WordPress コメント検証プラグイン - Comment Validation Reloaded
WordPress コメント(コメント)システムで名前や電子メールなどの必須フィールドを入力せずに「コメント」ボタンを押すと、テーマに応じて別のページに移動します。エラー:必要な項目(名前、メール)を入力してください。「というメッセージが出てくる場合があるかもしれません。
ユーザーが名前やメールフィールドを正しく入力するか、内容を空のままに、別のページに移動せずに、すぐにエラーメッセージを表示すると、ユーザーの立場では、使用するのがより便利になります。 この場合に Comment Validation Reloadedというプラグインを使用することができます。
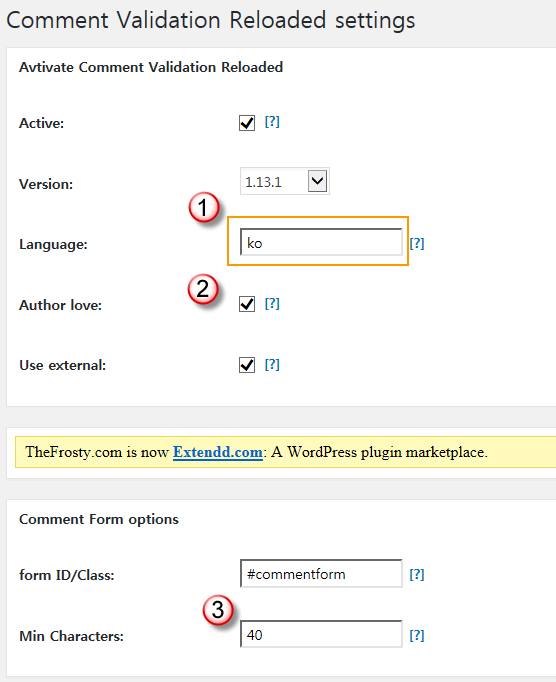
このプラグインをインストールして、Comment Validation Reloadedの設定ページで、いくつかのオプションを設定することができます。
- (1)で言語コードを入力して、言語を設定することができます。
- (2)は「Author love」と呼ばれていますが、プラグイン作成者情報を表示するかどうかを選択します。 このチェックボックスを選択すると、「Comment validation by @TheFrosty」というフレーズが追加されます。 通常チェックを解除すればいいです。
- (3)コメント欄の最小文字数を指定します。
オプションを指定したら保存します。 名前/メール/コメントの内容を空白にした状態で[コメント]ボタンを押すと、別のページに移動せずに現在のページでコメント検証が実行され、エラーが表示されます。
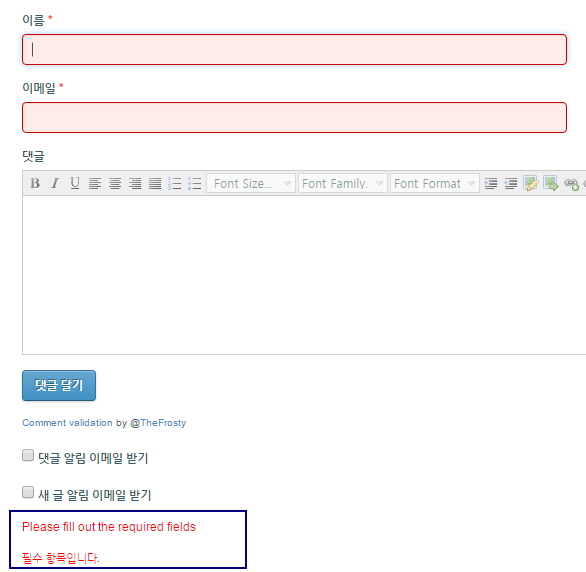
図のように、下部にエラーメッセージが表示されます。 「Please fill out the required fields」は英語で表示されますね。 この部分はプラグインを直接修正するか、 ロコ翻訳のようなプラグインを使用して翻訳すると思われる。 あるいはCSSを使用して一番下の部分を非表示にもなりそうです。 その後、別のエラーメッセージなしエラーが私のフィールドは、上記の図のようにピンク色でハイライトされます。
惜しい点は一番下のエラーメッセージが上部に位置する方がよいと思われる。 (必要に応じてプラグインのソースを編集して変更することができます。)
注 - プラグインを使用せずにユーザーのValidation関数を適用する
プラグインを使用せずに、別のValidation関数を適用するには、comment form引数を変更することができます。 WordPress Codexページでcomment_form()で使用可能なパラメータを確認することができます。 参考にsubmitボタンに関連するパラメータは、次のとおりです。
- id_submit - submit ボタンの ID 属性。 デフォルト: 'submit'
- class_submit - submit ボタンの class 属性。 デフォルト: 'submit'
- label_submit - コメント submit ボタンのラベル。 既定値: __( 'Post Comment' )。 現在ハングルでは「コメントする」になっていますね。 「コメント」フレーズを置き換えるには、このパラメータを comment_form() に使用します。
この記事を参考にしてsubmitボタンの要素を置き換えることができます。 別の方法として str_replace()関数を使用して文字列を置換する方法も考えられます(ここ を参照)。