DIVの幅をウィンドウに合わせて拡張させる方法(CSS / jQuery)
サブDIV(Child DIV)をページの幅に合わせて拡張させる方法について簡単に説明します。 例えば、次のようなHTMLコードがあるとき、
<div class="container" style="width: 960px"> <div class="child_div" style="width: 100%; margin: 0 auto;"> 내용 </div> </div>
ウィンドウの幅が960pxよりも大きい場合に child_div クラス要素がウィンドウの幅に合わせて拡張されるようにしたい場合は、まず次のような形式でCSSコードを使用します。
.container {
position: relative;
}
.child_div {
position:absolute;
left:0;
right:0;
}
// Source: Stckoverflow
あるいは、次のようなコードを使ってみてください。
.child_div {
position: absolute;
left: 0;
width: 100%;
}
jQueryを使って実装する場合は、次のスクリプトを使用することができます。
$(".child_div").width($(window).width());
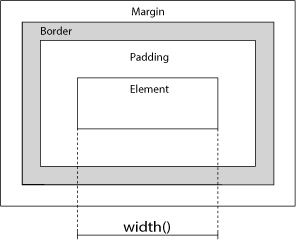
$(window).width()ブラウザのViewportの幅を返します。 $("div").width()は幅をを返します。 参考までに $(selector).width(value)は、幅を設定します(参照).

別の方法として、次のようなスクリプトを考えてみることができます。
window.onresize = function(event) {
var bWidth = $("body").width();
$(".child_div").width(bWidth);
}
Source: Stackoverflow
このスクリプトは、bodyの幅を受けて来て.child_divの幅に設定します。 jQueryの 幅 メソッドは、 ここを参照してください。
参照:
メモ:
一部の記事にはアフィリエイトリンクが含まれている場合があり、パートナーの活動で一定額の手数料を受け取ることがあります。

