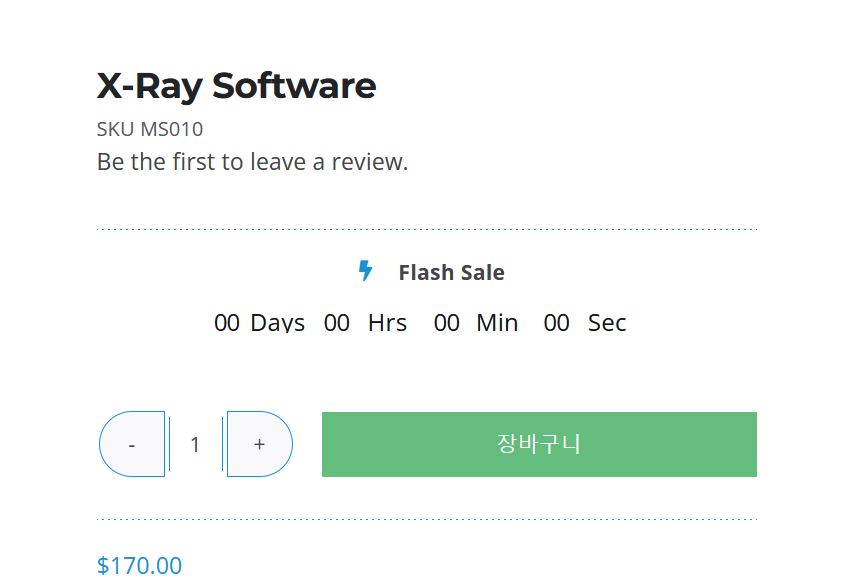
オンラインショッピングモールで、顧客ごとにXNUMXつの商品のみ購入可能に制限したい場合があります。 WordPress WooCommerceを利用するショッピングモールでは、プラグインを使用して最小数量と最大数量を制限することが可能です。
最小数量と最大数量を1つに設定すると、XNUMXつだけ選択できます。 プラグインを使用せずに顧客ごとにXNUMXつの商品のみを購入できるように制限したい場合は、以下に示すコードを利用できます。
WooCommerce ショッピングモールでXNUMXつの商品しか購入できないように制限する
WordPress WooCommerce モールで顧客ごとにXNUMXつの賞のみを購入するように制限したい場合は、次のコードをテーマ関数ファイルに追加できます(チャイルドテーマを作って作業してください)。
// 고객당 하나의 상품만 구입 가능하도록 제한하기
// Force “Sold Individually” in WooCommerce
add_filter( 'woocommerce_is_sold_individually', 'bbloomer_product_max_1_cart_stock_low', 9999, 2 );
function bbloomer_product_max_1_cart_stock_low( $individually, $product ) {
$individually = true;
return $individually;
}在庫数が一定数量以下の場合にユーザーごとに1つの商品のみを購入するように制限したい場合は、在庫数量をチェックする条件文を追加できます。
add_filter( 'woocommerce_is_sold_individually', 'bbloomer_product_max_1_cart_stock_low', 9999, 2 );
function bbloomer_product_max_1_cart_stock_low( $individually, $product ) {
if ( $product->get_stock_quantity() < 3 ) {
$individually = true;
}
return $individually;
}
// 출처: https://www.businessbloomer.com/woocommerce-force-product-quantity-1-cart/これにより、数量選択スピンボタンが1に固定され、数量増加ボタンをクリックしても数量が増加しなくなります。

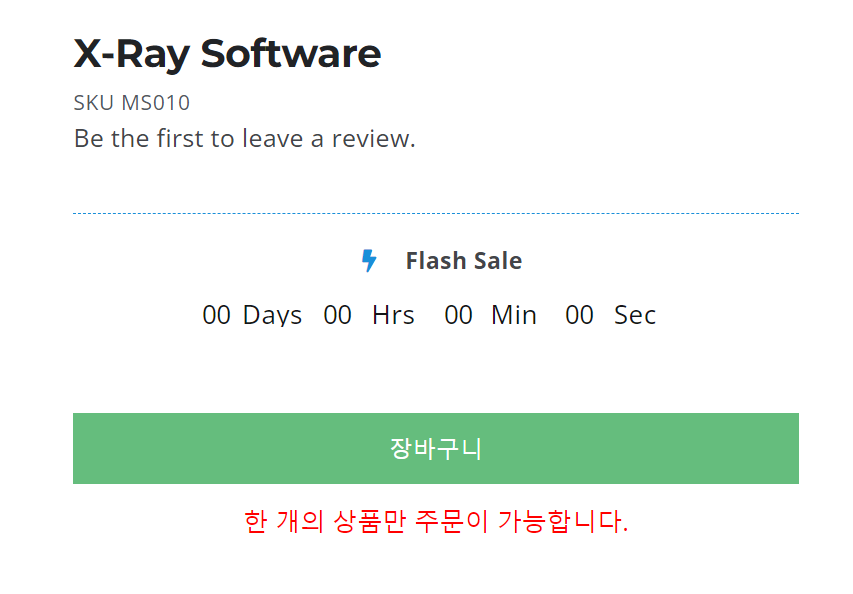
次のコードを追加すると、ショッピングカートの下に案内フレーズ(「」など)が表示されます。
// 장바구니 아래에 "한 개의 상품만 주문이 가능합니다" 안내 문구 표시하기
// Display text (such as "Only one item available") below Add to Cart button
add_action( 'woocommerce_after_add_to_cart_form', 'add_content_after_addtocart_button_func' );
/*
* Content below "Add to cart" Button.
*/
function add_content_after_addtocart_button_func() {
// Echo content.
echo '<div class="second_content">한 개의 상품만 주문이 가능합니다.</div>';
}CSSを使用して数量スピンボタンを削除し、フレーズの書式を適切に調整できます。

例CSSコード:
/* 장바구니 아래에 추가되는 문구의 스타일 변경하기 */
/* Change the style of the text added behind the Add to Cart button */
.second_content {
text-align: center;
padding: 10px;
color: red;
}
/* 상품 수량 선택 스핀 버튼 숨기기 */
/* Hide the quantity spin button */
.quantity.buttons_added {
display: none;
}カスタムCSSコードは ルックス » カスタマイズ » 追加 CSS セクションに追加してください。
上記のコードをベストセリングテーマ Avada(Avada)でテストしてみるとうまくいきました。 もし WooCommerceが更新されてもうまく機能しなくなる場合は、下記のコメントでお知らせください。コードを更新できる場合は更新します。
特定商品に対してのみ1個のみ購入可能に制限したい場合には、Allow only 1 quantity of particular product in cart WooCommerce(WooCommerce ショッピングカートで特定の商品につき1個の数量のみを許可します。

コメントを残す