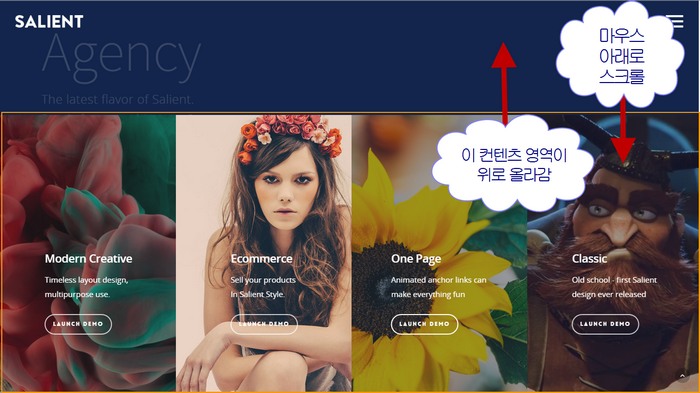
いくつかの WordPress テーマでマウスを下にスクロールすると、コンテンツ領域がスライド上に上がる効果を実装する場合を見たことがあるでしょう。 このような効果をParallaxスクロールと呼びます。 仮に Salientという人気のある WordPress テーマのデモページでフロントページにスライドがフルページで出て、マウスを下にスクロールすると下に隠されていたコンテンツ領域がスライド上に上がります。
マウスを下にスクロールすると、コンテンツがスライド上に上がるParallaxスクロール効果(javascript / jQuery)
このような効果が意外に印象的な感じを与えますね。 Salient デモページは、スライドに多くの効果が含まれて行って、多少気を取られますが、よく使用する場合は良い効果を出すことができるようになります。
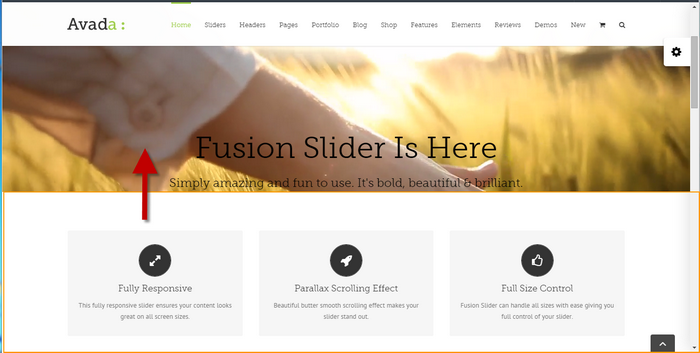
そして WordPress テーマの中で最も多く販売されている AVADA テーマでも同様の効果を実現することができます(Fusion Sliderで設定可能)。
エレメンページビルダーを使用しても同様の効果を実現できます。
これらの効果は、jQuery / javascriptを使用して同様に実装することができます。 次は、マウスをスクロールするときに下にあるdiv部分が上にあるdivを覆いながら上る効果を出すスクリプトです。 つまり、上部div部分にスライドを配置し、下div部分にコンテンツを配置すると、 Salientのホームスライダー(Home Slider)テンプレートと同様の効果を出すことができます。
HTML コード:
<div id="slider"></div> <div id="overflow"></div>
cssコード:
#slider{
width: 100%;
background-color: red;
height: 100%;
position: fixed;
}
#overflow{
width: 100%;
height: 100%;
position: absolute;
top: 0;
}
javascript / jQueryのスクリプト:
var ovf, slider;
$(function(){
ovf = this.getElementById("overflow");
slider = this.getElementById("slider");
winResize();
$(window).bind({resize: winResize, scroll: winScroll});
});
function winResize(){
ovf.style.top = slider.offsetHeight + "px";
}
function winScroll(){
var op = 1 - (window.pageYOffset / slider.offsetHeight);
slider.style.opacity = op;
}
// Source: stackoverflow.com
ここで、上記のスクリプトの デモを調べることができます。


こんにちは^^この機能(マウスを下にスクロールすると、コンテンツ領域がスライド上に上がる効果)チェムンに Salientテーマを購入したのよ。
Salientテーマのデモの中で、この機能があることをすぐに使えば、簡単に使うことがイトゲトが、私が欲しいのデモには、この機能が実装されたページはありませんですよ。 まだテーマだけ購入し、デモインポートする前なのに、デモを購入しなければなら私の効果を実装することができますか? ないニミョン、ビジュアルコンポーネントれ機能別にあるのか知りたいです。
こんにちは?
Visual Composer( https://www.thewordcracker.com/go/plugin
)でparallax機能を実装することができます。
次の動画を確認してください:
https://youtu.be/p9NLtM19WC4
追加:ちなみに、テストサイトに Salient(https://1.envato.market/KY6Nv)テーマのデモを上げて必要な機能があるページでどのように構成したことを分析して応用することも一つの方法です。
Salientテーマの低機能のみを使用したくて、他のデモを使用したい場合は、その機能がデモをインストールした後確認して、再度削除した後、他のデモを同じホストに戻ってインポートすることができますか?この方法しかないんだろう? ㅠ回答ありがとうございます^^
Salientにデモをインストールするには、認証が必要ですか? もし認証をしなくてもインストールが可能な場合は、コンピュータにテストに設置することも考えてみることができます。
https://www.thewordcracker.com/basic/%EC%BB%B4%ED%93%A8%ED%84%B0%EC%97%90-%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4%EB%A5%BC-%EC%89%BD%EA%B2%8C-%EC%84%A4%EC%B9%98%ED%95%98%EB%8A%94-%EB%B0%A9%EB%B2%95/
それともデモをインストールした後、そのままコンピュータに以前(migration)した後に確認する方法もあります。
https://www.thewordcracker.com/intermediate/duplicate-the-wordpress-site-with-duplicator/
方法はいくつかあるようです。
必要に応じてDBは1つだけサポートされても WordPressを複数インストールすることも可能です。
https://www.thewordcracker.com/intermediate/installing_multiple_wordpress-blogs/