WordPressはContact Form 7のような無料のコンタクトフォーム(お問い合わせフォーム)のプラグインがあります。 しかし、場合によってはコンタクトフォームからユーザーがお問い合わせフォームを提出しても、メールが受信されない場合があります。 この場合、 この記事を参考に、一時的に問題を解決しようと試みることができます。
WordPress Quformプラグインで作成された問い合わせフォームから送信されたデータ KBoard 投稿として登録するソースを「WordPress Quformと KBoard 掲示板連動ソースコード」で確認できます。
WordPress Quformお問い合わせフォームから送信された投稿 KBoard スレッドに登録する
別の方法として Quformのようなプラグインを使用して、Quformで提出したメッセージを KBoardに投稿として登録されるようにする方法を考えてみることができます(Quformの詳細については、 ここを参照してください)。
この場合、利点はまずQuformの機能を利用することができます。 Quformはプレミアムコンタクトフォームプラグインとして多く使用されており、少ない労力でも素敵なお問い合わせフォームを作成できます。 そして、Quformから送信された問い合わせ文を管理画面で確認できます(バックエンド)。 しかし、バンエンドで確認するのは非常に不便です。 したがって、 KBoard 掲示板で(フロントエンドで)確認することができている場合、さらに便利にお問い合わせを管理することができます。 つまり、素晴らしいレイアウトと利便性という二匹のウサギを同時にキャッチすることができます。
この記事を見ると、phpでのメールを送信する場合、正常にメールが送信/送信する確率は60%をわずかに超えるとします。 したがってphpスクリプトでメールを送信することは非常に信頼できないですね。 サーバーのPHPでメールを送信する場合Contact Form 7やQuformのようなプラグインに完全に依存するのではなくお文が掲示板にも登録されるようにすると、メールのエラーに起因する問題をある程度解決が可能になります。 または前述したよう この記事に紹介されたプラグインをインストールして、SMTPの設定を変更することも電子メールのエラーを減らす方法で。

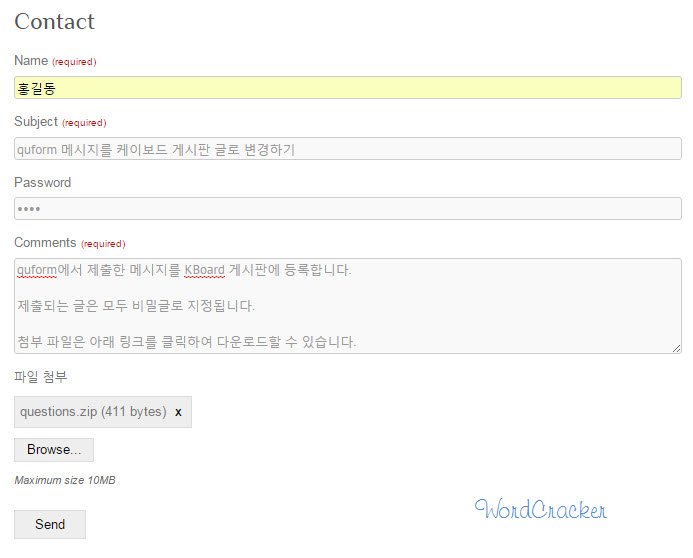
例えば上記のようにQuformでお文を提出する場合:

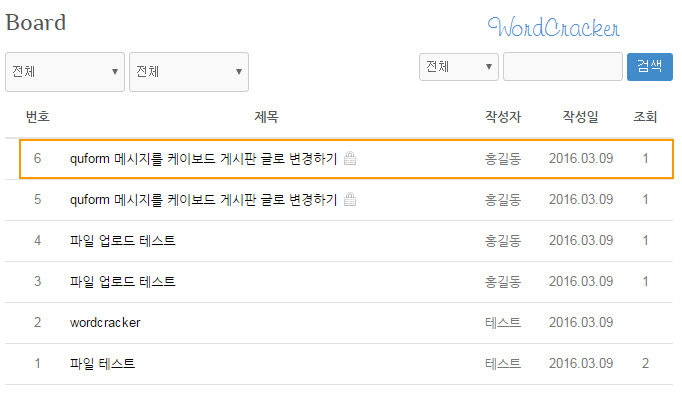
上記の図のようにQuform問い合わせ文が自動的に指定された KBoard 掲示板に登録されます。 非公開文に設定されて、管理者と文の作成者だけ確認することができます。 もちろんQuform設定に応じて、電子メールでお問い合わせの内容が渡されます。

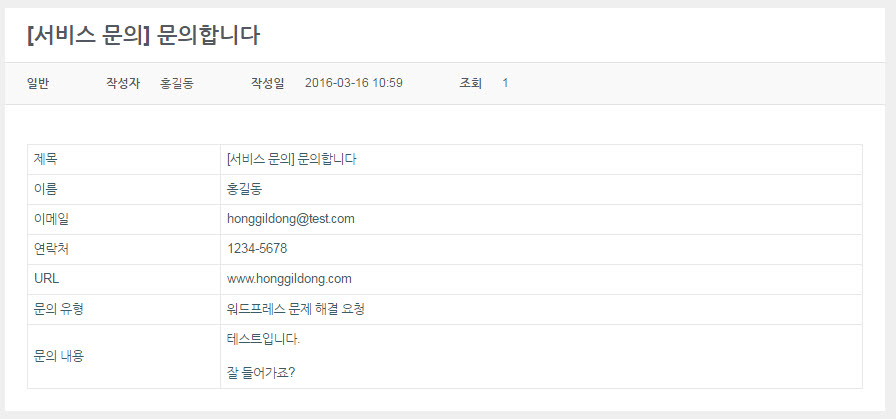
例えば上記のように詳細内容が表示されるようにすることができます。 表示されるコンテンツとレイアウトは、必要に応じて指定することができます。 次のようにCSSを使用してレイアウトを調整することも可能です。

このようにQuformとKBoardを連動させて、より便利に顧客の問い合わせを管理することができます。 (参考として この記事に記載されているKBoardスキンを使用すると、フロントエンドで簡単に顧客の作業依頼を管理するのに役立ちます。)
上記の内容は、グロー説明するには時間がかかりすぎますね。 これらのタスクをご希望の方は、 サービスお問い合わせ(有料)ページを介してサービスを要求してください。
より詳細な説明は、相談を受けて有料でなければならないのですか?
こんにちは?
ブログを訪問していただきありがとうございます。
ケースに応じてコードが異なるため、直接説明するが容易ではない。
基本的な概念を説明するとQuformでSubmitを押してデータを送信する前に、入力したデータを捕捉(?)して KBoardのDBテーブルに追加することです。
hookを理解しており、DBにデータを追加する方法を知っているでしたら、簡単に可能になります。
フックは、次のページで確認することができます。
http://support.themecatcher.net/quform-wordpress-v2
WordPressで、テーブルにデータを追加(Insert)する方法は、 WordPress 公式文書を参照してみてください。
https://codex.wordpress.org/Class_Reference/wpdb#INSERT_row
直接コーディングをするのが手に余る場合、有料サービスを依頼することができます。
上記の方法ではなく、Quformで提示する方法でQuformで入力内容をカスタムDBテーブルに保存するように設定した後、wpDataTablesプラグイン(https://1.envato.market/yQbYb )を使用して、フロントエンドに表示する方法がより好ましいようです(https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-quform%EC%9D%98-%EC%A0%9C%EC%B6%9C-%EB%82%B4%EC%9A%A9%EC%9D%84-%ED%94%84%EB%9F%B0%ED%8A%B8%EC%97%94%EB%93%9C%EC%97%90-%ED%91%9C%EC%8B%9C/ を参照)。