この記事では、デフォルトのテーマの一つであるTwenty Twelveテーマを簡単に変形する方法を説明します。
この記事を正しく理解するためには、PHPのよく知っている必要はないが、簡単に修正する方法を知っている必要があります。 そしてCSSの理解も少し必要です。 PHPファイルを修正して、CSSを使用して要素の配置を調整する予定です。
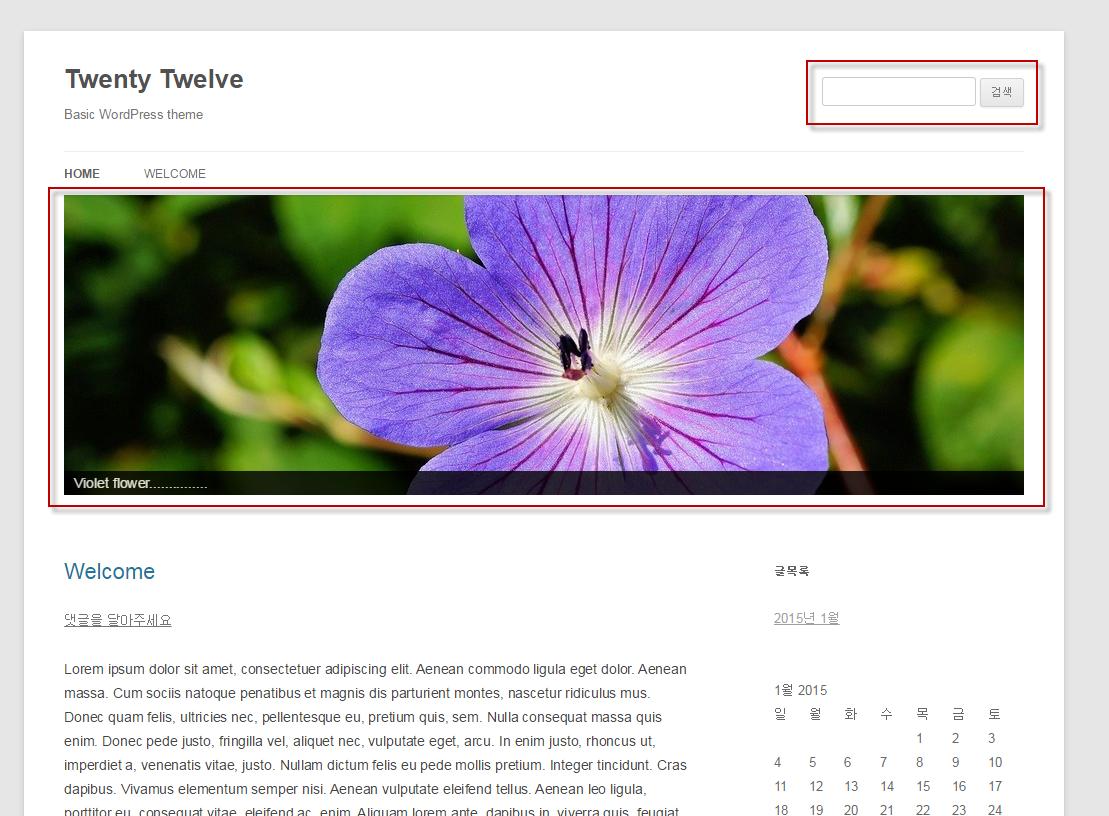
まず、Twenty Twelveテーマを初めてインストールして文を一つ作成した画面です。
(私はpage.phpを別の名前で保存してhomepage.phpという別のテンプレートを作成作業しました。)
わざわざ何のデザインを適用していない。 とても寂しいですね。 ヘッダーに背景画像を入れると少しよくないでしょう? したい場合は、ヘッダー/メニュー/サイドバーなどを必要に応じて変更することができます。 この記事では、次の操作を実行しようとします。
- ヘッダーの下に新しいウィジェット(Widget)の領域を追加します。
- 新たに追加されたウィジェット領域にスライダーを配置して、スライダの効果を与えます。
- ヘッダの右側に新しいウィジェット領域を作成し、検索ボックスを追加します。
少し複雑になることだが、原理さえ分かれば、非常に簡単です。
まず、このタスクを実行するためには、 WordPress Codexサイト(http:// codex。wordpress.org /)でユーザーウィジェットを追加する方法を確認することです。
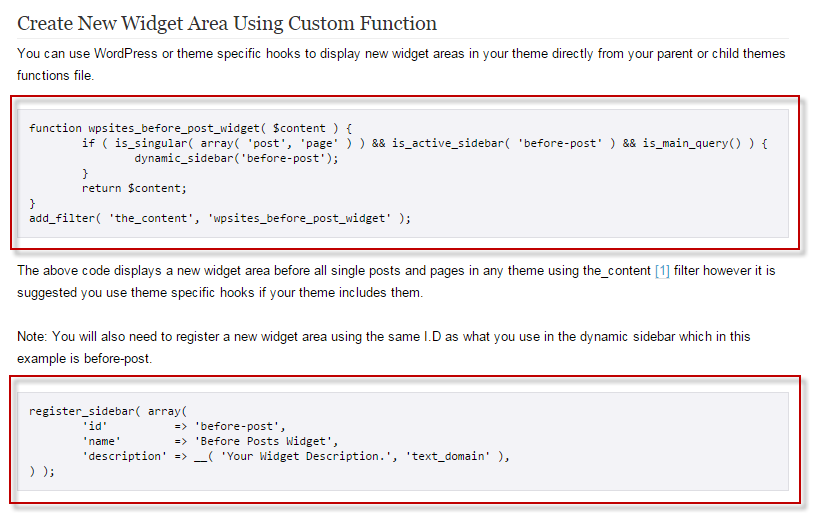
まず、ヘッダー領域のすぐ下にウィジェット領域を追加するためのWidgetizing Themes(http://codex。wordpress.org / Widgetizing_Themes) ページにアクセスします。 このページで、下の図に示すXNUMXつのコードをそれぞれfunctions.phpファイルとheader.phpファイルまたはpage.phpファイルに追加すると、ウィジェット領域が作成されます。 もちろん、関数名とid名は適切に修正してください。
(私はHeader.phpのheaderが終わる位置のすぐ下に追加しました。)
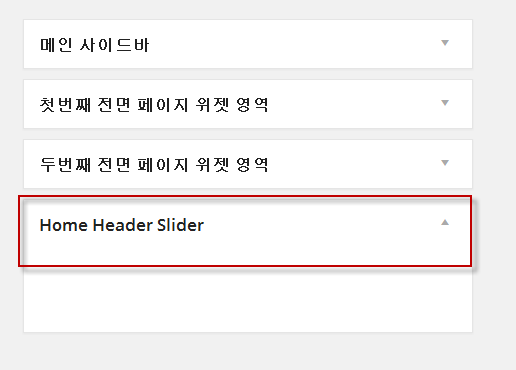
今ルックス>ウィジェット領域に行ってみると、追加したユーザーのウィジェットが追加されたことを確認することができます。
ここまで完了したら、必要なスライドショープラグインをインストールして、スライドを作成した後、作成したウィジェット領域に追加します。 その後、レイアウトが若干歪むんです、それはCSSを使用して変更する必要があります。
私はMeta Sliderという無料のスライダープラグインをインストールしてテストにスライドショーを追加しました。 有料スライダープラグインを使用すると、よりおしゃれなでしょう?
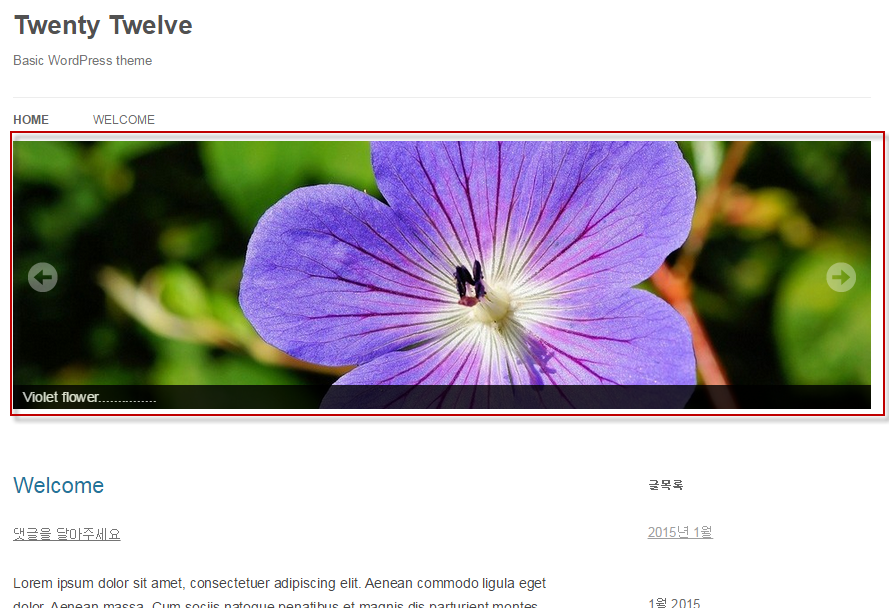
スライダーをヘッダの下に配置したスクリーンショットです。 今初めてではなく、単調に少し与えるたね。 ヘッダーの下に新しいウィジェット領域がありますので、スライダがなくても、他のウィジェット(例えば動画など)も追加可能です。
そして、プラグインを使用すると、特定のページ/カテゴリのみスライダが表示されるよう設定することもできます(この部分は、後日議論する予定です)。
現在サイトのタイトルの横の寂しい領域に検索ボックスを追加してみましょう。 今どのようにするか知ってでしょう? 前の作業を繰り返してください。
http://codex.wordpress.org/Widgetizing_Themes 페이지를 참조로 새로운 위젯을 하나 만들고 이제 해당 코드를 functions.php와 header.php(가령 </hgroup>태그 바로 위에)에 직접 추가한 후에 css에서 위치를 적절히 조정합니다.
その後、外観>ウィジェットメニューに新たに追加したウィジェット領域が表示されます。
CSSを利用して位置を調整する仕上がりになります。 修正された最終的な姿です。 最初のものより単調に多くを与えるしまった? 他のテーマでも似たような方法で修正すると、必要な部分にウィジェットを追加することができます。