視覚的な作曲家のようなページビルダーと同様に AvadaでもFusion Builderを使用してGoogleマップを簡単に挿入することができます。 この記事では、 WordPress Avada テーマでGoogleマップを挿入する方法について説明します。
Google Maps APIキーの発行
Googleマップ(Googleマップ)を利用するにはGoogleのポリシーによって、まずGoogle Maps APIキーを取得する必要があります。 かつては特別な手続きなしに、GoogleマップAPIキーを取得する必要があったが、Googleのポリシーに変更され、クレジットカードを接続する必要がAPIキーの生成が可能です。
詳しくは「Googleマップが正しくロードされない問題が発生した場合「を参照してGoogle Maps APIキーを生成してください。HTTPリファラー設定でGoogleマップを使用するサイトも登録します。
Avada テーマにGoogleマップを挿入
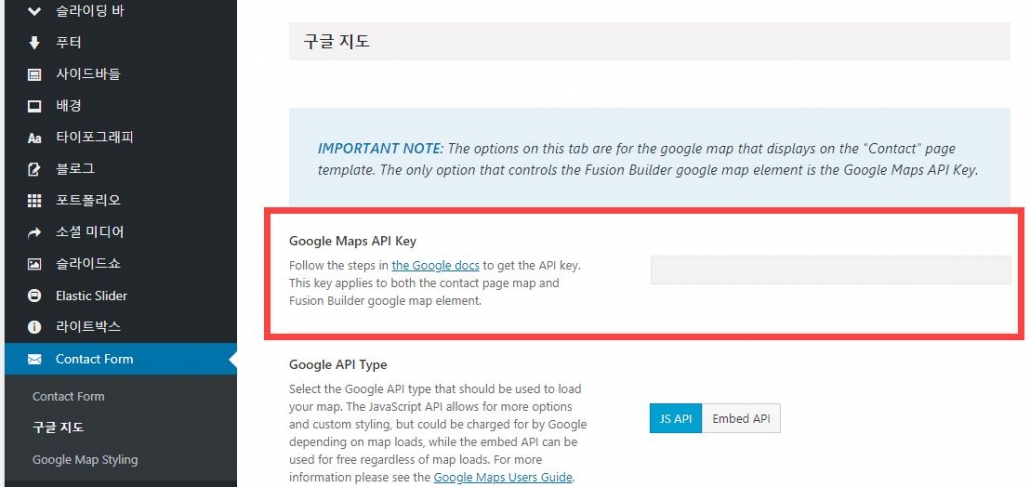
今 AvadaテーマオプションでGoogle Maps APIキーを追加する必要があります。 GoogleのAPIキーは WordPress 伝言板の左側のパネルで Avada >テーマオプション> Contact Form> Googleマップ(Google Map)で追加することができます。

ウィアのような画像が表示されたら、Google Maps API Keyオプションの下のフィールドにGoogle APIキーを入力します。 まだキーを発行していない場合は、Google Maps API Keyのすぐ下にある「Follow the steps in the Google docs...」のリンクをクリックしてキーを発行するか、前述の記事を参照できます。
Avadaは特異的に、GoogleマップのAPIキーを入力する欄がContact Formメニューの下にあって検索が容易ではないようです。 ここでキーを入れればContact FormとFusion Builderグーグルマップの要素の両方に使用することができます。
Fusion BuilderでのGoogleマップを追加する
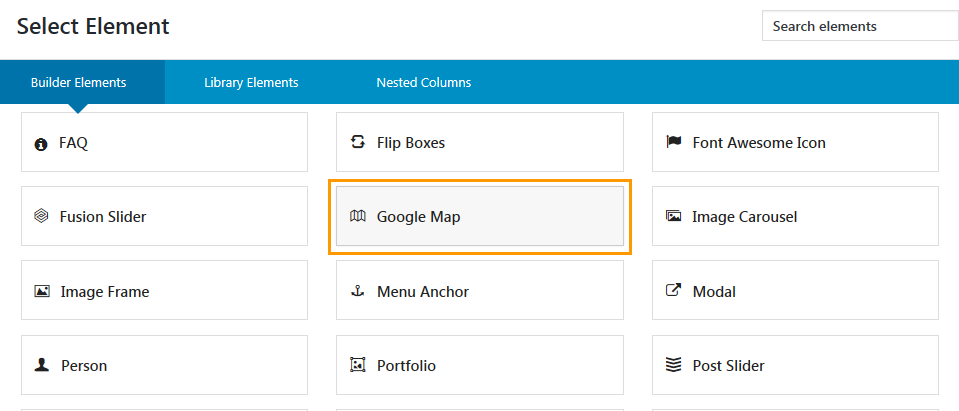
今 Avadaフュージョンビルダーで、Googleマップを追加することができます。 Fusion BuilderでContainerを挿入して、Elementをクリックして、Googleマップの要素を選択するようにします。

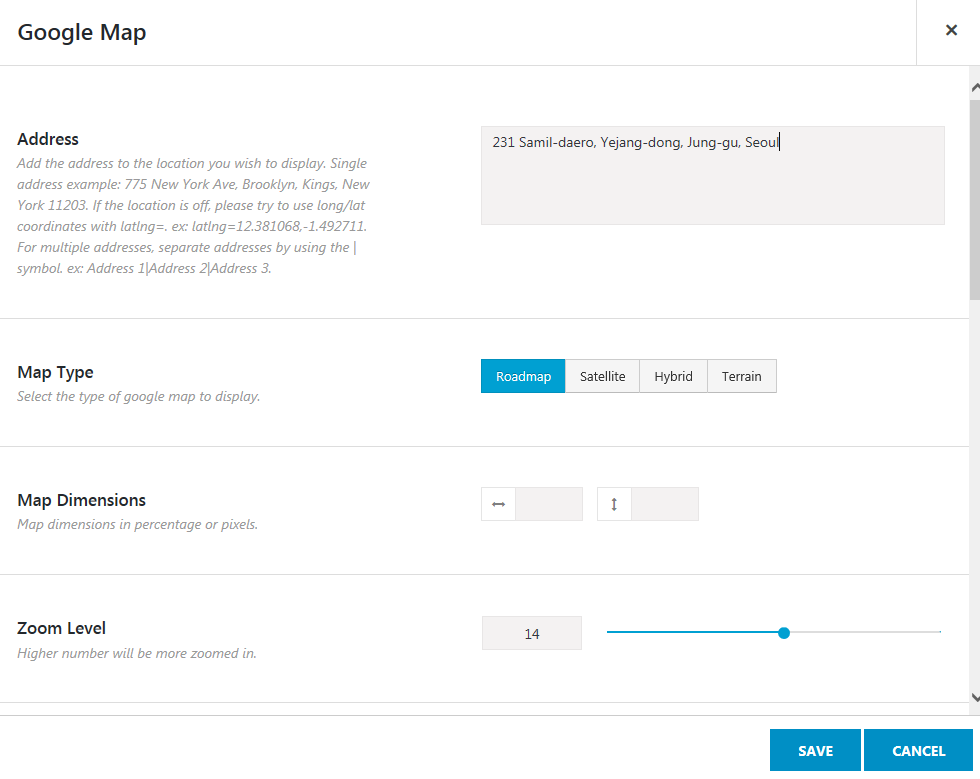
その後、追加する地図のアドレスと、いくつかの設定を指定することができ、ポップアップウィンドウが表示されます。

上記のようにアドレスの一部に英語でアドレスを入れるとマップがうまく表示されます。 しかし、地図の中のアドレス部分だけ英語で表示されてますね。
ひょっとするハングルのアドレスを入力してみると表示がないね。 Addressの下の説明を見て:
Add the address to the location you wish to display。 Single address example:775 New York Ave、Brooklyn、Kings、New York 11203。 If the location is off、please try to use long / lat coordinates with latlng = ex:latlng = 12.381068、-1.492711。 For multiple addresses、separate addresses by using the | symbol。 ex:Address 1 | Address 2 | Address 3。
つまり、緯度/経度を入力するには latlng = 12.381068、-1.492711 式で入力するように案内しています。 そして、複数のアドレスを挿入するには アドレス1 |住所2 |アドレス3 式で入力します。
結局、アドレス部分がハングルで表示されるようにするには、挿入しようとするアドレスの緯度と経度を確認して latlng = 12.381068、-1.492711 形式で追加します。
Googleマップで緯度と経度を確認
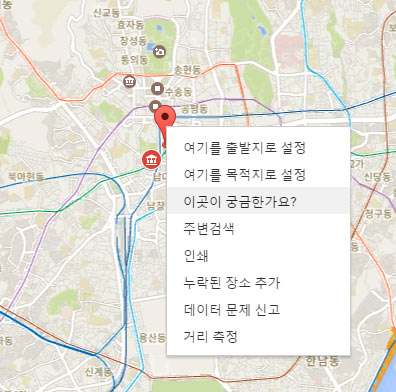
Googleマップで緯度と経度を確認するには、 グーグルマップサイトでアドレスを入力して地図が表示されたら:

マーカーにマウスを合わせて右マウスボタンをクリックすると、コンテキストメニュー(状況別メニュー)が表示されます。 」ここが気になるか?「」を選択すると、その住所の経度と緯度情報を確認できます。

このように Avada テーマにGoogleマップを挿入するから
ピンが経度と緯度で地図に表示されていますが、相互名で表示する方法はありませんか?
手動で挿入してみてはいかがでしょうか?
こんにちは、もしかしたらGoogleマップず、
Naver 地図を持って来ることができる方法もでしょうか?
たとえば単にページを作成した後、その中にtext elementの中に(必要なアドレスを事前に Naver入力をして) Naver 地図を持って来ることができる方法のようなものもしかしてでしょうか?^^ ;;;ありがとうございます。
こんにちは?
Naver 地図を挿入する方法は、次の記事で説明されています。
https://iwordpower.com/how-to-add-naver-map-in-wordpress/
しかし、古い記事だ今正常に動作しているか分かりません。
また、 Naverで4月15日からデベロッパーセンター Naver 地図Open APIを終了するとですね。
https://developers.naver.com/notice/article/10000000000030665476
https://developers.naver.com/forum/posts/27485
説明いただいた通り。適用することによって地図を使用しています。 ハングルのウェブサイト上では独島や東海を探してみると、東海、独島と表記がされます。 しかし、今、この方法ですると、独島と東海が日本海と出てくる。変更することができる方法はないでしょうか?
こんにちは?
ブログを訪問していただきありがとうございます。
少し意外な問題がありますね。 ハングルになっている場合は、東海、独島表記が正確だと思う日本海に表示されることが意外ですね。
Googleにこの問題を提起してみてはいかがでしょうか? (ハングルで「日本海」と表記されるのは問題があるようですね。)
もしかしたら https://www.thewordcracker.com/scribblings/how-to-embed-googlemap-to-blogs/ 記事で説明された方法は、試しましたか?
うまく解決にならないと、 Avada(https://www.thewordcracker.com/go/avada )に直接連絡してGoogleマップを挿入する正確な方法を説明してくれ要求することもあるようです。
上記の方法は、 Avada テーマ オプション内の説明「Add the address to the location you wish to display. Single address example: 775 New York Ave, Brooklyn, Kings, New York 11203. If the location is off, please try to use long/lat coordinates with latlng =. ex: latlng=12.381068,-1.492711. For multiple addresses, separate addresses by using the | symbol. ex: Address 1|Address 2|Address 3." を参考にしてテストしました。