WordPress Author(作成者)のテンプレートとプロフィールページ
WordPress Authorテンプレート
Authorテンプレートは WordPressでライター(作成者)の名前をクリックすると、その投稿者が書いた文のリストを表示するArchiveページです。 次のようなコードをsingle.phpや適切なテーマファイルに追加すると、:
<p>글쓴이: <?php the_author_posts_link(); ?></p>
著者の名前が表示され、名前をクリックすると、Authorテンプレートに移動します。 アバターと一緒に表示するには:
<div class="single-profile-avatar"><?php echo get_avatar( get_the_author_meta( 'ID' ), 32 ); ?></div><span class="vcard author post-author" style="padding-right: 10px;"><span class="fn"><?php echo the_author_posts_link(); ?></span></span>
前述と同様のコードを使用すると、アバターと一緒に脚本の名前とリンクが表示されます。
投稿者(作成者)の名前をクリックすると、 WordPressは、次の順序でAuthorテンプレートを検索します。
- author-{nicename}.php - 投稿者 nice nameこのjames場合 WordPressは author-james.php ファイルを検索します。
- author-{id}.php - 投稿者のIDが7の場合 WordPressはauthor-7.phpファイルを検索します。
- author.php
- archive.php
- index.phpを
つまり、最初にauthor-{nicename}.phpファイルを探し、このファイルがない場合はauthor-{id}.php、author.php ...の順にファイルを探します。
author.phpファイルがない場合はauthor.phpファイルを作成し、archive.phpファイルの内容をコピーしてauthor.phpファイルに貼り付けます。 その後、author.phpファイルを必要に応じて変更してください。 著者の自己紹介文を追加するには、次のコードを使用します。
<?php if ( get_the_author_meta( 'description' ) ) : ?> <br><span class="authorpage-description"><?php echo get_the_author_meta( 'description' ); ?></span> <?php endif; ?>
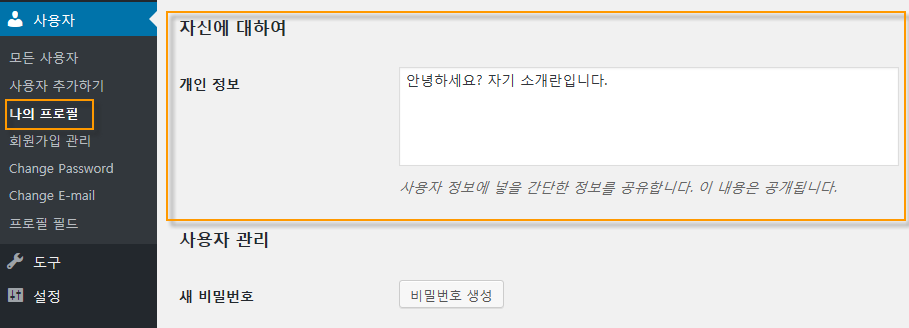
自己紹介文は ユーザー>私のプロフィールから 自分に対して 下の「自己情報「で追加または変更できます。
以上でAuthorテンプレートページに簡単に説明しました。 これの詳細については、以下の WordPress Codexページを参照してください。
会員管理プラグインのプロフィールページとバディプレスのプロフィールページ
ちなみに、各メンバーのプロフィールページをご希望の場合には、 WordPress 会員管理プラグイン(有料または無料)をインストールして、そのプラグインで提供されるプロフィールページを使用することができます。 BuddyPressプラグインを使用すると、バディプレスで提供されるプロフィールページを使用することができます。 BuddyPressと関連して、以下の記事を参考にしてください。
バディプレスでは、プロファイルページのURLは、 [サイトのアドレス] / members / [User Login名] / profile /です。 プロフィールページのアドレスを変更するには、次のような関数を使用することができます。
// 프로파일 페이지 변경
function redirect2profile(){
include_once( ABSPATH . 'wp-admin/includes/plugin.php' );
if($_SERVER['REQUEST_URI'] == '/profile/' && is_plugin_active('buddypress/bp-loader.php') && is_user_logged_in()){
global $current_user;
wp_redirect( get_bloginfo('url') . '/members/'. $current_user->user_login . '/profile/');
exit();
}
}
add_action('init', 'redirect2profile');
// Source: buddypress.org
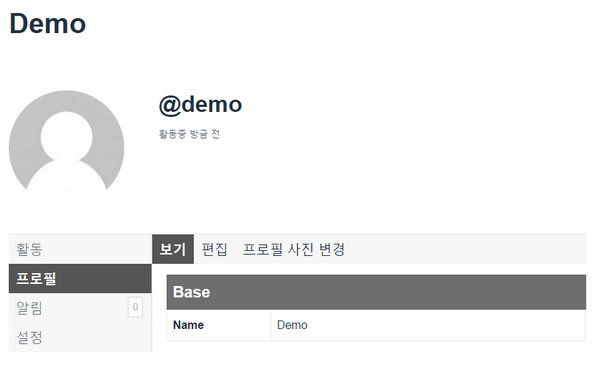
バディプレスプロフィールページのレイアウトはテンプレートごとに少しずつ異なる場合があります。 次は、 WordPress デフォルトのテーマの一つであるTwenty Fifteenテーマでのバディプレスプロフィールページの外観です。
 バディプレスプロフィールページのレイアウトを変えてくれるプラグインもありますので、必要に応じてプラグインを使用してレアウトを変更することもできます。
バディプレスプロフィールページのレイアウトを変えてくれるプラグインもありますので、必要に応じてプラグインを使用してレアウトを変更することもできます。
フロントエンドのプロフィールページを作成する方法は、 この記事を参考にしてみてください。 そして この記事は GRAVITY FORMSというプラグインを使用して、ユーザーが直接更新することができるのプロフィールページを作成する方法が説明されています。