WordPressでは、プラグインをインストールして簡単にウェブプッシュ通知を実装することができます。 WordPress プッシュ通知プラグインOneSignalを使用すると、新しい記事を発行するたびに、購読者に自動的にプッシュ通知を送信することができます。 もちろんOneSignalサイトから手動で通知を送信することも可能です。
WordPress プッシュ通知プラグインOneSignal

OneSignalはUser Engagement(ユーザー参加度)を増やす簡単な方法を提供しています。 OneSignalを使用して訪問者に標的化されたプッシュ通知を送って再訪問率を高めることができます。
WordPressは OneSignal - Web Push Notificationsという名前で WordPress ストアに登録された無料のプラグインをインストールして、簡単に WordPressで、Webプッシュ通知を実装することができます。
プッシュ通知をサブスクライブする訪問者に自動的にプッシュ通知が送信されます。 訪問者がサイトを離れた後も、通知が送信されるので、再訪問を誘導するのに効果的であると思われる。
OneSignal(ウォンシグナル)の無料プランでは、最大30,000人の購読者にプッシュ通知を送信することができます。
OneSignalプラグインのインストールと設定
WordPress 管理者ページで、プラグイン>新規追加をクリックし、「OneSignal」を検索してプラグインをインストールできます。
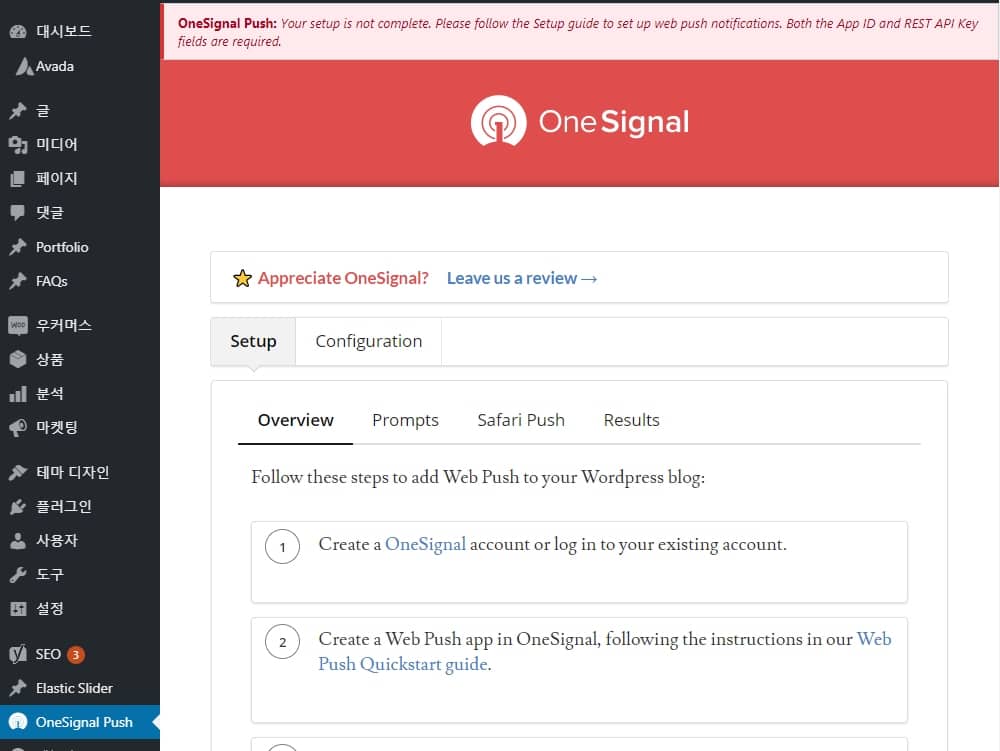
プラグインをインストールして有効にした後、左側のパネルに OneSignalプッシュ メニュー項目が表示されます。 OneSignal Pushメニューをクリックすると、下図のように 設定が完了していなかった警告が上部に表示されます。

まずOneSignalアカウントを作成しWeb Pushアプリを作成する必要があります。 GitHubアカウントや、Googleアカウント、または Facebook アカウントにOneSignalアカウントを作成することができます。 アカウントを作成した後は、次の画像を参照してApp ID(アプリID)とAPI Key(APIキー)を生成するようにします。
- HTTPS OneSignal WordPress 設定(HTTPS OneSignal WordPress Setup):
2. HTTP OneSignal WordPress 設定(HTTP OneSignal WordPress Setup):
SSL証明書がインストールされている場合、HTTPS OneSignal WordPress 設定方法ビデオを参考にして、そうでない場合には、HTTP設定方法ビデオを参照してください。 (Bluehostナ SiteGroundのような海外のホスティングを利用すれば、無料でSSL証明書をインストールが可能です。)

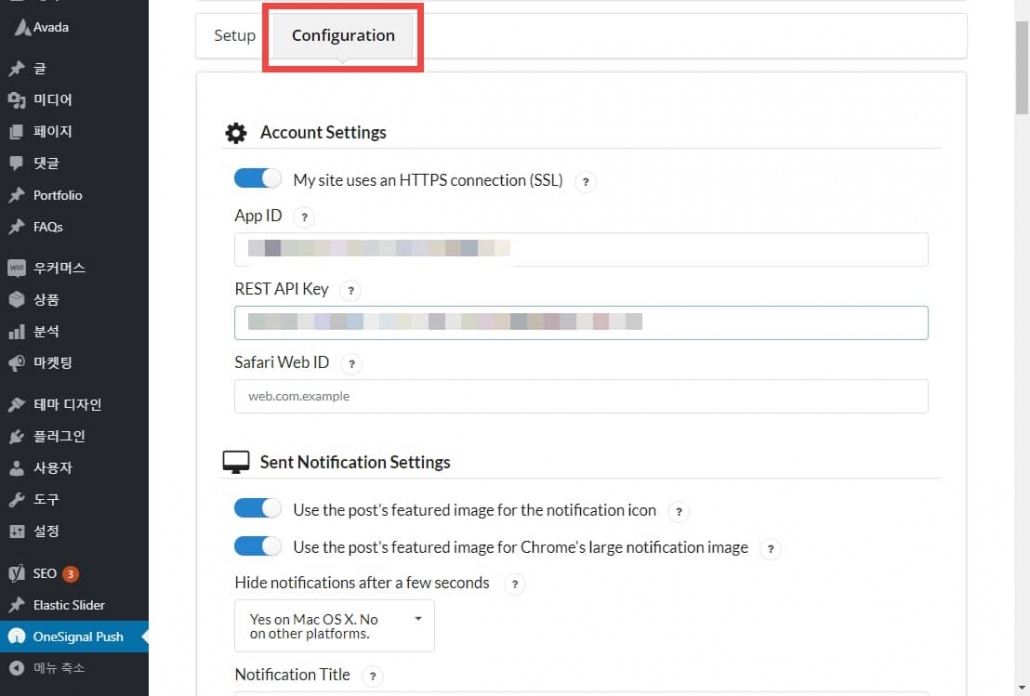
上記ユーチューブ映像を参考にして作成したApp IDとREST API Keyを OneSignal Push> Configuration タブの Account Settings(アカウント設定) セクションの該当するフィールドに入力します。
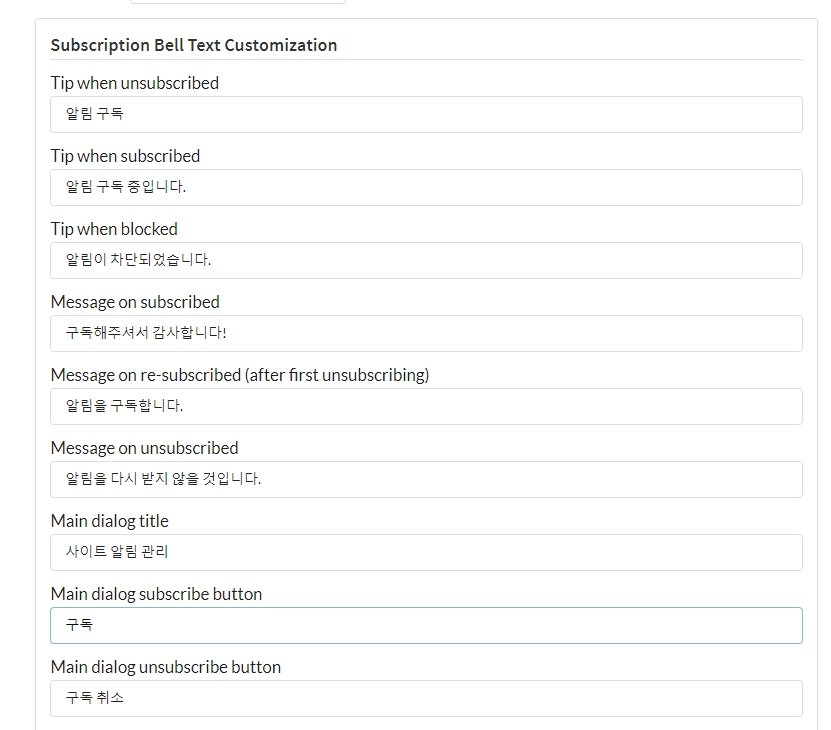
タブの Subscription Bell Text Customization(購読ベルテキストのカスタマイズ)でプッシュ通知サブスクリプションに関するインターフェースの文字列を日本語に翻訳することができます。

サイトを訪問すると、ブラウザの右下にベルの形のサブスクリプションのアイコンが表示され、いくつかの文字列が、上記の図では、指定されたフレーズで表示されます。

自動プッシュ通知/手動プッシュ通知
OneSignalプラグインをインストールして、適切に設定した場合、ブラウザの右下にベルの形のアイコンが表示されます。 Googleのクロムは、正常に動作しますが、サファリ(Safari)のブラウザで動作するようにOneSignalアカウントで追加の設定が必要です。
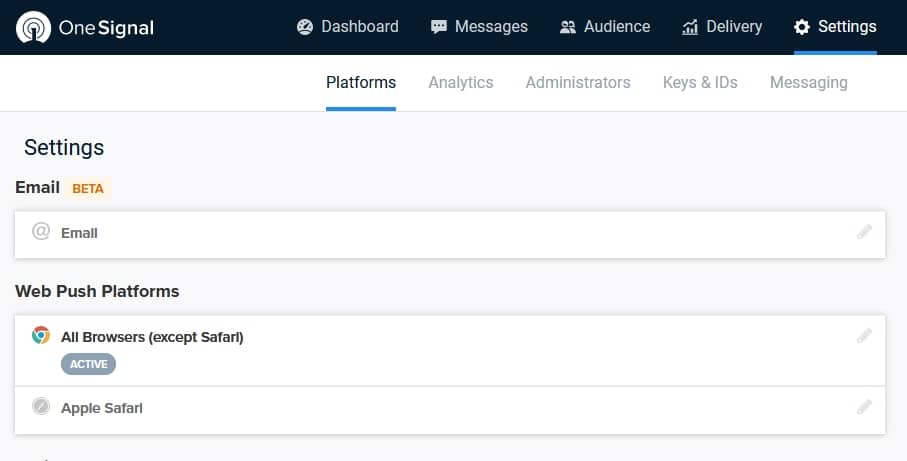
OneSignalサイトからSettingsをクリックすると、下図のように Web Push Platforms에 All Browsers(except Safari)が有効(Active)されていることが表示されます。 つまり、Safariブラウザ以外のすべてのブラウザでプッシュ通知ベルが表示されます。

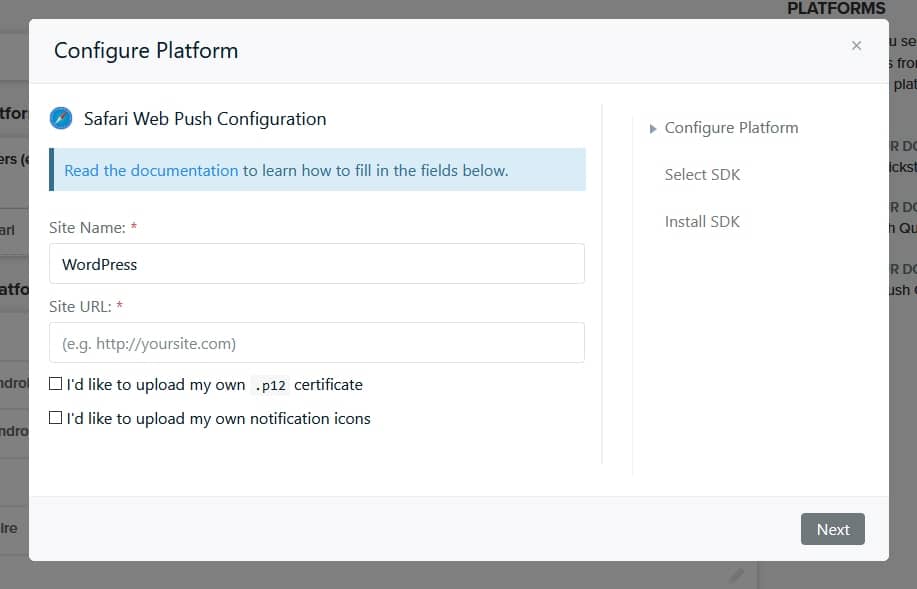
AppleのSafariブラウザでも動作するように アップルのSafari 右側にある鉛筆のアイコンをクリックします。

フィールドを入力する方法の詳細については、OneSignalで提供する Safari Web Push Setup 文書(https://documentation.onesignal.com/docs/safari-web-push-setup)を参照することができます。
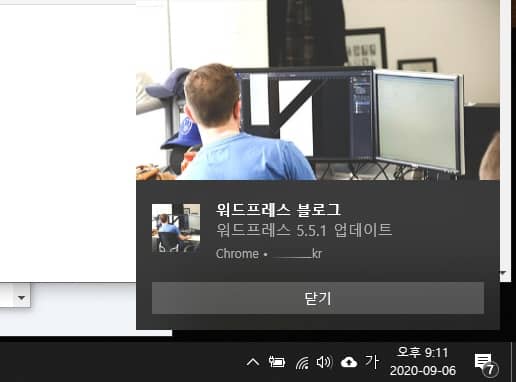
正しく設定した場合は WordPress サイトで新規文を発行すると、Windows 10オペレーティングシステムの場合、右下にプッシュ通知で表示されます。

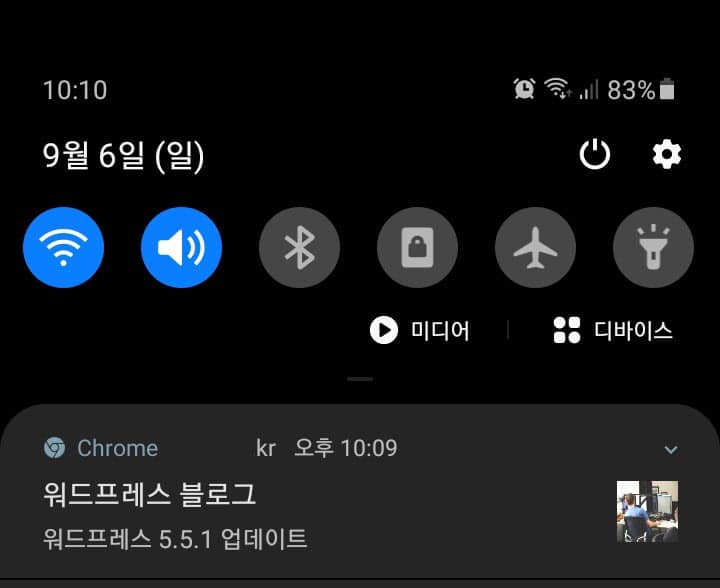
モバイル機器でも動作します。 AndroidスマートフォンのChromeブラウザでのサブスクリプションをクリックして、登録して、新しい文を作成したら、モバイル機器の上部の通知領域にプッシュ通知が正しく表示されました。

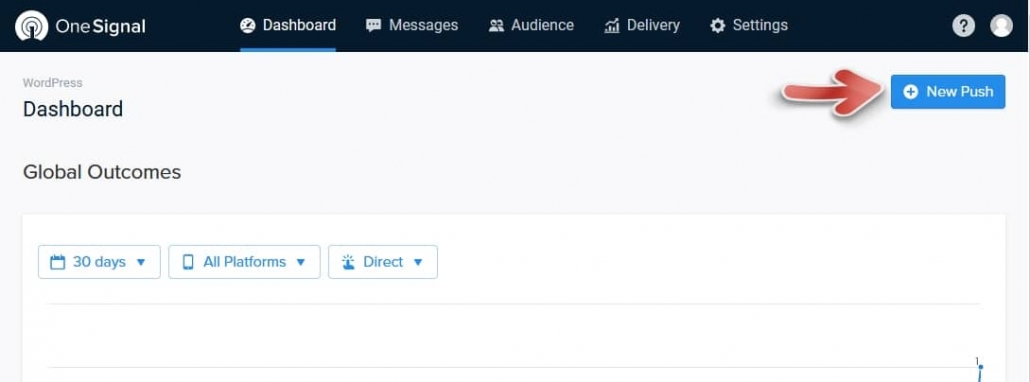
そして、手動プッシュ通知も送信することができます。 手動でプッシュ通知メッセージを生成するには、OneSignalウェブサイトにログインした後、 ダッシュボードから New Push(新しいプッシュ)をクリックして、新しいプッシュメッセージを作成することができます。

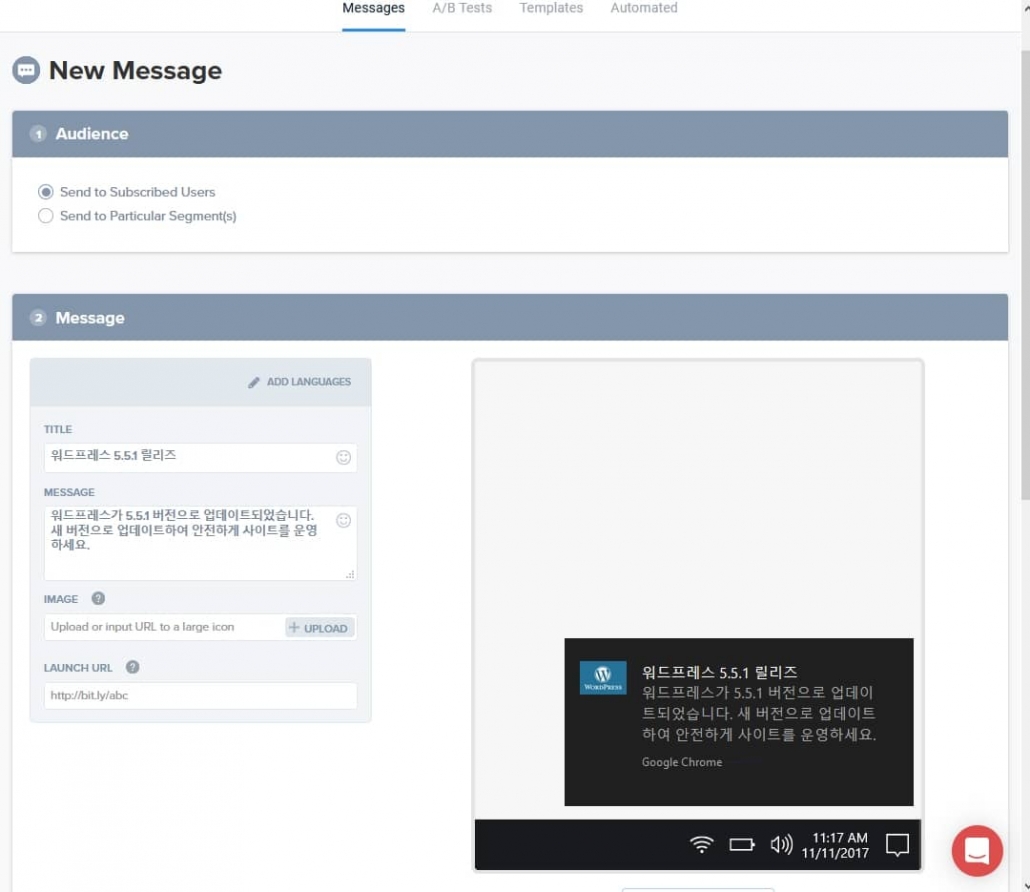
新しいメッセージの作成画面で、メッセージのタイトルとメッセージ本文を入力して、画像をアップロードするようにします。

メッセージを作成した後すぐに送信したり、予約の転送を設定することができます。
機能
以下は、OneSignal - Web Push Notificationsプラグインのページに表示されて機能(Features)の情報です。
- HTTPおよびHTTPSサイトの両方でChrome(Desktop&Android)、Safari(Mac OS X)、Microsoft Edge(Desktop&Android)、Opera(Desktop&Android)およびFirefox(Desktop&Android)対応
- 自動通知 - 新しいポストを発行するたびに、フォロワー(Follower)に通知を送信する。 または、数日中に訪問していない場合は、自動的に送信されるようにReminderを設定することができます。
- セグメントターゲティング(Targeting Segments) - 言語やブログを訪問した回数に基づいて、特定の訪問者に通知を送信する。 ターゲティングすることができるユーザー属性を設定することも可能です。
- Opt-In Customization - 訪問者にブラウザの通知を許可(Opt-in)することをいつ、どのよう訪問者に水をするかを選択します。 訪問者に最初に表示されるプロンプトをカスタマイズします。
- リアルタイム分析(Real Time Analytics) - 通知の配信をリアルタイムで確認し、訪問者に切り替えていることを観察することができます。
- A / Bテスト - まず、いくつかの訪問者を対象に、いくつかの他のメッセージを送信してみどのようなメッセージが効果があるかを確認することができます。 その後、残りの訪問者に、より効果的なメッセージを送信します。
- 予約通知 - ユーザーのタイムゾーンまたは訪問者が最後にサイトを訪れた時間を基準に、今後配信通知予約
参照
以上で WordPressでOneSignalプラグインを使用してプラグインの設定方法について説明しました。 新しい文が作成されるときに自動的に書き込みの発生を知らせるプッシュ通知をうまく活用すれば、ユーザーの再訪問率を高めるために効果的であると思われる。 3万人以下の加入者については、無料プラン(Free plan)を使用することができます。
コメントを残す