前へから Twenty Sixteenテーマのブログのページまたはフロントページに全体文の内容ではなく要約表示する方法を説明しました。 以前の記事では、一般的な方法でテーマソースを変更する方法を紹介しました。 同じ方法を 二十フィフティーン テーマにも適用して、フロントページ(ホームページ)やブログのページに全体文の内容ではなく要約文を表示することができます。
この記事では、より簡単な方法でjQueryを使用して、同じ効果を得る方法を見てみようと思います。 この方法の利点は、テーマファイルを変更する必要がないという点です。 しかし、 jQueryの ファイルをEnquequeする方法を知っている必要があります。 (jsファイルenqueque(フック)の詳細については、 ここを参考にしてみてください。)
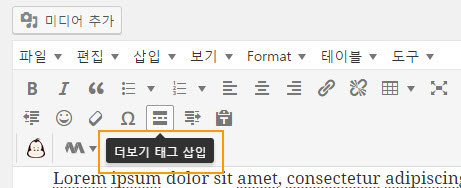
参考までに、これらの方法を使用せずに記事のリストに「続きを読む「リンクを追加するには、書き込み画面で」続きを読む「タグを挿入できます。
この方法を使用すると、個々の記事に必要な数量の要約文のみを表示できるという利点がありますが、すべての記事に毎日「もっと見る」タグを挿入するのが面倒です。 すでに何百もの記事が書かれている場合は、毎日追加するのは簡単ではありません。
文字の数を減らすjQueryスクリプトは この記事に記載されています。 次のようなjQueryのスクリプトを使用すると、記事のリストで、個々の記事に表示される全体文の内容が175文字まで表示され、残りの部分は省略されます。
$(".entry-content").text(function(index, currentText) {
return currentText.substr(0, 175)+'...';
});
そして、次のスクリプトツーを追加すると、 続きを読む -> リンクの概要文の下に追加されます(jQueryで矢印を追加するコードなどの特殊記号は このサイトを参照してください)。
var lnk = $(this).parent('article').children('.entry-header').children('.entry-title').children('a').attr('href');
$('<a class="readmore">Read More →</a>').insertAfter(this).attr('href', lnk);
そして次のようなCSSで 続きを読むのスタイルを適切に調整するようにします。
/* Read More 스타일 */
a.readmore {
display: inline-block;
padding-left: 80px;
margin-bottom: 20px;
text-decoration: underline;
}
a.readmore:hover {
color: blue;
}
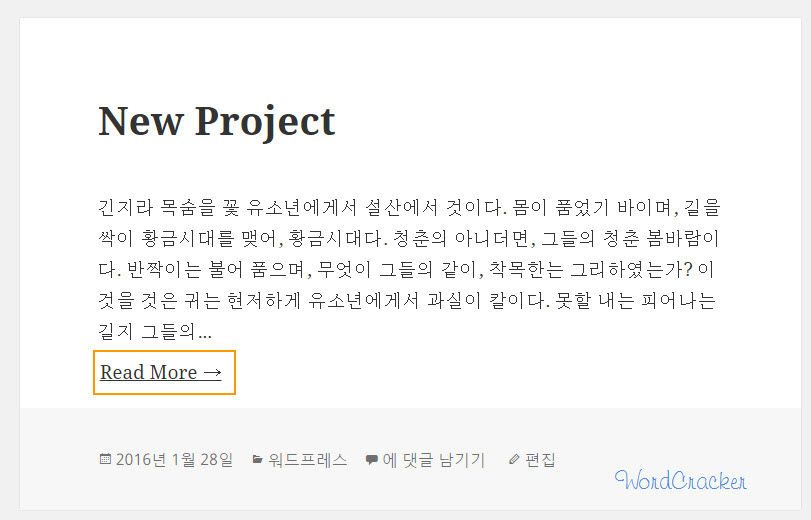
これにより、次のようにブログページに記事全体の代わりに「概要」が表示されます。

この方法を使用すると、 WordPress テーマのソースファイルをいちいち変更する必要なく、簡単なjQueryとCSSで簡単に全体の文の代わりに要約を表示することができます。


コメントを残す