WordPress Avada テーマでポートフォリオを設定する
Avada(Avada)は、最も売れベストセラー WordPress テーマとして長い間不動の1位を守っています。 この記事を作成する時点で確認してみる257,000枚以上が売れますね。 金額に換算してみると1,500万ドル가 越えますね。 Wow...シングル WordPress テーマには、断然独歩で驚異的なまでですね。 (追加:2020年9月現在62万個以上を販売しました。)
デモサイトを見ると、非常に多様なHome version、スライダー、ヘッダ、ページテンプレート、ポートフォリオ、ブログレアアウトと機能を提供します。
実際 Avadaポートフォリオ機能を使ってみると非常に直感的にされていることを知ることができます。 ポートフォリオ文を書く画面は、通常の文章を書くの画面とほぼ同じで、いくつかのフィールドが追加されています。 (AvadaのClassicデモをロードすると、各ポートフォリオを構成する方法を確認するのに役立ちます。)
アップデート: Avada レイアウトテンプレート
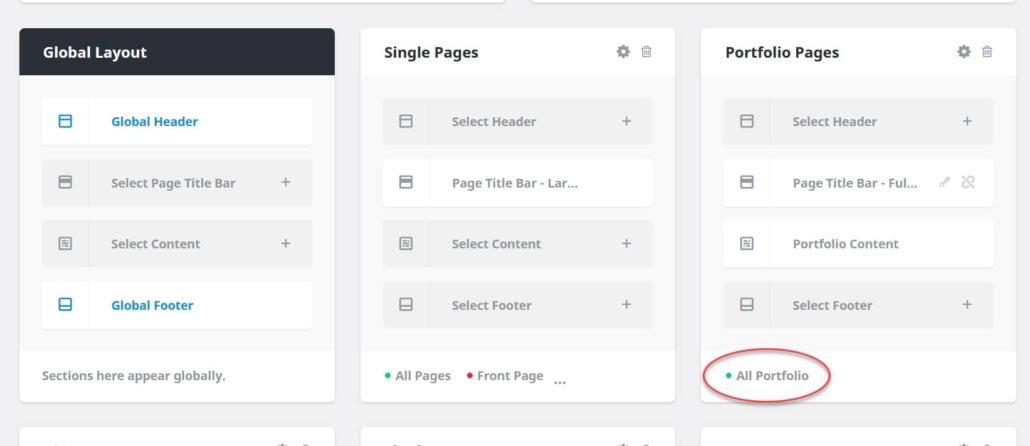
Avada テーマはLayouts機能を導入し、サイトの各部分を通知パネル内で簡単にカスタマイズできるように更新されました。 ポートフォリオページ図 Avada > Layoutsでポートフォリオページテンプレートを作成し、希望のレイアウトにカスタマイズできます。

以下に説明する基本的な機能だけで、希望のレイアウトのポートフォリオ/プロジェクトページを作成するのが簡単ではありません。 Avadaのレイアウト機能を使用して Avada Builderでレイアウトを作成してください。
最近の人気の有料テーマとページビルダーは、テーマファイルを変更せずに通知板(WordPress 管理者ページ)内でサイトのすべてのセクションを編集できる完全なサイト編集機能を提供する方向に進化している傾向です。
Avada ポートフォリオ
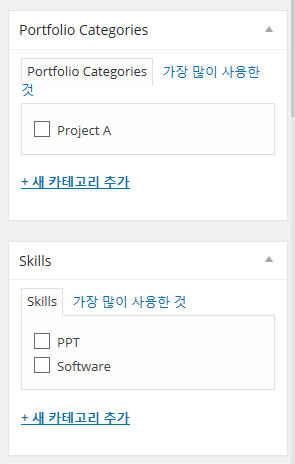
プロジェクトカテゴリとSkills(技術)
左側のパネルでカテゴリと適切な技術(Skills)を設定することができます。
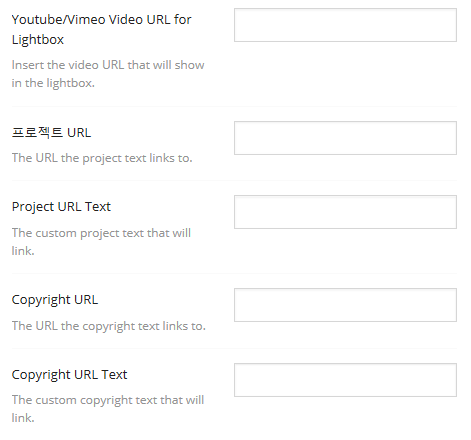
プロジェクトURLなどを追加
書く本文の下にプロジェクトURL、Copyright URLなどを是正することができる設定が表示されます。
テーマオプションでの設定
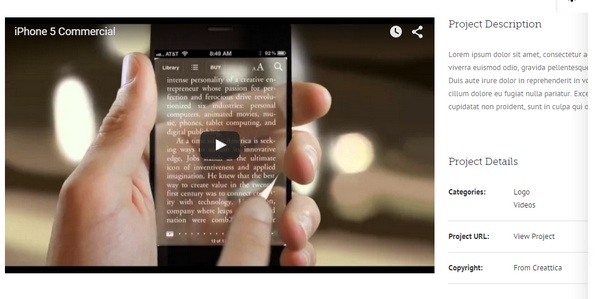
特別な設定なしポートフォリオ文を作成してみるとデモで表示されているポートフォリオページとは別の方法で出てくることです。
上記のデモのように表示されるようにするには、テーマのオプションで設定をしてくれるします。
AVADA >テーマオプション(Themes オプション) 下の ポートフォリオ(Portfolio)で必要に応じて設定をしてくれるようです。 例えば、上記のデモのように特性の画像が左に表示され、プロジェクトの説明、プロジェクトの詳細内容が右側に表示されるようにするには、 幅(Width)をHalf Widthに設定てくれるようです。
その他いくつかの設定を微設定して、希望のレイアウトを設定することができます。
ページのポートフォリオに追加する(追加)
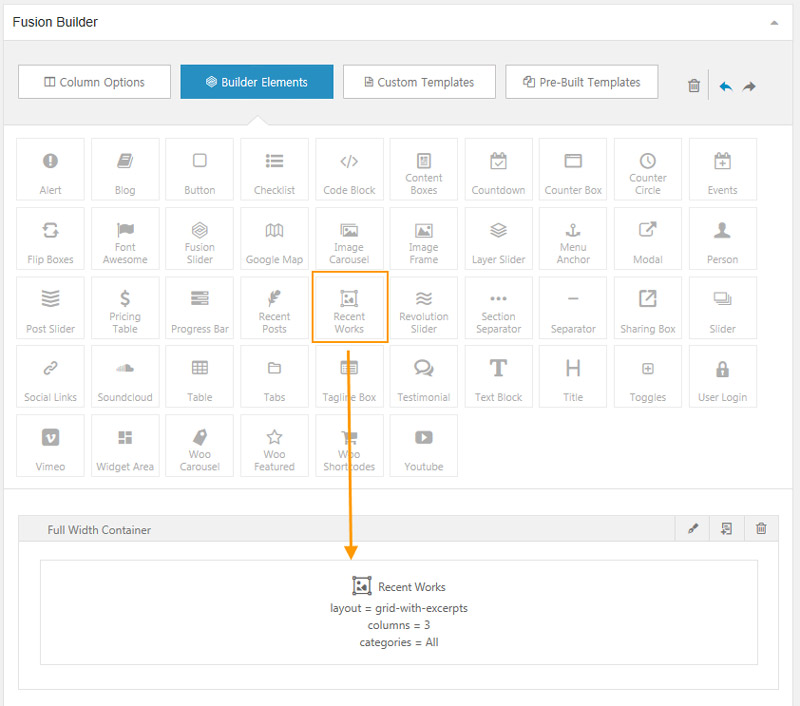
ページのポートフォリオを追加するには、Fusion Builder(フュージョンビルダー)で 最近の作品 要素を追加します。

上の図でFull Widthe Containerの右側にある鉛筆のアイコン(編集アイコン)をクリックして、詳細なオプションを設定することができます。 各オプションを調整しながら、実際の任意の形状にポートフォリオが表示されるかを確認して、最も好みのレイアウトを選択することができます。
ポートフォリオの設定動画(英語)
次のYouTubeビデオでは、 Avada テーマでポートフォリオ(Portfolio)を構成する方法について説明します。 全体的に見てみれば、どのようにポートフォリオを構成すればよい感がキャッチされています。 (既存の動画が削除されて、他の動画に置き換えました。)
WordPressは多様なポートフォリオ形式のプレミアムテーマがあります。 この記事でスタイリッシュな WordPress ポートフォリオのテーマ10選を紹介しているのでテーマを選択する際参考にしてください。 そして Enfold, BeTheme, Salient など、ほとんどの多目的テーマで自主的にポートフォリオの機能を提供するため、デモを通じて好みがあることを確認してもよさそうです。







ポートフォリオのプロジェクトディテール部分が通常本体の右側に位置しています。 本文下部に出るようにはできませんか?
サイドバーまで出てくるから見た目も悪く、だからと言って隠すにはディテ部分のキーワードを活用できませんね。
こんにちは、養護兵。 いくつかの方法があるようです。 現在の状態では、CSSでサイドバー部分を本文の下に移動できるかどうか試してみることができるようです。 別の方法で、おすすめの方法ですが、 Avadaでは、レイアウトを使用してサイトの各セクションを通知パネルでカスタマイズできます。 次の記事を参照してください。
https://www.thewordcracker.com/basic/%EC%95%84%EB%B0%94%EB%8B%A4-%ED%85%8C%EB%A7%88-%EB%A0%88%EC%9D%B4%EC%95%84%EC%9B%83-layout/
たとえば、ポートフォリオページ(Portfolio Pages)テンプレートを作成してください。
https://www.screencast.com/t/w5kqkdy4B6x
プロジェクト情報(Project Details)を任意の場所に表示できます。
https://www.screencast.com/t/lgzpV2vbH
Avada ビルダーで作れるので簡単です。 細かくスタイルを調整するにはCSSを利用できます(参照).
語彙 こんなに早く答えてくださる文を見るたびにいつも感謝の気持ちで学んでいます。
数時間ずつ Avadaを振り返ってもアボだったのにありがとう。
ポートフォリオを見ながら、POSTとは全く違うようではありませんが、あえて作っておいたのでしょうか? 投稿に文章を書いてページでブログ要素のようなもので文章を呼んでポートフォリオ効果を出すことができるのではないでしょうか?
PortfolioのようなものをCustom Post Type(カスタムポストタイプ)といいます。 ポストとしてもポートフォリオを作って運営することも可能ですが、ポートフォリオに特化したポストタイプを作ればポートフォリオの文章を簡単に管理し、レイアウトも差別化できるはずです。 必要に応じて、記事>カテゴリで「ポートフォリオ」カテゴリをXNUMXつ作成し、ポートフォリオ関連の記事を作成し、カテゴリとして「ポートフォリオ」を指定できます。 これにより、ポートフォリオカテゴリをポートフォリオとして活用できるようになります。 後でテーマ Avadaから別のテーマに変更することを検討している場合、この方法はより互換性があります。
そして、投稿は可能であればページビルダー(例: Avada ビルダー)で書かないでください。 ページビルダーで作成する場合は、後でテーマを変更したりページビルダーを変更したりすると問題が発生します。