AdSense 収益のため WordPress ブログやティーストーリーを運営する方が多いでしょう。ただし、多くのユーザーが広告ブロックプログラムであるアドブロックを使用して広告をブロックしています。統計によると 世界中のインターネットユーザーの32.8%がアドブロックを使用していますしているそうです。
AdBlockの使用はGoogleです AdSenseなどのオンライン広告プラットフォームを介したウェブサイトの収益化に大きな影響を与えるしかありません。 AdBlockは、ユーザーがウェブサイトにアクセスしたときに広告をブロックして広告が表示されないようにすることで、ウェブサイトの所有者が広告の表示回数やクリックで収益を得る機会を減らします。
AdBlockユーザーの増加は、特に広告収入に大きく依存するブロガーにとって深刻な問題になる可能性があり、広告収入の減少は、コンテンツ制作者とパブリッシャーが高品質のコンテンツ制作に必要な資金を確保するのに困難をもたらす可能性があります。
WordPressでは、プラグインを使用してアドブロックに対応できます。一部のティーストーリーブログ WordPress サイトにアクセスしたときにAdblockが有効になっていると、広告を許可するように求める警告が表示されることがあります。これらの警告はユーザーの逸脱を引き起こしてSEO(検索エンジン最適化)に悪影響を及ぼす可能性があるため、これらの機能を使用するかどうかを慎重に判断することをお勧めします。
WordPress AdBlock検出プラグインとJavaScript
WordPressは、いくつかのプラグインでアドブロックを検出して警告を表示する機能を提供します。
ずっと前にこのブログで広告ブロッカーに効果的に対応できる Adblock Notify Liteプラグインを紹介したことがあります。しかし、このプラグインは5年以上アップデートができず放置されていますね。プラグインを介して収益を得たり報酬を受け取ったりすると、時間をかけて継続的に更新できますが、そうでない場合は放置されて消えることがよくあります。
Ad Inserter広告管理プラグインの広告ブロック機能
WordPress 広告管理プラグインのAd Inserterを使用している場合 広告サーターに搭載されている広告ブロック機能を使用すると、追加のプラグインをインストールせずにアドブロックに対応できます。

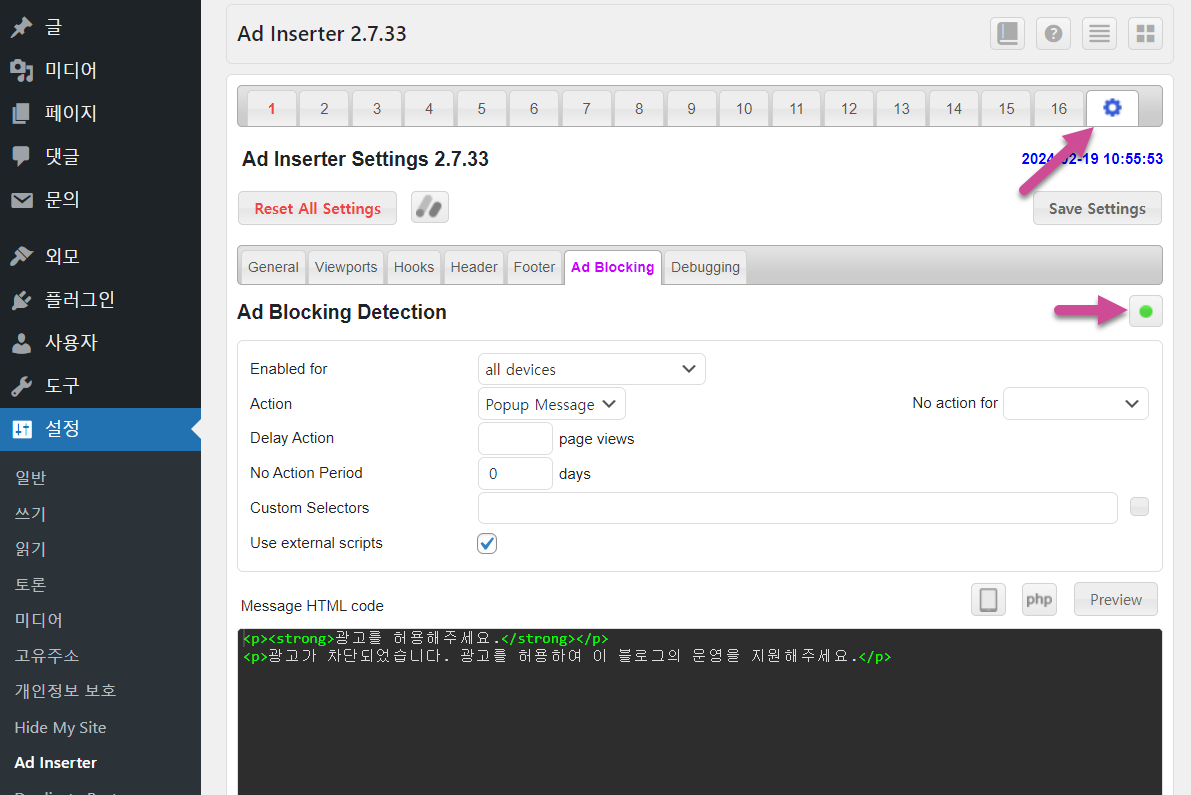
設定 » Ad Inserterに移動し、上部の一番右に 設定 アイコン(歯車の形のアイコン)をクリックして 広告のブロック タブをクリックして広告ブロック検出機能を有効にできます。
Actionから ポップアップメッセージを選択すると、広告ブロックアプリが検出されたときにポップアップガイダンスメッセージが表示されます。
Message HTML codeからHTMLでアドブロック検出ポップアップウィンドウに表示する警告フレーズを指定できます。

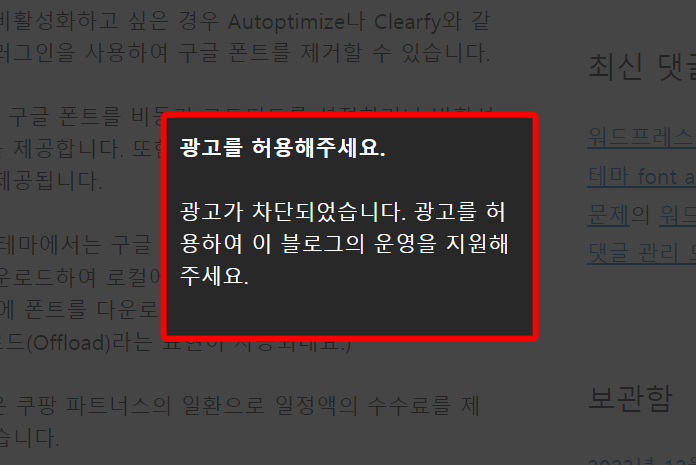
機能は単純な方です。広告を許可するように求める案内ポップアップが表示され、画面をクリックするとポップアップが消えます。
一部のティーストーリーブログ WordPress サイトでは広告のブロックを解除しないとコンテンツが表示されないようにしますが、この場合は直帰率が高くなるので注意が必要です。 Ad InserterのAdblock Detectionポップアップ機能は、強制的にAdblockを無効にする方法ではなく、訪問者に広告をオフにするように求めるポップアップの度合いで理解できるようです。この場合、強制的に広告ブロックを無効にする方法よりも侵襲的ではありませんが、効果はあまりありません。
アドブロック検出プラグインを使用しても、一部のアドブロックは検出できない場合があります。たとえば、AdBlock、Adblock Plus、Operaブラウザの広告ブロック機能などはうまく検出できますが、AdGuardなどの一部のAdBlockは検出できない場合があります。
広告ブロッカー検出専用プラグイン - CHP Ads Block Detector
アドブロック検出専用のプラグインでは現在 CHP Ads Block Detectorが最近まで活発にアップデートされるようです。

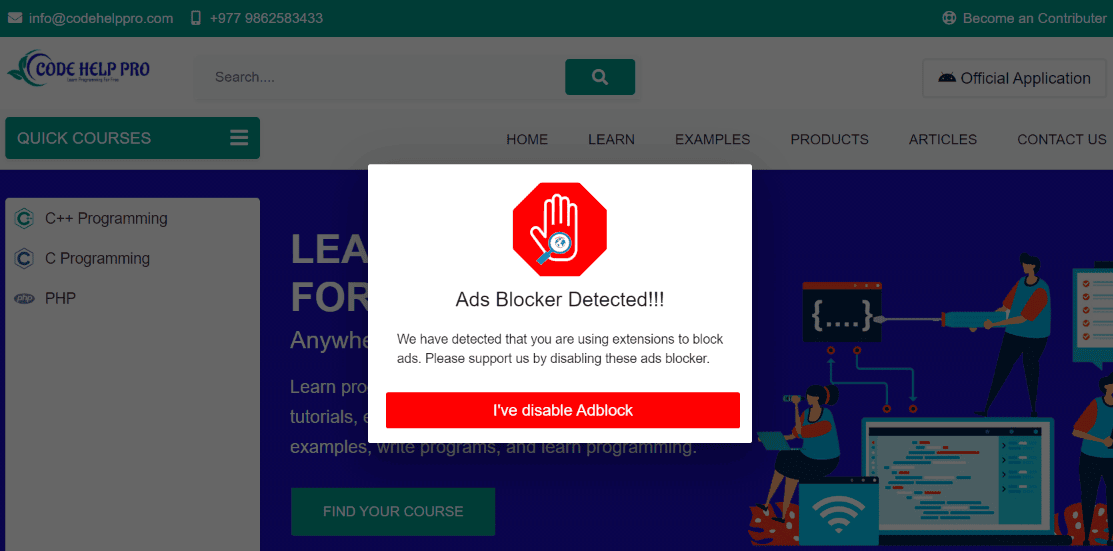
よく見られる方法のアドブロック検出器のように見えます。
オーバーレイのカスタマイズやアドブロックを無効にするページ/投稿などを設定する機能は、有料版で利用できます。
Braveポップアップビルダープラグインのアドブロック検出機能
Braveポップアップビルダープラグインの有料版でもアドブロック検出機能が搭載されています。
私はBrave有料版を使っており、AdBlock検出機能をテストしてみると思ったようにうまく動作しないようでした。他のプラグインとの競合が原因かどうかわかりません。問題が発生した場合は、プラグイン販売者に連絡してサポートを受けることができます。
JavaScriptを使用してアドブロック検出機能を追加する
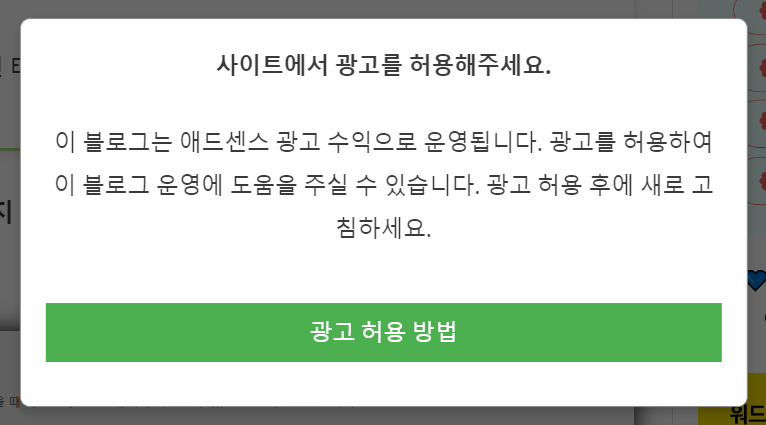
このブログでは、テストとしてJavaScriptを使用してAdBlockを検出したときにポップアップを表示しています。

次のように動作するようにコードを追加しました。
- 広告ブロッカーを使用している場合は、ページの読み込み後3.5秒後にガイドポップアップを表示する
- ポップアップ表示後4秒後に閉じるボタンを表示
- 投稿(投稿)にのみ表示されるように設定
- PC(デスクトップ)でのみ表示され、モバイル機器の解像度では表示されません。
同様に、いくつかのアドブロック(例: アドガード) は検出されません。
直接アドブロック検出機能を実装する場合は、次のコードを参考にしてください。
JSコード:
setTimeout(function() {
if (window.innerWidth > 768) { // Only run on devices wider than 768px
function createAdBlockDetectedPopup() {
var modal = document.createElement('div');
modal.id = 'adblock-modal';
modal.innerHTML = `
<div class="modal-content">
<span id="closeModal" class="close" style="display: none;">×</span>
<p><strong>사이트에서 광고를 허용해주세요.</strong></p>
<p>이 블로그는 AdSense 광고 수익으로 운영됩니다. 광고를 허용하여 이 블로그 운영에 도움을 주실 수 있습니다. 광고 허용 후에 새로 고침하세요.</p>
<button id="allowAds">광고 허용 방법</button>
</div>`;
document.body.appendChild(modal);
setTimeout(function() {
document.getElementById("closeModal").style.display = 'block';
}, 4000); // Show close button after 4 seconds
document.getElementById("allowAds").addEventListener("click", function() {
window.open('https://www.thewordcracker.com/miscellaneous/how-to-disable-adblock/', '_blank');
});
document.getElementById("closeModal").addEventListener("click", function() {
modal.style.display = 'none';
});
}
var script = document.createElement('script');
script.type = 'text/javascript';
script.async = true;
script.src = 'https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js';
script.onerror = function() {
createAdBlockDetectedPopup();
window.adblock = true;
};
document.head.appendChild(script);
}
}, 3500); // Delay of 3.5 secondsCSSコード:
/* Modal Background */
#adblock-modal {
display: block;
position: fixed;
z-index: 1000;
left: 0;
top: 0;
width: 100%;
height: 100%;
overflow: auto;
background-color: rgba(0,0,0,0.6);
}
/* Modal Content */
.modal-content {
position: fixed;
background-color: #fefefe;
border: 1px solid #888;
width: 40%;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
box-shadow: 0 4px 8px 0 rgba(0,0,0,0.2);
animation: fadeIn 0.5s;
padding: 20px;
text-align: center;
border-radius: 8px;
}
/* Close Button */
.close {
position: absolute;
top: 2px;
right: 15px;
color: #aaa;
font-size: 25px;
font-weight: bold;
}
.close:hover,
.close:focus {
color: black;
text-decoration: none;
cursor: pointer;
}
/* Button Styles */
#allowAds {
background-color: #4CAF50; /* Green */
color: white;
padding: 10px 20px;
margin: 15px 0;
border: none;
cursor: pointer;
width: 100%;
}
#allowAds:hover {
opacity: 0.8;
}
/* Add Animation */
@keyframes fadeIn {
from {opacity: 0;}
to {opacity: 1;}
}JSコードとCSSコードをそれぞれファイルにし、次のコードを チャイルドテーマ 内の関数ファイルに追加してスクリプトをロードできます。
function enqueue_adblock_scripts_and_styles() {
if (is_single()) {
// Enqueue the adblock CSS
wp_enqueue_style('adblock-style', get_stylesheet_directory_uri() . '/css/adblock-style.css', array(), '1.0.0');
// Enqueue the adblock JS with a delay (handled within the JS file itself)
wp_enqueue_script('adblock-script', get_stylesheet_directory_uri() . '/js/adblock-script.js', array(), '1.0.0', true);
}
}
add_action('wp_enqueue_scripts', 'enqueue_adblock_scripts_and_styles');JSコードはadblock-script.jsというファイルで作成し、チャイルドテーマ内のjsフォルダにアップロードし、CSSコードはadblock-style.cssファイルにしてチャイルドテーマ内のcssフォルダにアップロードします。
上記のコードを追加すると、ブログ投稿にのみ適用されます。上記のコードは、状況に応じて適切に修正して使用することができます。

コメントを残す