https://compressor.io/ のようなオンライン画像圧縮サービスを利用すれば、乾いたタオルで水を絞るように、場合によっては非常に少し追加の圧縮が可能となることもあります。
ところが、ほとんどの人は、イメージの準備の過程でから、Webに適した画像ファイルの画像を用意していないから、EWWW Image Optimizerのようなプラグインが使用されています。
最初から正しい形で画像を保存する習慣を持つなら全く書く必要はないプラグインです。
しかも大きいサイズの画像をアップロードした後、(必要のないトラフィックを無駄に)これを再びEWWW Image Optimizerのようなプラグインで圧縮(不要なサーバーリソースの使用)をしているので、トラフィックとリソース使用に応じて料金を受けるホスティング会社のみを笑顔にするのです。
どうせ圧縮なければならない画像ファイルであれば、事前に圧縮保存をすることであって、なぜそれあえてウェブに投稿して、するでしょうか?
良い情報ありがとうございます。
https://compressor.io/ サイトをブックマークしました。
今EWWWプラグインは無効にしてもね。 おかげでサーバーリソースを節約することができるようです^^
良い文ありがとうございますふふふ
私も数日前から WordPressを介して画像ファイルをアップロードすると、
そんなメッセージが浮かんでサーバーCPU使用量が途方もなく上がり、結局サーバーが伸びてしまいました。
ホスティング会社に問い合わせても(A2hosting)通常の動作になるので、問題発生した場合に連絡してください
という回答だけ受けた。
大きな助けました。 このように解決策を教えてくれてありがとうございます!
問題の解決にお役に立ちましたなんてこの記事を作成した甲斐がありますね^^
これで、プラグインを多く設置することが良くないようです。
楽しい日曜日になってください。