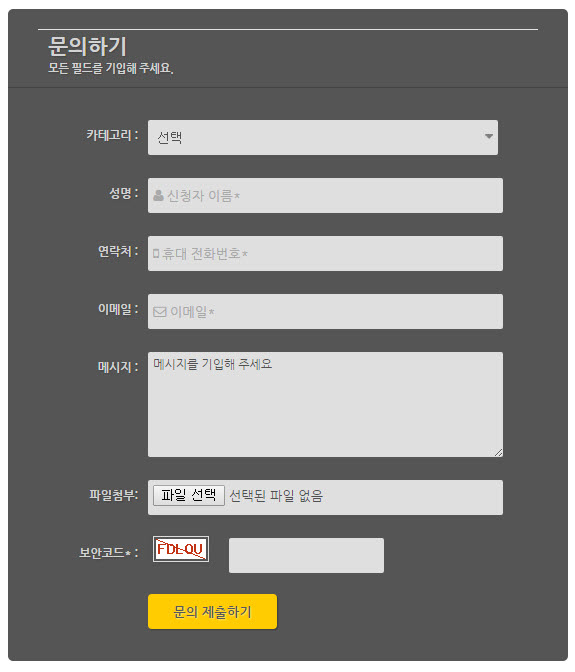
WordPress 掲示板プラグインKBoardのAvatarスキンをおアンシク(お問い合わせフォーム)に改造したバージョンです。 [ダークスキン]
ここにあげた資料は、1年以上過ぎてもはや新しいバージョンと互換性がないとします。 希望の方は ここからダウンロードして修正して使用することができますが、他の方法を講じて見ればいいようです。
- 直接 KBoard スキンの変更
- KBoardで提供されるCotact Formスキン利用。 最近 KBoardが更新されContact Formスキンが追加されました。 それを活用してみてもいいようです。
- Contact Form 7やQuformでお問い合わせを受けて、提出されたお問い合わせを KBoard経由で出力します。 この方法ではコーディング操作が必要です。 開発者は簡単に可能ですが、一般の人は簡単ではないようです。 詳しくは「Contact Form 7で提出したお文をKboardに自動投稿する「または」Quformで提出した文章を KBoard スレッドに登録する"文を参照してください。
ご不便をお掛けします。
お問い合わせフォーム7 など、様々なユムリョお問い合わせフォームプラグインがありますが、場合によっては電子メールの障害で通知が来ない場合や、より多様なお問い合わせフォームを応用したい、より体系的に連絡を管理しようとする場合Kboardを活用して、お問い合わせフォームを作成することも考慮してみることができるようになります。
- 一般ユーザーが記事のリスト(List)(スレッド画面にアクセスしても書く画面にリダイレクトされます。管理者のみが記事リスト(List)画面に触れることができます。
- すべての投稿は自動的に「秘密」に設定されています。
- ユーザーが投稿を送信すると、「ありがとう」というメッセージが表示されます。 この記事を参考に、別のページ(例:www.abc.com/wp/thank-you)にリダイレクトされるように設定することもできます(推奨)。 そうでない場合、document.phpファイルから監査メッセージの部分を適切な句で変更します。
インストール方法:
- 上記のファイルをダウンロードします。
- Avatarスキンを使用して、新しいスキンを作成します。 スキンを作成する方法は、 この記事を参照してください。
- ダウンロードしたファイルを解凍して、新しく作成されたスキンフォルダにアップロードします。
- 以外のプロセスは、一般的なKBoardスキンを使用と同じです。
- 入力フィールド内のアイコンが正しく表示されるようにするAwesomeフォントをインストールする必要があります。 (ここ 参考)
- 最新バージョンではステータスの変更が正常に動作していません。 document.php ファイルの67行目を削除していただければされます。
option->quotestatus='回答完了';?>
テーマによってレイアウトが異なる場合があるため、CSSを介してレイアウトを調整する必要があります。 (たとえば、「お問い合わせ」というタイトルがテーマによって正しく表示されない場合があります。この場合は、次のようなCSSコードをスタイルシートファイルに追加してください。
.mynew-skin-number-4 #kboard-avatar-editor .kboard-header {
width: 102%!important;
}
margin、padding、background-colorなどの他の属性もテーマに沿って適用してください。 (CSSコードをテーマスタイルシートに追加する方法は、 この記事を参照してください。)
*注意:限定されたテーマで適用されて見たのでテーマに基づいて、エラーが出挙動していない。もしエラーがあるかの改善点があれば教えてください。

最新バージョンではステータスの変更が正常に動作していない場合、document.phpファイルの67行目を削除していただければされます。
<?php $content->option->quotestatus='답변완료';?>こんにちは。
日曜日なのに熱心ですね。
どうしてもPHPとCSSについて勉強を少しと、実力の向上に多くの助けになると考えられますね。 むやみに触ってベオニのも一つの方法であるが、どうしても体系的な勉強が重要と思われる。
楽しい夜の時間になってください。
こんにちは。
こんにちは?
Votingシステムは、直接実装するには限界があるでしょう。 他のプラグインを考慮したり、スクリプトをインポートして適用してみる方法を考えてみることができます。 しかし、現在のKboardの機能の中で適用が必要な場合、おそらく容易ではないようです。 http://stackoverflow.com/questions/24224301/vote-system-php-mysql この記事を参考にしてみてください。 この記事には、スクリプトが出る適用が可能かどうか分からないですね。 (ご覧のように、これは、データベースと関連するので、簡単ではありません。)
他のプラグインでは、bbPressでは、この関連Voting関連のプラグインがあるようです。 そしてSabaiという有料のプラグインがありますが(https://www.thewordcracker.com/basic/sabai-discuss-which-provides-various-features-a-wordpress-plugin/)は、このプラグインは、非常に多様な機能をサポートするための良いプラグインです。 http://codecanyon.net/item/sabai-discuss-plugin-for-wordpress/full_screen_preview/3455723 ページのデモを見ることができます。 もちろん、このプラグインを掲示板形式で修正することも可能です。 (このとき、少しのCSSの知識が必要です。)
その行の下に書かれ内容を表示するには、jQueryを使用します。 https://www.thewordcracker.com/short-note/ ゲストブックに使われているソースを応用すれば可能です。 ここでは現在の文章と内容の両方が表示されるようにし、右側の「コメント」アイコンを押すと下に下がりながらコメントをつけることができるようになっています。 これを適用して、投稿のタイトルをクリックすると、すぐ下にコンテンツの全部または一部を表示させることができます。 実際、このようにするのがはるかに簡単なようです。 ゲストブックは https://www.thewordcracker.com/jquery-examples/show-div-with-same-class-with-serial-number-jquery/ 記事で紹介されたコードを応用したものです。 http://jsfiddle.net/6GvE6/6/ デモを見ることができます。 例えばOneをクリックすると、その下に隠されたコンテンツが表示される形式です。
ページ番号ボタンは http://www.cosmosfarm.com/demo/?pageid=1 デモを見ると、一番初めの第一の端に行くボタンがありますね。 <<と>>で表示されています。
最後に、KBoardメーカーをはじめ、オープンソースの製作者は、ソースを公開しても、それ自体ではほとんど利益が出ないようです。 外国も同様にかと思います。 たまに良いプラグインがありますが製作者が時間の経過と共に更新しなくてなくなる場合もあるんですよ。 このサイトでは、トラフィックが無制限とウェブホスティング費用が結構出て行く方です。 (最初は低コストで登録したが速度の面で多くの問題が生じて負担になっても、コストが高いプラン(プラン)に切り替えました。)しかし、このサイト自体で収益が全く出ない構造です。 たとえ上部に寄付メニューを追加しましたが、韓国での寄付を期待するということは、天にまた夢ではないかと思いますね。
そしていくつかの問題に直面して、それを解決するために努力する姿がとても見るいいですね。
それでは楽しい一日になってください。
こんにちは?
2番目の質問感が少し取れないですね。 実際の動作例を見たらいいようです。 現在文を見てリストに戻るを押して戻ると、リストからこの記事に対応する番号を太字で表示するという意味でもありますね。 当たるんです?
第三は、>>をクリックすると、空白文字で移動ですね。 これターミナルに移動するには、ソースを探して修正してくれればと思うだろう。 別難しいようには見えません。
KBoardで掲示板番号を取得する方法については、 http://www.cosmosfarm.com/threads/document/4921 文を参考にしてください。
こんにちは。
こんにちは?
先ほど見た文の数を他の色に変える方法を https://www.thewordcracker.com/freeboard_kboard/ サイトに適用してみました。 一度テストしてみてください。
末尾に移動したり、前面に移動する機能は、時間になると、一度見てみましょう(いつ可能にするか保証することはできません)。 ソースを分析する必要があるため、時間がかかる場合があります。
うわ大ヒット!
ブラウザからBackを押すとならない理由は、 http://stackoverflow.com/questions/19440473/serverhttp-referer-works-but-browser-back-button-doesnt 文を参考にしてください。
電子メールでのソースを送信しましょう。 それ応用して修正してください。 方式は、 http://www.cosmosfarm.com/threads/document/4921 文に出てくる内容を参考にしてUIDを持ってチェックするようにしました。 おそらくUIDは固有(unique)するので特に問題はないでしょう。
ページ最前列/ターミナルに行く方法は、上記の回答を参考ハシゴヨ、ご質問があれば、いつでもしてください。 私のブログに興味を持っていただきありがとうございます。
こんにちは?
<<と>>をクリックすると、一番初めのマン後のページ番号に移動する方法です。
kboard \ helper \ Pagination.helper.phpファイルから次の部分を探してください:
if($ current_page!= 1){
$prev_page = $current_page - 1;
$paging = " « {$paging}";
}
if($ current_page!= $ total_page){
$ next_page = $ current_page + 1;
$paging = "{$paging} » ";
}
上の部分を次のように変更します。
if($ current_page!= 1){
// $prev_page = $current_page - 1;
$paging = "1\">« {$paging}";
}
if($ current_page!= $ total_page){
// $ next_page = $ current_page + 1;
$paging = "{$paging}= {$ total_page} \">» ";
}
赤の部分だけを変更したので、よく修正してください。
だから、手間下さい。
このお問い合わせフォームを設置しました管理者のみが一覧表示され、その他のユーザーには、お問い合わせフォームが表示さね。 すべてのユーザーがリストを見て、自分のお問い合わせ内容を確認できるようにするには、どの部分を設定する必要がハヌンジヨ?
こんにちは?
事実お問い合わせフォームのリストは、管理者のみがアクセスできるように設定されています。 その後、Contact Form 7など、同様の効果を得ることができるからです。 もしこの機能を取り除くには、list.phpファイルからリダイレクトさせるコードを取り除くされます。 おそらくlist.php上端近くにコードがあるでしょう。