特定の画像の上に別の画像をオーバーレイさせる方法です。 次のようなjQueryコードを使用して、特定の要素の画像の上に別の画像を重ね配置することができます。
$('.target').before('<img src="이미지 URL" class="overlay" />');
このとき、CSSで position:absoluteを使用します。
サンプル:
HTMLサンプル
<img class="target" src="http://dummyimage.com/300x200/fc0000/faf5f8" />
jQueryのサンプル
$(function() {
$('.target').before('<img src="http://dummyimage.com/50x50/1500fa/faf5f8" class="overlay" />');
});
CSSのサンプル
.overlay
{
padding-left:5px;
position: absolute;
margin-left: 3px;
margin-top: 15px;
}
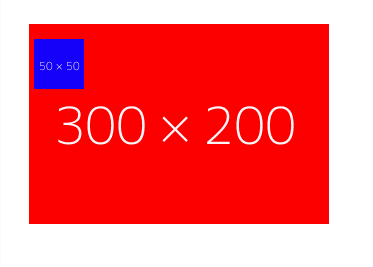
結果:
これにより、次のように、本来の画像の上にjQueryのスクリプトで指定されたイメージがオーバーレイされて表示されます。
デモ: jsfiddle
この方法は多様に応用可能である。 例えば、売り上げが終了した画像に「売り切れ」という標識を付けたい場合は、売り切れの場合 classに「soldout「クラスを追加するようにコーディングし、上記のjQueryコードを使用すると、簡単に「在庫切れ」ラベルを追加できます。 WordPressで使用する場合には、 WordPress Codexページを参考にjsファイルをenqueque(フック)必要があります。

関連コンテンツ検索である見る置く、。 参照を取得みますね〜
コメントありがとうございます。 楽しい一週間になってください。
jsファイルのフックする例を知ることができるオㅜ?
こんにちは?
https://www.thewordcracker.com/kboard-download/kboard-quote-request-form-bootstrap-skin/ 文にjQueryをenqueueする例を示します。 参考にしてください。