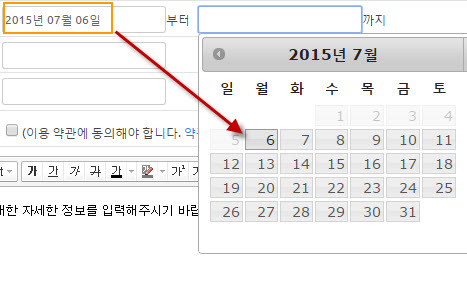
日付ピッカー(datepicker)を使用して期間を選択した場合、最初の日付を選択後、XNUMX番目の日付が最初の日付以降を選択するように作成したい場合があります。

たとえば、上の図では、最初の日付を7月6日、選択した場合、7番目の日付ピッカーでは、6月7日以降のみ選択できるように、6月XNUMX日より前の日付は無効になって選択できなくなります。 そのためには、次のようなjQueryコードを使用することができます。
$(document).ready(function(){
$("#datepicker1").datepicker({
numberOfMonths: 2,
onSelect: function(selected) {
$("#datepicker2").datepicker("option","minDate", selected)
}
});
$("#datepicker2").datepicker({
numberOfMonths: 2,
onSelect: function(selected) {
$("#datepicker1").datepicker("option","maxDate", selected)
}
});
});
そして日付を現在の日付以降から選択可能にするには minDate:0を追加します。
デモ
KBoardを活用して、見積書フォームを作成 このページで、実際の動作を確認することができます。

コメントを残す