WordPress ポップアッププラグイン
WordPressポップアップウィンドウを実装する方法はいくつかあります。 Javascriptも可能だろうが、ポップアッププラグインをインストールすると、簡単にポップアップ機能を使用することができます。
WordPress ポップアッププラグイン
この記事を書く2015年当時ITROポップアッププラグインの程度が使えそうなプラグインでした。 今まともな無料/有料ポップアッププラグインがたくさん出ています。 次の記事を参照してください。
- 使いやすい WordPress ポップアッププラグインBrave Popup Builder
- シンプルな WordPress 画像ポップアッププラグインBAD UX POPUP
- 機能が多く柔軟な WordPress ポップアッププラグインPopup Maker
- ポップアップビルダ WordPress ポップアッププラグイン
ポップアッププラグインは、有料のプラグイン(有料プラグインは ここ 参考)、無料のプラグインがあります。 無料でまともなプラグインは、 ITRO ポップアップ Plugin 程度であると思われる。

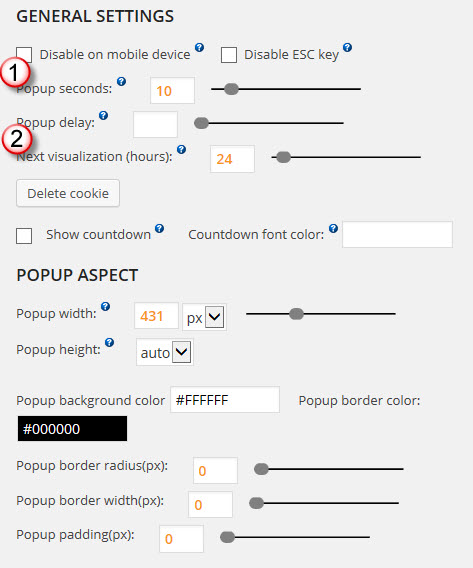
このプラグインの General Settings(一般設定)でいくつかの設定が可能です。
- ポップアップウィンドウが表示される時間
- この設定を指定すると、設定された時間の間、ポップアップウィンドウが表示されません。
他にもポップアップサイズ、色などを指定することができます。
追加: このプラグインを導入したか、ほぼ1年がされて行きますね。 最近のプラグインのページに記載されている特徴の紹介:
★素敵なフェードイン/フェードアウトアニメーション効果
★スクロール可能なリストにポップアップを表示するページを指定することができます。 ショートコード不要
★ qTranslate-X多言語ポップアップ
★ESCボタンでポップアップを閉じる
★ブラウザのページにポップアップを自動的に中央に配置
★フル機能を簡単にコス大きくイジング可能(背景、ボーダー、色など)
★カウントダウン設定を自動的に閉じる
★クッキーの有効期限の設定が可能
★アダルトコンテンツサイトで成人認証
★WPエディタでテキストのカスタマイズが可能
参照
一部の記事にはアフィリエイトリンクが含まれている場合があり、パートナーの活動で一定額の手数料を受け取ることがあります。

このポップアップは、スクロールがないか。 アップロード中のポップアップの縦の長さが900pxが越えスクロールが形成ドゥェトウミョンジョトゲトたが、スクロールされるポップアップはないでしょうか? 行商人もしてブワᆺゴこれも行っていたスクロール機能がないようですㅠ
こんにちは?
ポップアップウィンドウの要素をチェックして、次のCSSコードを追加してください。
メモ: https://stackoverflow.com/questions/8783901/vertical-scrollbar-inside-jquery-popup-window
サンプル: http://jsfiddle.net/db5SX/9876/
サイトにポップアップウィンドウを付けなければならました説明してくださったプラグインを使用してみると設定も容易で機能も見合うようです。
良いプラグインを紹介していただきありがとうございます。
こんにちは、
thank you for your tutorial! Please if you like our popup plugin 残す
us a 5 stars review on wordpress! It is very important for this totally
無料です。 plugin!
https://wordpress.org/support/view/plugin-reviews/itro-popup?filter=5
Thanks for dropping by my blog!