CSSを使用して、テキストをクリック時にdivをポップアップで浮かせる方法
たとえば、「Contact Us」をクリックすると、お問い合わせフォームがポップアップで表示されるなど、テキストリンクをクリックしたときに、特定のdiv領域がポップアップで表示される効果を希望する場合があります。 この場合に使用可能なスクリプトに次のstackoverflowに記載されているソースを紹介しました。
しかし、上記の方法は、全く良い方法ではないMatthew様が教えてきました。 代わりにMatthew様が提案された次のCSSモーダル(Modal)のコードを応用してください。
常に良いアドバイスをしていただくMatthew様に感謝いたします。 結果は、この文を変更する前に紹介したもの(参照)と同じです。

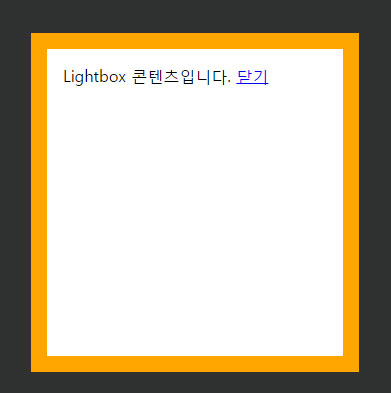
テキストリンクをクリックすると、指定されたdiv領域がモーダル(Modal)ポップアップ形式で表示されます。
参考までに WordPress プラグインは、javascript / jQueryテンプレートは、PHPコードなど各種コードを販売する CodecanyonでメニュースタイルなどのCSSコードやJavaScriptの/ jQueryテンプレートを購入することができます。

WordPress ポップアッププラグイン
そして WordPress プラグインを使用してコンタクトフォーム、サブスクリプションのフォームなどを浮かべる機能を実装することができます。 無料のプラグインの場合、ほとんどの画面であるロードされ、ポップアップを浮かべる機能をすることがあります。 有料のプラグインの中で、テキストリンクや画像リンクをクリックしたときにポップアップを浮かべる機能を提供するプラグインがあるようです。
ちょっと検索してみるとConvertPlug、Layered Popups for WordPress などのプラグインが、このような機能を提供していますね。
そして Ninja Popups for WordPressというプラグインも同様の効果を提供していますね。 プラグインを使用すると、比較的満足のいく効果を得ることができるようになります。
少し懸念される部分があり、コメントをスリョダがコメントで説明するのが大変文を一つ作成しました。
[サイトがなくなる]
ありがとうございます。
stackoverflowでユーザーから良い(?)評価を受けたすべての良いコードのみのではないよね。 文を修正するようにします。
おかげで今CSSで簡単にモーダルウィンドウを浮かせことができるでしょね。
https://jsfiddle.net/mspsys/L5fLrwnh/
こういう部分について隙間が検索しても、きちんと説明された文を探すのは容易ではなかったのですが(おそらく検索方向が間違っているようですね。CSS Modalで検索したはずですが…)良いコードを教えてくれてありがとう。 (お知らせいただいたコードを別々のファイルとして保存しておきました。今後便利に使えそうです。ㅎㅎ)