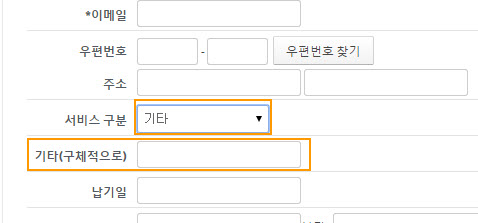
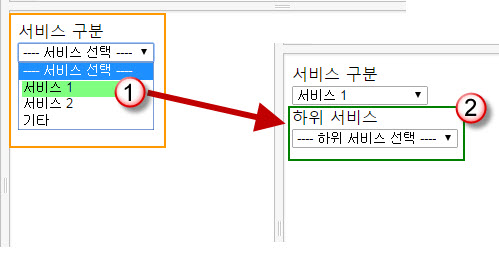
上の図のように選択フィールドで特定のオプションを選択したときに他のフィールドを表示する必要があります。 この場合、jQueryやJavaScriptを使用して実装することができます。
jQueryの
次のようなコードを使用して、以前の選択オプションに応じて、他のフィールドを表示することができます。
$(document).ready(function(){
$('#pagetype').change(function(){
$('#choosesubsub')[$(this).val()=='sub-sub' ? 'show' : 'hide'](); //#pagetype의 값이 sub-sub인 경우에 #choosesubsub의 필드를 표시하고 그렇지 않은 경우에는 표시하지 않습니다.
});
});
Source: http://stackoverflow.com
JavaScriptを
さまざまなJavaScriptコードで実装が可能です。 一例として、次のよう関数を使用することができます。
function test() {
if (document.getElementById('state').value == 'notinoz') {
document.getElementById('extra').style.display = 'block'; // state의 값이 notinoz인 경우에 extra 필드를 표시합니다.
} else {
document.getElementById('extra').style.display = 'none'; // state의 값이 notinoz가 아닌 이외의 값인 경우에 extra 필드를 표시하지 않습니다.
}
}
Source: http://stackoverflow.com
WordPressでの応用
上記のjQueryを使用して このテストページで「サービス区分」で選択したオプションに応じて、他のサブ選択フィールドが表示されるように応用してみました。

WordPressでjQueryを使用するには、まず、jsファイルをfunctions.phpに登録してフック(enqueue)させた後に使用が可能です。 (WordPressスクリプトをフックさせる方法は、 WordPress Codexページを参照してください。)jsファイルを関数ファイルに登録した後、上記のjQueryを多様に活用することができます。


コメントを残す