タグは、ユーザーがデータを入力することができる入力フィールドを指定します。 要素は、 要素内で使用され、ユーザーが入力データ(Input Data)を入力することができるInput Controlを宣言します。 Input Textの詳細については、 ここを参照してください。
入力フィールドで、デフォルト値を事前に入力して、伝達なければならない場合があります。 この場合、 値 値を指定してくれればされます。
<input type="text" name="subject" value="WordPress 등록" />
そして、この入力フィールドが表示されないようにするには、スタイルシートにdisplay:none;を追加するか、単にtypeを「hidden」に置き換えます。
<input type="text" name="subject" style="display:none" value="WordPress 등록" />
- または -
<input type="hidden" name="subject" value="WordPress 등록" />
上記のコードを活用すればお問い合わせフォーム(Contact Form)で、タイトルや、あるいは、必要なテキストフィールドの値をユーザーに表示せずに渡すことができます。
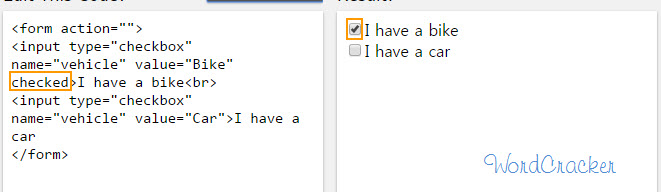
Checkboxフィールドでもチェックされた値を、基本的に伝達することができます。 例えば、 WordPressの掲示板プラグインKBoardで、ユーザーが作成した文章が非公開文にデフォルトで設定されるようにして、管理者と作成者以外のユーザーが見ることができないように設定する必要があります。 この場合は、次のように チェック済みを追加してくれればされます。
<input type="checkbox" name="secret" value="true" style="display:none!important;" checked>
チェック済み 代わりに チェック= "チェック済み"を使用してもされます。
メモ:


コメントを残す