シンプルな引用句レイアウトCSS(+GeneratePress テーマ)
최근 WordPress テーマを変更してからこそ BLOCKQUOTE タグが正しく適用されず、通常のテキスト形式で表示される現象が発生しました。 それで、単純な引用句(blockquote)フォーマットを検索して適用してみました。
[この記事は2023年8月28日に最終更新されました。 ]
引用とは?
タグは、他のソースから引用されたセクションを指定します。 WordPressでは、「引用符」ブロックを使用して引用符を表示できます。 例:
3日に7時間を歩けばXNUMX年後に地球を一周することができる。
出典:サミュエル・ジョンソン
ブロックエディタ(Gutenberg)では、「/引用」と入力して単に引用ブロックを追加できます。
シンプルな引用(Blockquote)レイアウト(CSS)
次のCSSコードを使用しました。
blockquote { margin-top: 10px; margin-bottom: 10px; margin-left: 50px; padding-left: 15px; border-left: 3px solid #ccc; } // Source: css-tricks.com
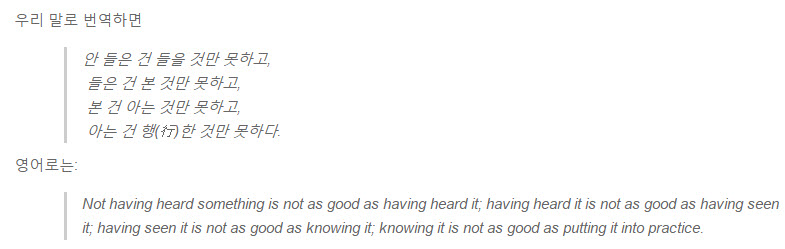
これにより、次のように引用がシンプルな形式で表示されます。

必要に応じて、左にあるサイドバーのレイアウトを調整してシンプルさをなくすことも可能でしょう? たとえば、左枠を次のように変更する:
border-left: 6px solid #c76c0c;
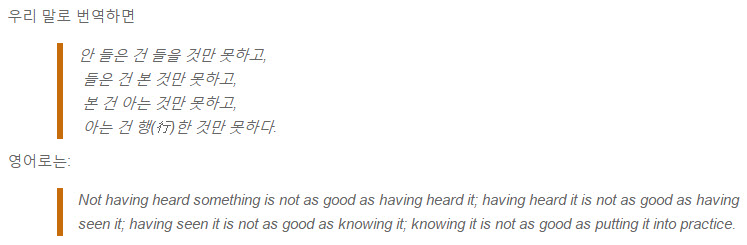
引用の形が下の図のように変わります。

box-shadow効果をしておくと、もう少し形が改善されます。
border-left: 6px solid #c76c0c; border-right: 2px solid #c76c0c; -moz-box-shadow: 2px 2px 15px #ccc; -webkit-box-shadow: 2px 2px 15px #ccc; box-shadow:2px 2px 15px#ccc;
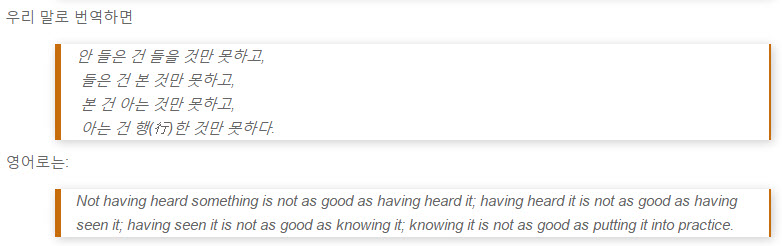
その後、形が次のように影が追加されます。

必要に応じて色を青系に変更しても大丈夫のようです。 (そのサイトの色と調和する色を選択するといいようです。)
GeneratePress テーマで引用を変更する
この記事を書いた後、私はいくつかのテーマを変えました。 今は GeneratePressという比較的軽くて速いと評価されるテーマが設置されています。
GPテーマを使用した当初は、次のCSSコードが使用されました。
/* GeneratePress 테마 인용구 서식 */
.single-post .entry-content blockquote {
background:#f9f9f9;
border-left:10px solid #ccc;
margin:1.5em 10px;
padding:1.2em 30px 1.2em 75px;
quotes:"\201C""\201D""\2018""\2019";
text-align: left;
font-style: normal;
font-size: 0.99em;
}
.single-post .entry-content blockquote::before {
font-family:Arial;
content: "\201C";
color: #9eaea9;
font-size: 4em;
position: absolute;
left: 10px;
top: -10px;
}
.single-post .entry-content blockquote::after{
content: '';
}
.single-post .entry-content blockquote p:not(:first-child) {
display:inline-block;
line-height: 1.65em;
margin-bottom: 21px;
text-transform: none;
}
.single-post .entry-content blockquote p:first-child,
.single-post .entry-content blockquote p:last-child {
display:inline;
line-height: 1.1em;
text-transform: none;
}
.single-post .entry-content blockquote cite {
padding-top: 20px;
display: block;
font-style: italic;
font-size: 15px;
}これにより、次のような形で引用が表示されます。
引用要素は、他のソースから引用したセクションを指します。 引用句内の内容は、他のソースから引用したものでなければなりません。
Blockquoteとは何ですか?
上記のCSSコードを適切に修正してサイトのデザインに合わせて変更してください。 他のテーマでも同様の方法で応用できます。
CSSコードをカスタマイズする(外観>カスタマイズ>追加CSS)に追加するか、 チャイルドテーマ 内のスタイルシートファイル(style.css)に入力します。
追加:カートゥーンスタイルの引用
活気に満ちた明るいスタイルの引用が必要な場合は、次のコードを追加してテストしてください。
/* Cartoon-style blockquote for the WordPress GeneratePress Theme */
.single-post .entry-content blockquote {
background: #ffebc8;
border: 5px dashed #ff9933;
margin: 3em 0;
padding: 2em;
position: relative;
font-size: 1.2em;
line-height: 1.8;
color: #333;
font-family: 'Comic Sans MS', cursive, sans-serif;
box-shadow: 5px 5px 0 #ff9933;
}
.single-post .entry-content blockquote::before,
.single-post .entry-content blockquote::after {
font-family: 'Comic Sans MS', cursive, sans-serif;
content: "\201C";
color: #ff9933;
font-size: 3em;
position: absolute;
}
.single-post .entry-content blockquote::before {
top: -10px;
left: -10px;
}
.single-post .entry-content blockquote::after {
content: "\201D";
bottom: -10px;
right: -10px;
}
.single-post .entry-content blockquote::after {
content: '';
position: absolute;
bottom: 0;
left: 50%;
width: 0;
height: 0;
border-left: 20px solid transparent;
border-right: 20px solid transparent;
border-top: 20px solid #ffebc8;
transform: translateX(-50%);
}
.single-post .entry-content blockquote p {
margin-bottom: 20px;
text-align: center;
}
.single-post .entry-content blockquote cite {
display: block;
font-style: normal;
font-size: 1em;
text-align: center;
color: #555;
margin-top: 20px;
}
.single-post .entry-content blockquote {
background: #ffebc8;
border: 5px dashed #ff9933;
margin: 3em 0;
padding: 2em;
position: relative;
font-size: 1.2em;
line-height: 1.8;
color: #333;
font-family: 'Comic Sans MS', cursive, sans-serif;
box-shadow: 5px 5px 0 #ff9933;
}
.single-post .entry-content blockquote::before,
.single-post .entry-content blockquote::after {
font-family: 'Comic Sans MS', cursive, sans-serif;
content: "\201C";
color: #ff9933;
font-size: 3em;
position: absolute;
}
.single-post .entry-content blockquote::before {
top: -10px;
left: -10px;
}
.single-post .entry-content blockquote::after {
content: "\201D";
bottom: -10px;
right: -10px;
}
.single-post .entry-content blockquote::after {
content: '';
position: absolute;
bottom: 0;
left: 50%;
width: 0;
height: 0;
border-left: 20px solid transparent;
border-right: 20px solid transparent;
border-top: 20px solid #ffebc8;
transform: translateX(-50%);
}
.single-post .entry-content blockquote p {
margin-bottom: 20px;
text-align: center;
}
.single-post .entry-content blockquote cite {
display: block;
font-style: normal;
font-size: 1em;
text-align: center;
color: #555;
margin-top: 20px;
}上記のコードを使用すると、次のように引用符のスタイルが変わります。
土はまだ地面に戻り、神は与えられた神に戻る前に覚えておいてください。 伝道者が横になって無駄になり、無駄になるすべてが無駄になる
箴言12:17-18

シンプルな引用(Blockquote)レイアウト(CSS)
に適用される書式はどうすればよいですか?
外観>カスタマイズ>追加CSSに追加してください。
実際のCSSはテーマに応じて適切に変更してください。
基本的なCSSについては、次の記事を参照してください。
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4%EC%97%90-css%EB%A5%BC-%EC%A0%81%EC%9A%A9%ED%95%98%EB%8A%94-%EB%B0%A9%EB%B2%95%EA%B8%B0%EC%B4%88/
もしアストラのテーマにも上記のコードを適用できますか?
はい。 Astra テーマ上記のコードを適用して適用することもできます。
テーマによってセレクタが少しずつ異なる場合がありますが、アストラテーマでは上記のコードをそのまま使用しても適用されるようです。
適用できない場合は、お知らせください。
上記の引用を軽く適用した。^^
こぶが、以前にcolormagテーマの引用が、個人的にはとてもよく似合う引用CSSちょっと知っているか。?
https://demo.themegrill.com/colormag/no-sidebar-content-centered/
コードは次のとおりです。
実際によく適用されるかは分からないですね。
blockquote {padding: 30px 30px 20px 45px;
margin-bottom: 20px;
background-color: #289dcc;
color: #FFFFFF;
border-radius: 5px;
}
blockquote:before, blockquote:after, q:before, q:after {
content: "";
}
blockquote p {
font-size: 20px;
font-family: 'Open Sans', serif;
line-height: 1.4;
position: relative;
padding-top: 13px;
padding-left: 40px;
}
blockquote p:before {
content: "f10d";
font-family: FontAwesome;
font-style: normal;
font-weight: normal;
text-decoration: inherit;
color: #FFFFFF;
font-size: 60px;
position: absolute;
top: -27px;
left: -27px;
}
blockquote:before, blockquote:after, q:before, q:after {content: "";
}
この引用は、colormagテーマを使用するときにしなければなられつもり^^
ありがとうございます。!
こんにちは?
jsfiddleにソースを上げてみました。 参照してください。
http://jsfiddle.net/r0by9cLw/60/
私も引用を時々使用するゼロではないので。ㅜㅜは入れておくのに
一度気を使ってして見なければなられつもり^^
かつては、このような引用も、私好きな方法ですべて変えたが、テーマを頻繁に変更してみると、目に大きく控えめな場合テーマ自体のスタイルをそのまま使用する方です。
MigMagテーマがすっきりいいのに、有毒引用は目障ります。
今では、中央配置+太字+大きな字です。 左揃え+通常文字にしようと、ユーザー定義> CSSの変更には、次のように書いて入れた筒ませんね。
前に別の記事で言ったように、クロムで点検して修正しようしたが、このテーマは、前とは違って私が見るにはあまりにも複雑で頭です。
BLOCKQUOTE {
font-size:1em;
text-align:left;
マージントップ:10px。
マージン底:10px。
margin-left:50px。
パディング左:15px。
border-left:3px solid #ccc;
}
次のようなコードを一度テストしてみてください。
article[class*="type-"] .entry-content blockquote p, blockquote p {font-size: 1em !important;
text-align: left !important;
font-weight: normal !important;
}
ありがとうございます。 以下のようにしました。 ワード様のおかげでうまく解決しました。 ^^
article[class*="type-"] .entry-content blockquote p, blockquote p {
font-size:0.9em!important;
text-align:left!important;
font-weight:normal!important;
}
BLOCKQUOTE {
マージントップ:10px。
マージン底:10px。
margin-left:20px。
パディング左:15px。
border-left:3px solid #ccc;
}
まず、前に article[class*="type-"] .entry-content を追加してテストしますか?
article[class*="type-"] .entry-content a { ... }よくないと、教えてください。 その後、私のサイト記事を確認した後、正確なコードをお知らせしますね。
ワード様、ありがとうございます。
教えていただいた通りでした。 うまく解決されました。 ^^
うまく解決されてよかったですね。
楽しい週末や休日になれます。
ワード様も週末楽しく過ごし濡らす。 ^^
本当に探していた文だった役立つ多くなりました!
ブログを訪問していただきありがとうございます^^