WordPressは、PHPをベースにしたCMS(コンテンツ管理システム)です。 訪問者が WordPress サイトの記事やページなどのコンテンツを要求するときどのような過程を経て訪問者に要求されたコンテンツが表示されるかを理解すると、 WordPress サイト管理に役立つことができます。
WordPress ブログのページリクエスト構造
時々」WordPress HTMLを編集するにはどうすればいいですか?」のような質問をする人がいます。 WordPressで製作されたサイトを訪問すると、ユーザーは、明らかにHTMLコードを見ることが、実際には、クライアントとサーバー間の相互作用が行われ、そのHTMLコードが表示されるからです。 (私正確に表現していることしれませんね。)まず、PHPに精通知らない場合は、次の動画講座を参照してください。
訪問者が WordPress サイトを訪問して、コンテンツを要求する過程を簡略にまとめてみると、:
- 訪問者のブラウザ(例:Internet Explorer、Google Chromeは、オペラなど)は、Webページを要求します。
- WordPress コアで必要なPHPスクリプトを呼び出します。
- WordPress コアは、データベースと通信して、データ(文/ページなど)を取得します。
- 次に、現在アクティブなプラグインと、現在アクティブなテーマからデータを取得し結合して、動的にHTMLコードを生成します。
- 動的に生成されたHTMLコードを訪問者のブラウザに送信します。
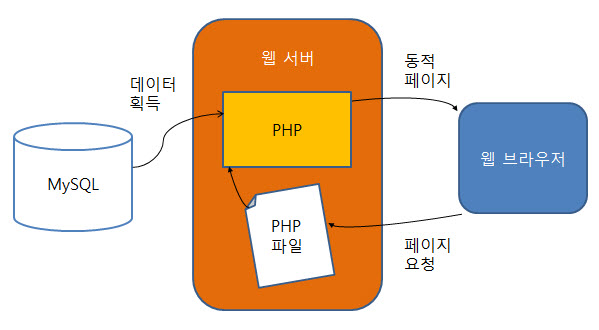
このプロセスを図で示してみると大まかに次のとおりです。
したがって WordPress テーマファイルを変更するには、まずPHP(場合によっては、データベースも)についての知識が必要です。
テーマファイルは、 "WordPressがインストールされているフォルダ > wp-content > themes > 対応するテーマフォルダにあります。テンプレート構造の詳細については、 WordPress Codexの テンプレート階層を参照してください。
そして、プラグインは、 "WordPressがインストールされているフォルダ > wp-content > plugins > 対応するプラグインフォルダ「にあります。
テーマファイルを編集するには、FTP経由でファイルを直接編集するか、管理者ページ(ダッシュボード)から「ルックス>テーマエディタ「でも可能です。
PHPについてよく知らない場合には、Opentutorialsで PHP関連の動画講座たとえば見れば、多くの助けになるでしょう。


コメントを残す