ブログ記事をレムドムに表示する
ブログの性質上、最新の記事が一番上に上がってきて、古い記事はバック押し出されます。 そうすれば、古い文は訪問者によく露出されなくなります。 この場合、サイドバー(あるいは他のウィジェット領域)にブログ記事をランダムに表示してくれれば、古い文が露出するようにする効果を得ることができます。
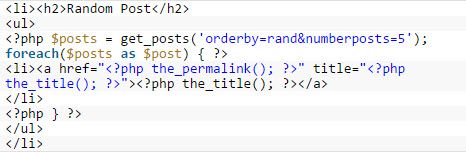
そのためには、次のようなコードを使用することができます。

サイドバーのユーザーコードを適用する
サイドバー上のコードを適用する方法を説明します。 上記のコードをそのまま適用すると、追加のCSSの作業をして、レイアウトを調整する必要があります。 次のような方法を使用すると、個別のレイアウト作業を行う必要がなく、コードをそのまま適用が可能です。
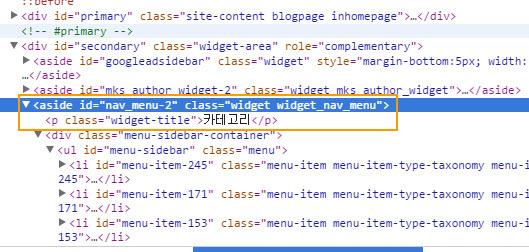
まず、サイドバーでの要素の検査をします。 サイドバーの任意のウィジェットに対して検査します。

この図を使用してテーマのサイドバーウィジェットに適用された要素を知ることができます。 この要素を、上記のコードに適用されます。 この場合、上記のコードを次のように変更することをします。 WordPress テーマに応じて異なり、他のユーザーのコンテンツを追加する際にも、この方法を使用すると、簡単にサイドバーの他のウィジェットエリアにコンテンツを簡単に追加することができます。
<aside id="random_post_widget" class="widget widget_random_post">
<p class="widget-title">랜덤 포스트</p>
<ul>
<?php $posts = get_posts('orderby=rand&numberposts=5'); //표시하고자 하는 개수를 조정합니다
foreach($posts as $post) { ?>
<li><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a>
</li>
<?php } ?>
</ul>
</aside>
このコードをsidebar.phpファイルの適切な場所に追加してみると、サイドバーの5つのブログ記事がレムドムに表示されます。

文の要約文を追加するには、 コードを適切な場所に追加します。 そしてサムネイルはコード形式を使用することができます。
この方法を使用すると、別のプラグインなしで任意の数のブログ記事を任意の順序でサイドバーに表示することができます。

コメントを残す