前回の記事から」WordPress私はFancyboxを使って外部URLページをLiteboxとして開く方法を見ました。ポップアップ形式で開く方法を見てみましょう。

次のコードをjsファイル(例:popup.js)に保存して、テーマのフォルダの下にjsフォルダを作成し、コピーします。 (ウィンドウのサイズなどは適宜調整)
jQuery(document).ready(function($) {
$('.popup').click(function() {
var NWin = window.open($(this).prop('href'), '', 'scrollbars=1,height=400,width=400');
if (window.focus)
{
NWin.focus();
}
return false;
});
});
// Source: wordpress.org
次にすべきことは、このjsファイルをフック(enqueue)させる作業が必要です。 テーマ関数ファイル(functions.php)で次のようなコードを追加して保存するようにします。
function wp_enqueue_script( 'wpb_poupexternal', get_stylesheet_directory_uri() . '/js/popup.js', array('jquery'), '20150430', true );
add_action('wp_enqueue_scripts', 'cc_popup_script');
すでに別のjsファイルをエンキューしている場合は、wp_enqueue_script(...)部分を追加するだけです。
今phpファイルやhtmlファイルにポップアップで浮かべたいところ class="popup"を追加するようにします。
<a href="http://www.abc.com" class="popup">외부 링크를 팝업창으로 열기</a>
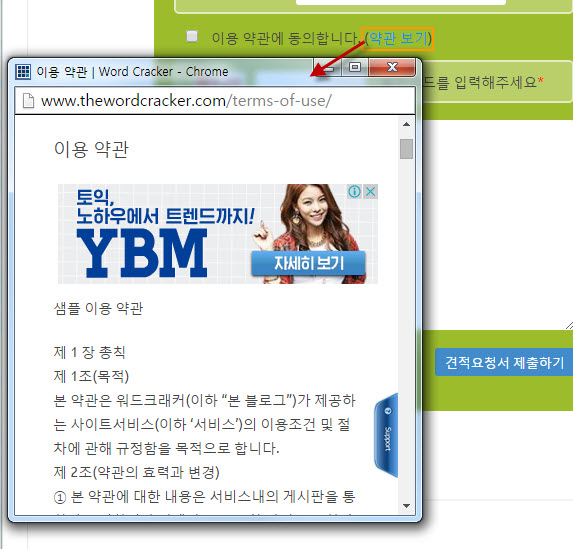
デモ
この方法を使用すると、別のプラグインを追加することなく、簡単なjQueryポップアップウィンドウを浮かせることができます。

とても有用な情報ありがとうございます。