いくつかの WordPress テーマでは、ブログページまたはカテゴリページに、「前の記事」、「次の記事」ナビゲーションの代わりに数値形式のナビゲーションが表示されます。 この機能が提供されていないテーマの場合は、WP-PageNaviプラグインを使用して数値ナビゲーションに置き換えることができます。
エレメン, Avada, Divi テーマ, Newspaper など一部のページビルダーやテーマでは、テンプレートを使用してカテゴリページテンプレートなどを簡単に作成できます。 通常、テンプレートを作成しながらナビゲーション形式を指定することができます(参照).
[この記事は、2023年8月25日に最後に更新されました。 ]
WordPress ページナビゲーションを数値型に変えてくれるWP-PageNavi
この記事はずっと前に書かれていますが、WP-PageNaviプラグインはまだ活発に更新されており、現在70万を超えるサイトにインストールされ使用されています。
例えば、 WordPress 基本テーマのXNUMXつであるTwenty Twelveテーマでは、ブログページは下図のように「前の記事、次の記事」の形式になっています。

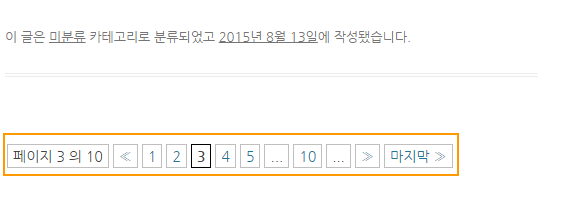
WP-PageNaviプラグインを使用すると、次のように数値形式のページナビゲーションに置き換えることができます。

上記のように数値ナビゲーションに変更するには、まず WordPress お知らせ»プラグイン»新規追加で「WP-PageNavi」を検索してプラグインをインストールして有効にします。
ページナビゲーションに変更テーマファイルを検索します。 例えばTwenty Twelveテーマでindex.phpページを見てみるとページナビゲーションコードは次のとおりです。
このコードを次のコードに置き換えるようにします。
その後、上の図に示されている数字ナビで変わります。 レイアウト(背景色など)を変更するには WP-コンテンツ/plugins/wp-pagenavi 下の pagenavi-css.cssを変更します: 仮に .wp-pagenavi a、.wp-pagenavi span에 background-color:yellow;を追加すると、数値部分の背景色が黄色に変わります。
pagenavi-css.cssを適切に変更して、必要なレイアウトを作成します。 以下」WP-PageNaviページネーションスタイルの例「部分を参考にしてみてください。
この記事を書いたときは、プラグインを直接変更する方法に設定しました。 ただし、これを修正すると、将来のプラグインの更新時に修正が消えます。 まず チャイルドテーマを作成し、編集するテーマファイルをチャイルドテーマフォルダにコピーし、変更するようにします。 そしてカスタムCSSコードはリムプレート » ルックス » カスタマイズ » 追加 CSS ページに追加します。 」WordPressにCSSを適用する方法「を参考にしてください。
WP-PageNaviはまた、基本的な数字ナビより高度な機能を提供します。
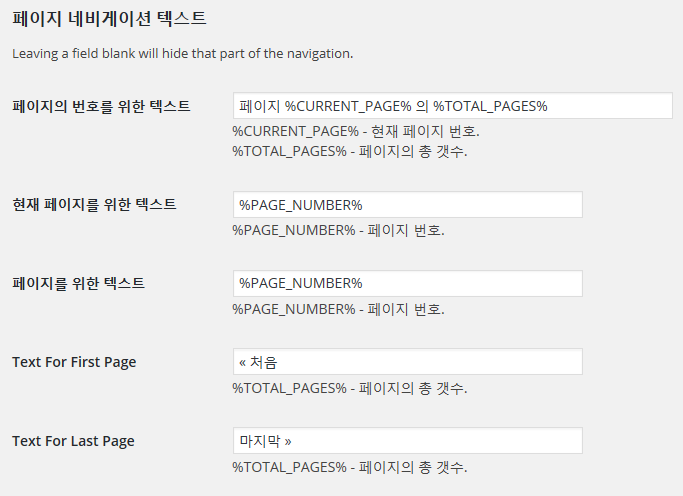
設定ページでPage NavigationのUIテキストを指定することができます:

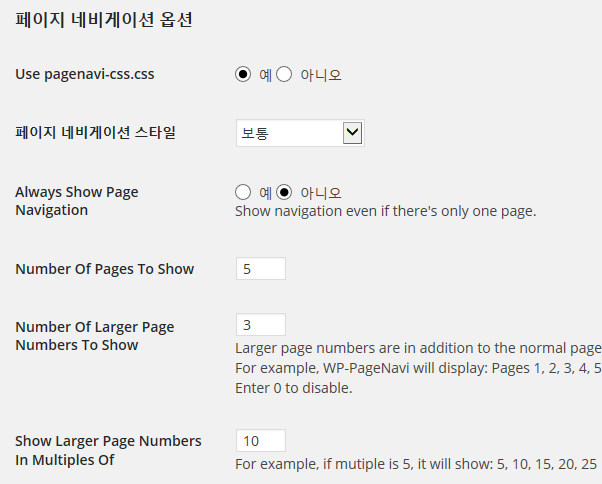
そしてページ数を」ページ1、2、3、4、5、10、20、30、40、50「同様に表示できるオプションと他のオプションを提供します。

スタイルを直接設定するのが難しい場合は、アドオンプラグイン Styles For WP Pagenavi Addonを使用すると、簡単にまともなデザインのナビゲーションを作成することができます。
WP-PageNaviページネーションスタイルの例
たとえば、次のCSSコードを外観»カスタマイズ»追加CSSに追加します。
.wp-pagenavi a,
.wp-pagenavi span {
padding: 4px 8px; /* Slightly reduced padding */
margin: 0; /* Removed margin-right to use 'gap' from flexbox */
font-size: 14px; /* Slightly reduced font size */
color: #03719c;
text-decoration: none;
border: 3px solid #ccc;
border-radius: 5px;
min-width: 30px; /* Ensuring a minimum width */
text-align: center; /* Center the text, especially useful if numbers are of varying digits */
transition: background 0.3s, border-color 0.3s, color 0.3s;
}
.wp-pagenavi a:hover {
background: #03719c;
color: #fff;
border-color: #AFAFAF;
}
.wp-pagenavi span.current {
background: #03719c;
color: #fff;
font-weight: bold;
border-color: #AFAFAF;
}これにより、次のようにページネーションスタイルが変わります。 (テーマによって少しずつ異なる場合があります。)

暗いスタイル(ダークテーマ)を好む場合は、次のコードでテストしてください。
/* Dark Style */
.wp-pagenavi {
display: flex;
flex-wrap: wrap; /* Allow wrapping but with flexbox control */
justify-content: center; /* Center pagination */
gap: 10px; /* Consistent spacing between elements */
background-color: #2a2a2a; /* Dark background for the container */
padding: 15px 0; /* Padding around the container */
}
.wp-pagenavi a,
.wp-pagenavi span {
padding: 4px 8px;
margin: 0; /* Using gap, so we don't need margins */
font-size: 14px;
color: #aaa; /* Light gray color for text for visibility against dark backgrounds */
text-decoration: none;
border: 2px solid #444; /* Darker border */
border-radius: 5px;
min-width: 30px;
text-align: center;
transition: background 0.3s, border-color 0.3s, color 0.3s;
}
.wp-pagenavi a:hover {
background: #444; /* Darker hover background */
color: #fff; /* White text on hover */
border-color: #555; /* Slightly lighter border on hover */
}
.wp-pagenavi span.current {
background: #555; /* Dark but different to denote the current page */
color: #fff; /* White for contrast */
font-weight: bold;
border-color: #666; /* Even slightly lighter border for the current page */
}
.wp-pagenavi {
margin-top: 20px;
}もう少しスタイリッシュなダークスタイル:
/* Dark Style 2 */
.wp-pagenavi {
display: flex;
flex-wrap: wrap;
justify-content: center;
gap: 8px;
background-color: #181818; /* Slightly darker background for the container */
padding: 16px;
border-radius: 8px; /* Soft rounded corners for the container */
}
.wp-pagenavi a,
.wp-pagenavi span {
padding: 5px 10px;
margin: 0;
font-size: 14px;
color: #b0b0b0; /* Medium gray text for a subtle appearance */
text-decoration: none;
border: 2px solid #303030; /* Subtle border color */
border-radius: 4px; /* Rounded corners for each element */
min-width: 32px;
text-align: center;
transition: all 0.25s ease-in-out;
}
.wp-pagenavi a:hover {
background-color: #303030; /* A shade lighter than the container on hover */
color: #e0e0e0; /* Light gray color on hover */
border-color: #3a3a3a; /* Border color a bit lighter than the hover background */
}
.wp-pagenavi span.current {
background-color: #3a3a3a; /* Differentiate the current page */
color: #ffffff; /* Pure white for the current page */
font-weight: bold;
border-color: #4a4a4a; /* Lighter border for the current page */
}
.wp-pagenavi {
margin-top: 24px; /* Slightly increased the margin */
}明るいスタイルが好きな場合は、次のコードで試してみてください。
/* Vivid & Elegant Style */
.wp-pagenavi {
display: flex;
flex-wrap: wrap;
justify-content: center;
gap: 8px;
background-color: #f9f7f2; /* Soft off-white background for the container */
padding: 16px;
border-radius: 12px; /* A slightly more pronounced rounded corner for elegance */
box-shadow: 0 4px 15px rgba(0, 0, 0, 0.1); /* Soft shadow for depth */
}
.wp-pagenavi a,
.wp-pagenavi span {
padding: 5px 10px;
margin: 0;
font-size: 14px;
color: #3a76a7; /* Vivid blue color for general elegance */
text-decoration: none;
border: 2px solid #3a76a7; /* Border color matches the text */
border-radius: 5px; /* Subtle rounded corners for each element */
min-width: 32px;
text-align: center;
transition: all 0.25s ease-in-out;
font-family: 'Georgia', serif; /* A classic font for added elegance */
}
.wp-pagenavi a:hover {
background-color: #3a76a7; /* Matching vivid blue for hover state */
color: #ffffff; /* White text on hover for contrast */
border-color: #285882; /* Slightly darker border for hover differentiation */
}
.wp-pagenavi span.current {
background-color: #e78f50; /* A vivid orange for the current page */
color: #ffffff; /* White text for the current page */
font-weight: bold;
border-color: #c56e3b; /* Slightly darker orange for the current page border */
}
.wp-pagenavi {
margin-top: 24px;
}
OnePressテーマではどのように適用するのかご存知ですか?
WordPress OnePressテーマでページネーションを表示する方法については、可能であれば来週に別の記事でまとめてお知らせします。
こんにちは!
gpテーマも上記のプラグインを使用できますか?
GeneratePress テーマではデフォルトでは数値ページネーションが表示されるので、使用する必要はないようです。
ページナビゲーションがあるものとないもの、どちらが良いですか?
どうやらあることはよくないでしょうか?
テーマを変えたらナビが消え方途を探していた。 文を読んで見たら、この記事の下にもナビが見えない気になってお聞きします。
新しく変わったテーマを見てみると、星文の下に「前文」、「次文」ナビがありませんね。
おそらく個々の記事を表示するテーマソースファイルにコード自体がないようです。 次の記事を参考に適切な場所にコードを追加すると、「Previous」、「Next」リンクが表示されます。
https://codex.wordpress.org/Next_and_Previous_Links