このブログでは、初期に WordPress 基本コメントを使用している途中Disqusのコメントシステムに変えて、長い間使用してきました。 そうするうちに、昨日Disqusのコメントの代わりに WordPress 基本コメントシステムと Facebook コメントシステムに変更しました。
Disqusを利用すれば、ディスカスによっても、ユーザーが流入されるため、SEO(検索エンジン最適化)に肯定的なとして作用することができます。 このブログの場合、チェックしてみると月に500人程度がDisqusを通じて流入されていますね。
Disqusのコメントシステムをサイトに追加すると、サイトの速度に影響を与える可能性があります。 私 Light&Bold WordPress テーマ開発者がおすすめしてくれたDisqus Conditional Loadというプラグインを使ってきました。 このプラグインは、ディスカスコメントを遅延ロードして、サイトへの影響を最小限に抑えます。
しかし、このプラグインは、しばらくの間更新されておらず、プラグイン開発者が8月末までの更新を公開するとしたが、その約束が守られていない。
このサイトで使用されている Publisherというテーマにも、独自のDisqusプラグインがありますが、少しのバグがあります。 昨日、いくつかのDisqusプラグインをインストールしてテストしてみて、最終的にDisqusのコメントを使用しないことを決定しました。 代わりに WordPress 基本コメントと Facebook コメントシステムに変更しました。

このテーマには、独自の製作したFacebook Commentsプラグインも含まれています。 外部にまとも Facebook コメントプラグインもありますが、あえて独自に開発して提供することは理解されないが、どうせていることをインストールしてテストしてみると特に問題なく動作しているようです。

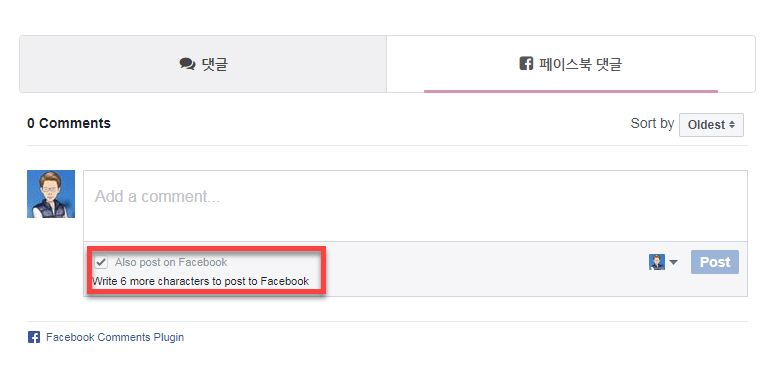
上記のように基本的なコメントと Facebook コメントを同時に付けることができように表示されます。 表示方法は、タブで表示したり、基本的なコメントを最初に表示し、下に Facebook コメントを表示することができる積層(Stacked)二つがあります。
Also post on Facebook(Facebookも掲載) オプションをチェックしてコメントを残し Facebook アカウントにもコメントが一緒に上がるので Facebook共有するボタンを押して共有するのと同じ効果を得ることができます。(笑)
このブログでは、Disqusのコメントを直接コードを作成追加したが後にいくつかのプラグインを使用していました。 そのせいか、現在のGoogleはDisqusのコメントが正しく検出されていていない。 基本コメントに変更した後、Googleにコメントが露出されるか確認なければなりません。
コメントシステムを複数回変えながら不便をささげるました。 今別問題がなければ、現在のコメントシステムを維持してみるつもりです。
※参考までに、GoogleでDisqusのコメントをインデックスが完全ではないようです。 部分的にインデックスという方もいて、私のように最初から、Googleにさらされていないというユーザーもあって。

私もコメント機能を調べる中なのにありがとうございます。
こんにちは、べトゥ僧侶。
個人的には、Disqusのコメントシステムを好む方だが、私のブログでは、ディスカスコメントは、Googleに正しく露出がないされ、現在このブログでは、 WordPressの基本的なコメントシステムを利用しています。
こんにちは。今日はブログで挨拶します:)
初心者なのでコメントを心配する状況ではありませんが(笑)
ログイン不要なことにしたいのですが、ディスカスバックリンク活動?
広告は全く知らないのに。 ディスカスを使って見て、また考えなければなりません。
こんにちは、Jey様。
今はDisqusを除去し、 WordPress 基本コメントシステムを使用しています。
楽しい一日を過ごす。
コメント関連投稿ありがとうございます。 参考になりました!
ブログを訪問していただきありがとうございます。
現在このブログでは、 WordPressの基本的なコメントシステムを利用しています:)
Facebook コメント利用者がなくて Facebook コメント機能は無効にしました。
(また、セキュリティプラグインを一つ更新したら Facebook コメントフォームが少し違っています。 CSSで調整できますが...)
どうやら Facebookにログインする必要がので、ペブクアカウントでコメントを付けることが負担となるようです。
-->再びアクティブになり、Febookのコメントフォームが間違っている問題はCSSに一時的に調整されました。
他の質問があり、コメント残します。
私好みのソースを発見したこれ WordPressに適用しようとします。
コーディングの知識がないため、一人である、最終的に失敗しましたね。
cssだけ適用効果があり、jsは反応がありません。
もし時間ましたら、一度見ていただけるのでしょうか?
私functhion.phpに適用コードは
function test(){
wp_enqueue_script( 'modernizr.custom.js', get_stylesheet_directory_uri() . '/js/modernizr.custom.js' );
wp_enqueue_script( 'imagesloaded.pkgd.min.js', get_stylesheet_directory_uri() . '/js/imagesloaded.pkgd.min.js' );
wp_enqueue_script( 'masonry.pkgd.min.js', get_stylesheet_directory_uri() . '/js/masonry.pkgd.min.js' );
wp_enqueue_script( 'classie', get_stylesheet_directory_uri() . '/js/classie.js' );
wp_enqueue_script( 'dynamics.min.js', get_stylesheet_directory_uri() . '/js/dynamics.min.js' );
wp_enqueue_script( 'abbey-load.js', get_stylesheet_directory_uri() . '/js/abbey-load.js' );
wp_enqueue_script( 'js/main.js', get_stylesheet_directory_uri() . '/js/main.js' );
wp_enqueue_style( 'demo1.css', get_template_directory_uri() . 'css/style1.css');
wp_enqueue_style( 'normalize.css', get_template_directory_uri() . 'css/normalize.css');
}
add_action( 'wp_enqueue_scripts', 'test' );
ソースアドレス:https://tympanus.net/codrops/2016/06/15/interactive-record-player/
こんにちは?
jsファイルをenqueueする方法は、次の記事を参照してください。
https://www.thewordcracker.com/intermediate/how-to-load-js-files-in-wordpress/
そしてget_stylesheet_directory_uriとget_stylesheet_directory_uriは若干異なって使用されます。 次の記事で違いが説明されているので参照してください。
https://www.thewordcracker.com/scribblings/whats-the-difference-between-get_stylesheet_directory_uri-and-get_template_directory_uri/
回答ありがとうございます。
もしかしたら、ワード様は、上記のソースを適用させると、正常に動作しなられましたか?
私はロードされますが、正常に動作しません...
こんにちは?
リンクされたスクリプトがどのような機能をするスクリプトですか?
(enqueue方法の代わりに)ページテンプレートを作成し、スクリプトファイルとコードを直接入れてテストしてみてください?
ページテンプレートを作成する方法は、次の記事を参照してください。
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4%EC%97%90%EC%84%9C-%ED%8E%98%EC%9D%B4%EC%A7%80-%ED%85%9C%ED%94%8C%EB%A6%BF-%EB%A7%8C%EB%93%A4%EA%B8%B0/
LP音楽プレーヤーです。
上記アドレスをクリックするとてもでご覧いただけます。
カスタムページは、コーディングの知識なしには難しいようです。
ただ基本的なページ作成JS、CSS、適用して書こうとするなりません。
ただルートに上げれば問題なく動作するようです。
スクリプトを分析して、パスを再指定するだけではないかと思いますね。
次のサイトにテストに上げてみました。
http://wordcracker.cafe24.com/mp3.html
ルートには入れるとされるが WordPressに適用するリョニ適用がありません。
新しいページ作成html与えられ入れcss、jsのロードさせた場合ドゥェルジュル思った思ったよりません。
cssはちょっと壊れ万JSは最初から適用がアンドゥェヌンゴです。
テストしてみると粗くても動作はするようです。
http://wordcracker.cafe24.com/player/
動作ね。
jsはどのような方法でロードしましたか?
htmlだけをコピーして与えられてたんですか?
私はhtml与えられ入れたicon部分はまったく認識がありません。
先にコメントで言ったようにページテンプレートを作成し、ページテンプレート内jsファイルをロードするコードをコピーしました。
他のテーマでテストしてみると、レイアウトが正しく表示され、プレイヤーが正常に動作していないですね。
テーマに沿って動作することも、しないこともあるようです。
1。 はい。 確認してみる広告が無効になっていますね。
2。 コメントに戻ってコメントを走っていたウィンドウアンヨルますね。 ポップアップトゥドロクしたウィンドウアントゥプニダ。
3。 コメントの書き込み欄にウェブサイトの書き込み私は私のコメントを残すときなかった新たできましですね。
バグを発見していただきありがとうございます。
テストしてみると、プラグインのいずれかが問題を起こしていますね。
テーマ開発者にサポートを要請しました。
コメントの作成フォームをもう少しコンパクトに作ってみようウェブサイトのURLフィールドを抜いて再度追加しました。
URLを追加すると、他のユーザーが(珍しいかもしれないが)のURLをクリックして移動することができますので、ウェブサイトのURLを記入してコメントを上げればSEOに役立つでしょう。
私が追加したコードかが問題を起こしますね。
テーマ販売者に支援を要請したが、いきなり前に追加したコード一つが原因であるようで削除するから問題が解決なりますね。(笑)
問題を教えていただきありがとうございます。
楽しい夜の時間になってください。
disqus無料ユーザーは広告を表示しますか? 私のブログはまだ適用されていないのですが…そうなれば基本コメントに戻るかJetpeckを使用するかどうかです。
次のような文がありますね。
ディスカス広告がうまく表示されない理由は…少し考えてみると、我が国のユーザーを対象に広告を出す広告主がほとんどないからそういうものかどうか推定してみます。 (単に私の考えです。)
ちなみにAds設定ページ(https://disqus.com/admin/settings/ads )をクリックすると、「Ads are currently deactivated. Activate ads now »」と表示されます。 私はプランがBasicではなくPlusになっていますね。 ただし、Plusではあるが、小規模、個人、非商用用サイトに対して提供されるFreeプランがあるようです。 私はPlus - Freeを購読するようにマークされています。
個人的には、スマートフォンでブログを見てするのにコメントをつけてたくてもディスカスログインのために多くの躊躇れる部分もあります。^^
Disqusはログインする必要が手順があって、モバイルでは少し不便なことは事実のようです。
PCでは簡単にコメントを付けることができるが言葉です。
Disqusが広告を追加するようにポリシーを変更しようJetPackに変える方もいらっしゃいますね。 Disqusの広告が表示されることはほとんど見たことありませんが、無料プランでは、広告が表示されることがあるようです。
しばらく今の状態に維持しようとします。