WordPress WooCommerce ショッピングモールから商品評価タブを削除し、代わりに KBoard(Kboard)掲示板を連動できます。 商品評価タブはさまざまな方法で削除できます。 すべての商品ページからユーザーレビュータブを削除したり、個々の商品ページにレビュータブが表示されないようにすることができます。
WordPress WooCommerce 商品評価タブを削除する
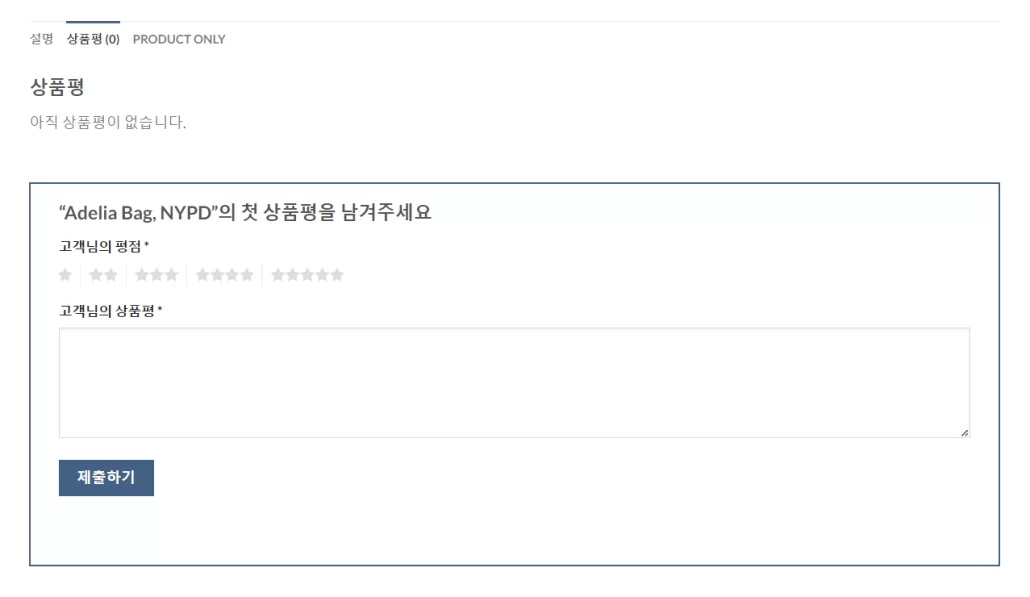
WordPress WooCommerce(WooCommerce)ショッピングモールを運営している場合は、通常、個々の商品ページの下部に[商品評価]タブが表示されます。

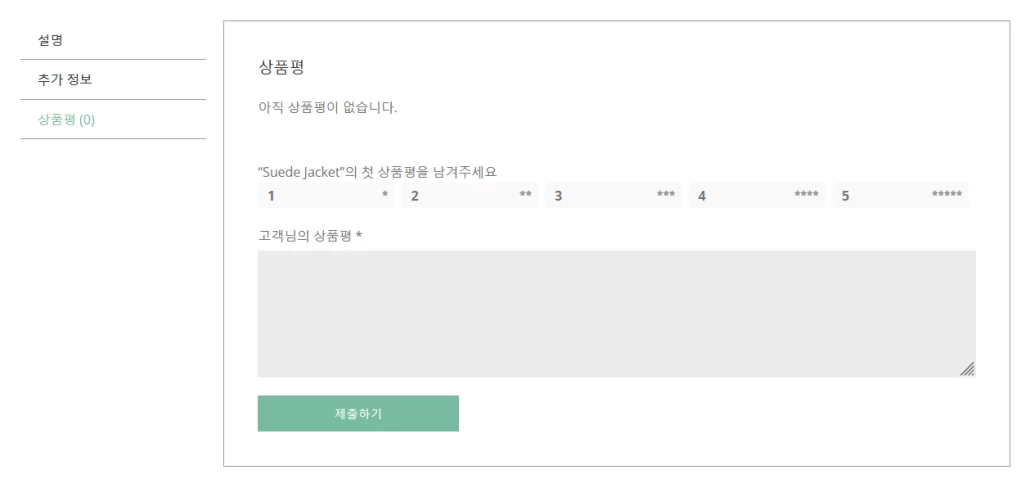
スタイルはテーマによって少しずつ異なります。 上の図は WooCommerce 専用テーマである フラット島(Flatsome)の商品評価タブを表示します。 以下は Avadaがインストールされて WordPress サイトの商品評価タブレイアウトです。

WooCommerce 商品レビュー機能を向上させたい場合 YITH WooCommerce高度レビューのような商品評価プラグインを使用できます。 Google レビュー スニペットと統合されているため、レビューの評価が Google 検索結果に表示されるようにすることができます。

全商品ページから WooCommerce 商品評価タブを削除する
すべての商品ページで商品評価タブを削除したい場合は、次のコードをテーマ(チャイルドテーマを作成して作業してください)の関数ファイルに追加します。
/**
* Custom function to remove the Reviews tab from Woocommerce product pages.
* WooCommerce 상품 페이지에서 상품평 탭을 제거하는 커스텀 함수
*
* @param array $tabs Default WooCommerce product tabs.
* @return array Updated list of tabs.
*/
add_filter( 'woocommerce_product_tabs', 'custom_remove_reviews_tab', 98 );
function custom_remove_reviews_tab($tabs) {
unset($tabs['reviews']);
return $tabs;
}
特定のカテゴリからのみ削除したい場合は、次のように条件を追加できます。 (以下のコードはテストしていません。)
add_filter( 'woocommerce_product_tabs', 'custom_remove_reviews_for_specific_category', 98 );
function custom_remove_reviews_for_specific_category($tabs) {
global $product;
if ( is_a($product, 'WC_Product') && has_term('example-category', 'product_cat', $product->get_id()) ) {
unset($tabs['reviews']);
}
return $tabs;
}別の方法として Disable WooCommerce Reviewsというプラグインを使用することもできます。 ただし、簡単なコードを追加してレビュータブを削除することができるため、あえてプラグインを使用することはお勧めできません。
個々の商品ページで商品評価タブを無効にする
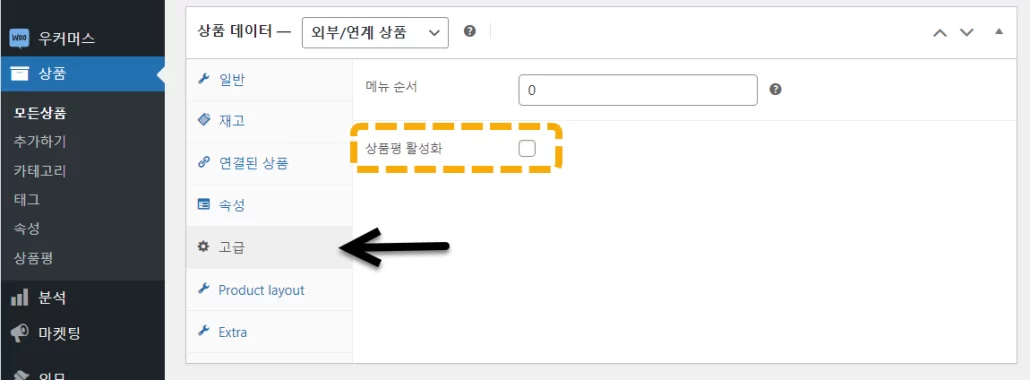
一部の商品ページでのみ商品評価タブを無効にしたい場合は、商品編集ページで 高度 » 評価の有効化 チェックボックスの選択を解除します。

WooCommerce <XNUMXxXNUMX><XNUMXxXNUMX><XNUMXxXNUMX><XNUMXxEC><XNUMXxEC><XNUMXxEC><XNUMXxXNUMX>에에에에에 KBoard(KBoard) 掲示板を連動する
商品評価タブを削除して代わりに KBoard 掲示板を接続できます。 詳細な方法は KBoard ブログ記事を参照してみてください。
WordPress 最新バージョン(現在:6.3.2バージョン)、PHP 8.0でテストしたのでうまくいきました。
スキンを直接変更しないで、代わりにスキンをコピーしてから、スキンの名前を変更してカスタムスキンを作成して作業すると、 KBoard 更新時にも修正が維持されます。
document.phpファイルに追加するコードは、適切にアプリケーションで追加できます。 例:
<p class="reviewed-product"><span>상품명:</span> <a href="<?php echo get_permalink($content->category1)?>" target="_blank"><?php echo get_the_title($content->category1)?></a></p>
<?php endif?><p style="height:30px;"> </p> 商品レビュー掲示板を設定するときに実際に商品を購入したユーザーのみが商品ページに投稿できるようにしたい場合は、コードを追加する必要があります。 例:
/**
* Restrict the ability to insert a KBoard document based on certain conditions.
*
* @param int $content_uid Unique ID of the content.
* @param int $board_id ID of the board.
* @param object $content Content object.
* @param object $board Board object.
*/
add_action('kboard_pre_document_insert', 'restrict_kboard_document_insertion', 10, 4);
function restrict_kboard_document_insertion($content_uid, $board_id, $content, $board){
// Apply restrictions only for board with ID '1'
if($board_id == '1'){
$currentUser = wp_get_current_user();
// Check if the current user has bought the product associated with this content
$hasBoughtProduct = wc_customer_bought_product($currentUser->user_email, $content->member_uid, $content->category1);
if(!$hasBoughtProduct){
echo '<script>alert("상품을 구매한 ユーザー만 글을 작성할 수 있습니다."); window.history.back();</script>';
exit;
}
$contentList = new KBContentList($board_id);
$contentList->category1 = $content->category1;
$contentList->member_uid = $content->member_uid;
$existingEntries = $contentList->getList();
// Ensure a user can only write one review per product
if($existingEntries){
echo '<script>alert("상품평은 1회만 작성하실 수 있습니다."); window.history.back();</script>';
exit;
}
}
}上記のコードは、 KBoard フォーラムの記事に記載されているコードを改善しました。 このコードを使用すると、ユーザーが投稿後に送信ボタンを押すと、ユーザーがその製品を購入したかどうかを確認できます。
「書き込み」ボタンを押したときに購入者であるかどうかを確認するコードを追加することも検討できます。 これを行うには、list.phpファイルを変更する必要があります。 例えば、 KBoard フォーラムの記事に記載されているコードを追加し、list.phpファイルを次のように変更できます。
<!-- ... 기존 코드 ... -->
<script type="text/javascript">
function checkUserPermission(event) {
<?php
if(current_user_can('administrator')) {
// Allow administrators
echo 'return true;';
} else {
echo 'event.preventDefault();';
echo 'alert("상품 구매자만 상품평을 작성할 수 있습니다");';
echo 'return false;';
}
?>
}
</script>
<!-- ... 기존 코드 ... -->
<?php if($board->isWriter()):?><!-- 버튼 시작 --><div class="kboard-control"> <a href="<?php echo esc_url($url->getContentEditor())?>" class="kboard-default-button-small" onclick="return checkUserPermission(event);"><?php echo __('New', 'kboard')?></a></div><!-- 버튼 끝 --><?php endif?>
<!-- ... 나머지 코드 ... -->
上記のコードを使用すると、実際の購入者と管理者だけがKboard掲示板に書くことができます。 (制限された環境でのみテストしたため、すべての環境で正常に動作するかどうかをチェックしませんでした。)
最後に、
以上で WooCommerce 商品ページから商品評価タブを削除する方法と WooCommerce 商品ページに KBoard 掲示板を連動する方法を見てみました。 Naver カフェにこれに関する質問が上がってきてまとめてみました。

コメントを残す