WordPress ブログのコメントフォームに必須フィールド(名前/メール/内容)を入力しないと、「エラー:必須項目(名前、メール)を入力してください」というメッセージが表示される別の画面に移動することがあります。 おそらくほとんどのデフォルト設定では、このように別のエラーメッセージ表示画面に進むようです。 しかし、コメントを一気に作成して「コメントする」をクリックしたときに別の画面に進むと、慌てるユーザーがいるようになります。
このよう場合に使用できるコメントの検証プラグインでいくつかあり 前へではComment Validation Reloadedというコメントの検証プラグインを紹介したことがあります。 しかし、このプラグインは、更新されたか、11ヶ月が過ぎてアップデートがよくないようです。 同様の機能をプラグインとして Instant Comment Validationというプラグインがあります。
このプラグインをインストールして有効にすると、特別な設定なしにすぐに使用が可能です。
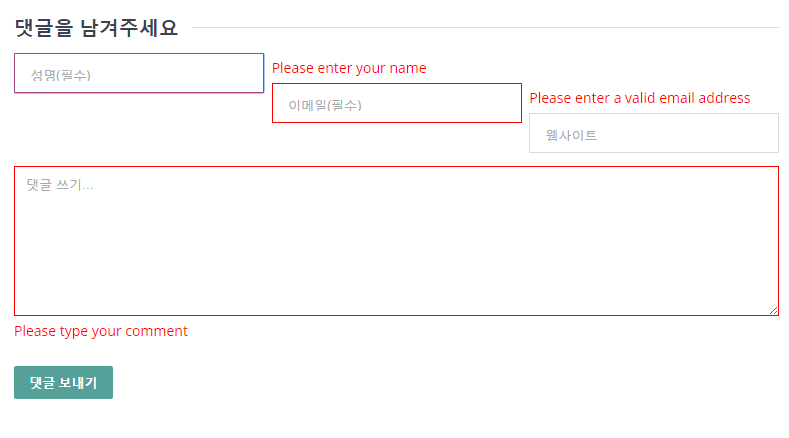
このプラグインをインストールした状態で、ユーザーが必須フィールドを入力しないと、次のように対応するフィールドの下にエラーメッセージが表示されます。
一つ参考事項は、コメントフォームに基づいて、エラーメッセージが変に表示されることがあります。 仮に Avada(AVADA)のように名前/メール/ Webサイトの入力フィールドが1列されている場合は、次のようにぎこちなく、エラーメッセージが表示されます。
このような場合には、テーマのコメントシステムが一般的なコメントフォームのように各フィールドが一つのラインに表示されるようにレイアウトを調整ヘジュオヤます。 このプラグインをテストしてみると、パフォーマンスにあまり影響を与えずに簡単にコメントの検証を行います。
他にも このページに紹介された関数を使用して、別のプラグインのインストールなしで同じ機能を実装することができます。 この関数は、実際にInstant Comment Validationプラグインと全く同じように動作します。 (同様に Avadaのようないくつかのコメントシステムでは、上の図のように、エラーメッセージがぎこちなく表示されることがあります。 この場合jQueryを使用して、要素の位置を適切に移動させることも可能と思われる。 詳細については、 ここを参照してみてください。)
参考までに WP Advanced commentのようなプラグインを使用すると、コメントにカスタムフィールドを追加することができますね。 コメントフォームに新しいフィールドを追加しますので心配している場合、このようなコメントプラグインも大丈夫そうです。





良い
:)