CSSプロパティセレクタ
数ヶ月前に購入したCSSの本で「属性セレクタ」について簡単に説明したことを見たことがあります。 当時は、いくつかの制限的な状況でのみ使用されていることで利用してあまり注目してみました。 しかし、最近のいくつかの方が WordPress 関連のカフェでTablePressプラグインの多くのテーブルに対していちいちCSSを入力するには、この作業を全体的に適用することができる方法がないかについての質問をしたことを見たことがあります。
たとえば:
#tablepress-1 th.column-1,
#tablepress-1 td.column-1 {
border-right: 1px dotted grey;
}
#tablepress-1 th.column-2,
#tablepress-1 td.column-2 {
border-right: 1px dotted grey;
}
#tablepress-1 th.column-3,
#tablepress-1 td.column-3 {
border-right: 1px dotted grey;
}
#tablepress-2 th.column-1,
#tablepress-2 td.column-1 {
border-right: 1px dotted grey;
}
...
上記のように似たような属性のユーザー名が繰り返される場合です。 上記のようにいちいち書いてくれるのはどうしても非効率でしょう。 もし正規表現(Regular Expression)を適用することができる場合はどのようでしょうか?
限定だが、正規表現を使用する方法が属性セレクタ(Attribute selectors)とのことです。 このページでのCSSの属性セレクタの全体的な内容を見ることができます。
次のように要約することができます。
[att]
値に関係なく、そのプロパティ(att)を持つ要素
[att=val]
属性(att)がvalである要素。 このような形態は、たくさん見て、簡単に理解できるでしょう。
例) span[class="example"] ==> class が正確に example である span
[att~=val]
属性(att)の値(val)がスペースで区切られた単語である要素。
例) a[rel~="copyright"] { ... } - rel に copyright 単語を含む "a" 要素
[att|=val]
属性(att)の値が正確に「val」または「val」で始まり、すぐに「-」(U + 002D)が付きます。 次の例を見てみると、簡単に理解できます。
例) a[hreflang|="en"] - hreflang 属性が "en" で始まる "a" 要素: "en", "en-US", "en-scouse" を含む
次の3つの属性の値内の部分文字列一致で使用できる追加の属性セレクタです。
[att^=val]
属性(att)が「val」で始まる要素。
例)
HTML:
<h1 rel="external-link yep">Attribute Begins</h1>
CSS:
h1[rel^="external"] { color: red; }
属性 rel の値が「external」で始まる h1 要素。
[att$=val]
これの上記の場合とは対照的に、属性(att)が「val」で終わる要素を表します。
例)a[href$=".html"] - href属性の値が".html"で終わる"a"要素。
[att*=val]
属性の値(「val」)が複数回含まれる要素。
例) p[title*="hello"] - title 属性内に「hello」が複数回表示される「p」要素。
では、本題に入ってTablePressの多くのテーブルの要素には、属性セレクタを使用して簡単に一括的に必要な処理を行うことができるようになります。 規則性を見てみると
#tablepress-<번호> th.column-<번호>,
上記同じなので、以下のような簡単な三、四行のコードですべての場合をカバーすることができます。
table[id^="tablepress"] td[class^="column"],
table[id^="tablepress"] th[class^="column"] {
border-right: 1px dotted grey;
}
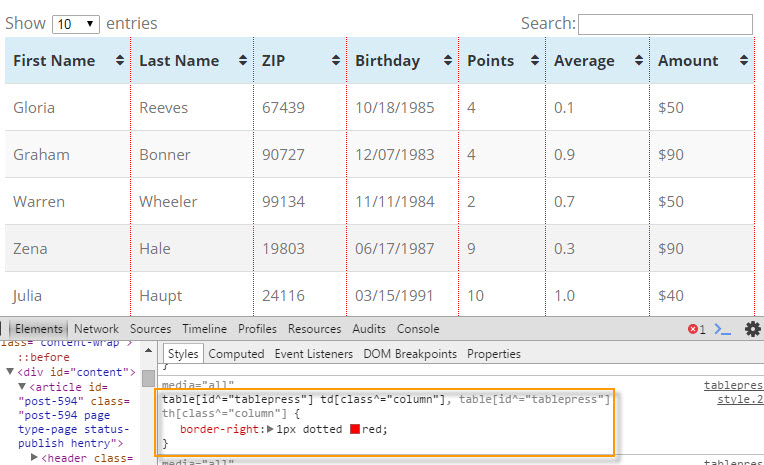
テストで TablePress Demoページで、上記のコードを適用してみました。

グレーは目立たないので、「grey」の代わりに「red」を使用しました。 適用してみると、最初のテーブルはうまくいきますが、XNUMX番目のテーブルサンプルはテーブルが複雑なので部分的にのみ適用されますね。 (しかし、背景色で追加してみると、すべてのテーブルに正しく適用されます。)もしテーブルが一貫している場合は、上記の方法を使用すれば十分です。 複雑な表の場合は、すべてのケースの数を取って少し複雑にコードを作成する必要があると思いますね。

