ブログでは、Googleマップを挿入するときの言語を指定する方法
ブログにGoogleマップを挿入する方法は この記事に記載されています。 この記事では、Googleのマップは、特定の言語で表示されるようにする方法について見てみましょう。
この方法を使用するにはGoogleマップAPIが必要です。 あらかじめ、GoogleマップAPIキーを発行を受けてください。 グーグルマップAPIキーの発行方法は、 グーグルドキュメントを参照してください。 設定時に「Google Maps Embed API「を選ぶとうまくいきました。
これにより、次のような順序で、Googleマップに言語を事前に指定して表示することができます。
- https://developers.google.com/maps/documentation/embed/startを訪問して、目的の地図を作成します。 適切なアドレスを入力します。 正しく入力したらエンターを押します。
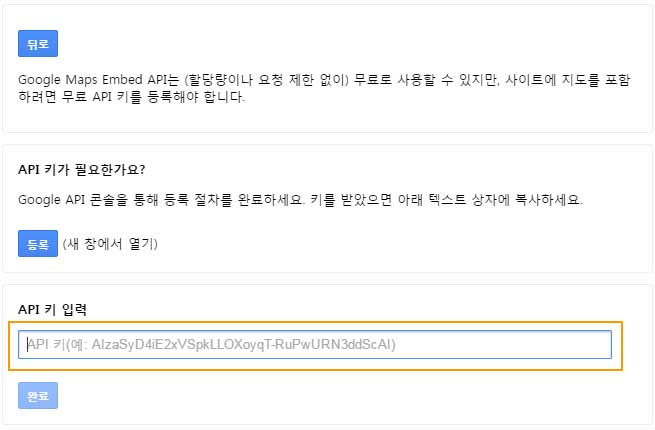
- その後、APIキーを入力することができるテキストボックスが表示されます。

- 上の図では「APIキーを入力"下にAPIキーを入力して、 完了をクリックすると、次のコードをコピーして、ウェブサイトのHTMLに貼り付けてください。「と出て、すぐ下にiframeコードが表示されます。
- 今生成されたiframeコードに言語コードを追加します。 例えば、 &language = en(英語の場合)のように追加することができます。 言語コードのリストは、 このリンクを参照してみてください。
コード例 - &language=en追加
<iframe style="border: 0px currentColor;" src="https://www.google.com/maps/embed/v1/place?q=%EC%84%9C%EC%9A%B8%EC%8B%9C%EC%B2%AD&key=API키&language=en" width="600" height="450" frameborder="0" allowfullscreen="allowfullscreen"></iframe>
実際の動作例
英語:
グーグルマップがうまく表示されない場合 「Googleマップが正しくロードされていません」というエラーが発生した場合 - Google Maps APIキーと新しい制限 文を参考にしてください。

コメントを残す