フォームフィールド事前入力jQuery
次のjQueryのスクリプトを使用してフォームフィールドを事前に詰めを簡単に実装することができます。 rel = "デフォルト"の形でデフォルトのテキストを事前に埋めていくことができ、クリックすると、満たされたテキストが消えフィールドには内容が入力されない場合、デフォルト値が復元されます。
//rel 속성을 사용하여 기본값을 표시해야 하는 필드를 채우기
jQuery('.prepopulate').each(function(){
jQuery(this).val( jQuery(this).attr('rel') );
});
//클릭 시 기본값을 지우고 '.not-empty' 클래스를 추가합니다.
jQuery('.prepopulate').focus( function(){
if( jQuery(this).val() == jQuery(this).attr('rel') ){
jQuery(this).val('').addClass('not-empty');
}
});
//클릭 후에 빈 칸으로 남겨두면 기본값을 복원하고 '.not-empty' 클래스를 제거합니다.
jQuery('.prepopulate').blur(function(){
if( jQuery(this).val() =='' ){
jQuery(this).val( jQuery(this).attr('rel') ).removeClass('not-empty');
}
});
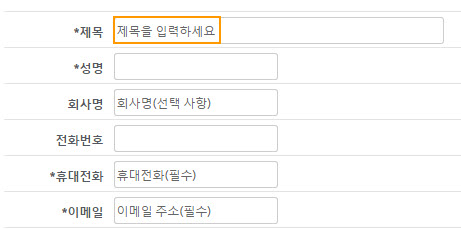
デモ

ここで確認することができます。 WordPressでjQueryを使用するには、jsファイルをテーマフォルダの下のサブフォルダ(例:/ js /)に入れてテーマ関数ファイル(functions.php)にjQueryのスクリプトを登録(フック)必要があります(ここ を参照)。
(出典: http://www.grasmash.com/)
一部の記事にはアフィリエイトリンクが含まれている場合があり、パートナーの活動で一定額の手数料を受け取ることがあります。

