[WordPress]ブログ記事のコピー時にソースを自動的に表示する方法
このブログでは、記事無断複製と 画像無断参照 ため、過去数ヶ月の間に、いくつかのカテゴリーで書かコピーがないように設定したが、(参照)、これにより、文のコピー防止の機能ではなく、ユーザーの不便がこのように書かれ、コピー防止機能を解除し、代わりに書かコピー時出所を表示するように変更しました。
[この記事は、2024年4月12日に最後に更新されました。 ]
ブログ記事のコピー時にソースを自動的に表示する方法
プラグインの使用
WordPressでブログ記事のコピー時にソースを自動的に表示するには、プラグインを使用する方法と関数を使用するXNUMXつの方法を考えてみることができます。
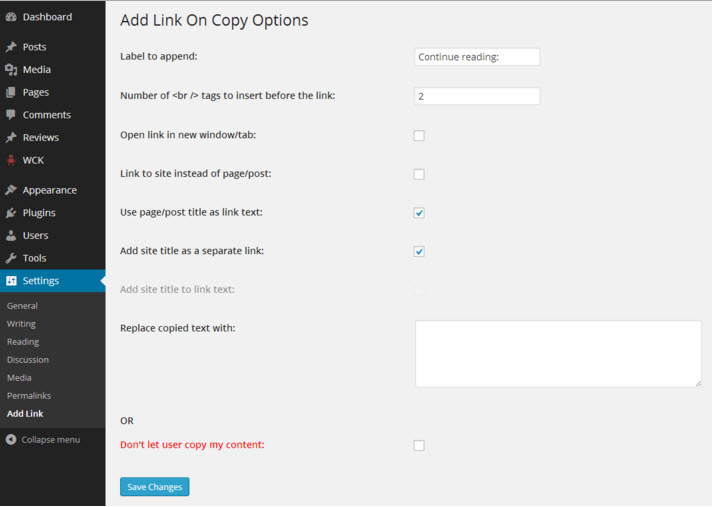
この機能をするプラグインの場合 Append Link on Copy와 Add Link to Copied Text 程度があります。

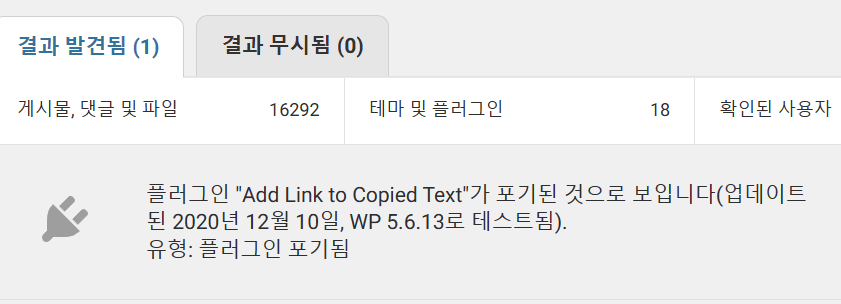
紹介した両方のプラグインは長時間更新されていないため、セキュリティの問題や他のプラグインとの競合の問題が発生する恐れがあります。
実際、Wordfenceセキュリティプラグインは、Add Link to Copied Textプラグインが更新されずに放置され、放棄されたように見えるという警告を表示します。

更新:上記のプラグインは、長い間、更新されていない。 他のプラグインを探してみる適当なプラグインが検出されないですね。 プラグインの代わりに、以下の方法を試してみてください。
コードを使用
しかし、このような単純な機能のためにプラグインをインストールすることは照らさです。 どうしてもプラグインを多く使用することは、サイトに悪影響を与える可能性があるからです。
この記事でjQueryを使って実装する方法が記載されています(jsfiddle)。 または、次のようなコードを使用しているテーマの関数ファイル(のfunctions.php)に追加すると、訪問者がブログ記事のコピー時にソースが自動的に表示されるようにすることができます。
function add_copyright_text() {
if (is_single()) { ?>
<script type='text/javascript'>
function addLink() {
if (
window.getSelection().containsNode(
document.getElementsByClassName('entry-content')[0], true)) {
var body_element = document.getElementsByTagName('body')[0];
var selection;
selection = window.getSelection();
var oldselection = selection
var pagelink = "<br /><br /> 출처: <?php the_title(); ?> <a href='<?php echo wp_get_shortlink(get_the_ID()); ?>'><?php echo wp_get_shortlink(get_the_ID()); ?></a>"; //Change this if you like
var copy_text = selection + pagelink;
var new_div = document.createElement('div');
new_div.style.left='-99999px';
new_div.style.position='absolute';
body_element.appendChild(new_div );
new_div.innerHTML = copy_text ;
selection.selectAllChildren(new_div );
window.setTimeout(function() {
body_element.removeChild(new_div );
},0);
}
}
document.oncopy = addLink;
</script>
<?php
}
}
add_action( 'wp_head', 'add_copyright_text');
上記のコードを適用すると、文のソースのリンクが http://www.example.com/?p=123のように基本的な固有のアドレスの形式で表示されます。 もしログアウトユーザーのみ、上記のコードを適用するには、 if(is_single()) 代わりに、次のコードを使用します。
if (is_single() && !is_user_logged_in())
同様に、管理者の場合、文をコピーしても元が表示されないようにするには、次のコードを使用します。
if (is_single() && !current_user_can('administrator'))
上記のように管理者かどうかをチェックするコードを挿入しないと、私のブログの記事をコピーして使用しようとするたびに「ソース」が自動的に表示され、不便になることがあります。
アップデート:改善されたコード
上記のコードが最新 WordPress(WordPress 6.5.4)でもうまく動作していますが、コードを少し改善してみました。
// This WordPress script enhances the user experience by appending
// a citation link to the text copied from single posts. It uses JavaScript
// to dynamically add the page title and a shortlink at the end
// of the selection, ensuring the source is always credited when shared.
// 이 WordPress 스크립트는 단일 포스트에서 복사된 텍스트에 인용 링크를 추가하여
// ユーザー 경험을 향상시킵니다. 페이지 제목과 짧은 링크를 선택한 텍스트 끝에
// 동적으로 추가하는 자바스크립트를 사용하여 공유될 때 항상 출처가 표시되도록 합니다.
function add_copyright_text() {
if (is_single()) {
?>
<script type='text/javascript'>
document.addEventListener('copy', function(e) {
var textToCopy = window.getSelection();
if (document.body.contains(document.querySelector('.entry-content')) &&
textToCopy.rangeCount > 0 && textToCopy.containsNode(document.querySelector('.entry-content'), true)) {
var pageTitle = "<?php echo addslashes(get_the_title()); ?>";
var pageLink = "<?php echo wp_get_shortlink(); ?>";
var copyFooter = "Source: " + pageTitle + " " + pageLink;
var newRange = document.createRange();
var tempDiv = document.createElement('div');
tempDiv.style.position = 'absolute';
tempDiv.style.left = '-99999px';
document.body.appendChild(tempDiv);
// Adjust how the footer is appended to potentially remove extra line breaks
tempDiv.innerText = textToCopy.toString().trim() + "\n\n" + copyFooter;
newRange.selectNodeContents(tempDiv);
textToCopy.removeAllRanges();
textToCopy.addRange(newRange);
window.setTimeout(function() {
document.body.removeChild(tempDiv);
}, 0);
}
});
</script>
<?php
}
}
add_action('wp_head', 'add_copyright_text');WordPress以外のプラットフォーム用のJavaScript
WordPressではないプラットフォームでは この記事javascriptスクリプトを適用できます。次のJavaScriptでテストしてください。
<script type="text/javascript">
// <![CDATA[
function addLink() {
var textToCopy = window.getSelection();
if (textToCopy.rangeCount > 0 &&
document.querySelector('.entry-content') &&
textToCopy.containsNode(document.querySelector('.entry-content'), true)) {
var bodyElement = document.body;
var pageUrl = document.URL;
var pageTitle = document.title; // Dynamically retrieve the page title
var pageLink = "\n\nSource: " + pageTitle + " <a href='" + pageUrl + "'>" + pageUrl + "</a>";
var newDiv = document.createElement('div');
newDiv.style.position = 'absolute';
newDiv.style.left = '-99999px';
bodyElement.appendChild(newDiv);
// Appending and ensuring line breaks are recognized by using innerHTML and <br> tags
newDiv.innerHTML = textToCopy.toString().replace(/\n/g, '<br>') + pageLink;
textToCopy.selectAllChildren(newDiv);
window.setTimeout(function() {
bodyElement.removeChild(newDiv);
}, 0);
}
}
document.addEventListener('copy', addLink);
// ]]>
</script>WordPress サイトでテストしてみるとうまく動作しますね。ティーストーリーなどでもうまく機能します。

現在のブログには、方法が設定されていないもので見えるが、その設定を解除した理由があるでしょう?
こんにちは?
ブログを運営する初期には、他の人が私のブログ記事を無断でコピーして自分の文のように使用することが気になったがいつからここに気を使わずにいます。
私は自分のブログの記事の一部をコピーする必要があります。 ところが、この記事で提示する方法を適用する場合、ソースが一緒にコピーされ、非常に不快に思われました。 従ってこの方法は、古くから使用せずにいます。
もしもこのような装置(右クリック禁止、ctrl + cキー詰まっ、ボングルよう出典リンクの表示等)がされているサイトで、必要な情報を埋め込む必要がする場合は、次のようなクロムextensionを使用して、このようなデバイスを全部オフにすることができます。
右クリックを防止解除
https://chrome.google.com/webstore/detail/enable-right-click/hhojmcideegachlhfgfdhailpfhgknjm?hl=en
コピーできる権利ふふふ
https://chrome.google.com/webstore/detail/righttocopy/plmcimdddlobkphnofejmeidjblideca?hl=en-US
右クリック解除、コピー防止機能を解除する、等。
JavaScriptの解体
https://chrome.google.com/webstore/detail/quick-javascript-switcher/geddoclleiomckbhadiaipdggiiccfje?hl=en
事実、最後extensionが最も強力です。
Webの基本精神は「オープンな空間」+共有精神です。 私が共有したくない情報がある場合は、Webに公開しないでください。
ウェブへの露出はしかし、ファーれるな? 主に韓国の方が、このようなマインドを持っているのですが、私としては全く理解できない事故です。
マシュー様の言葉を聞いてみると合わせて言葉ですね。 ファーはしたくないとそもそも上げない方が合うようです。笑
書いていたら源は明らかにしなさい程度のこのようなプラグインの程度は大丈夫だと思う(笑)
良い文章ありがとうございます^^
コピー防止スクリプトを適用しても、どのような方法ででもコピーしていく人はコピーしていきます。
右クリック禁止まででもコピーがないようにするにはそれなりの理由があります。
仮にファーは、人が情報源を明らかにせず、自分文のように上げる場合があります。 そのような場合、Googleは、レプリケーショングローバル判断して順位にペナルティを与えるが Naverでは、複製文を元の文として認識する場合もあります。 でも画像リンクまでそのままコピーしていき、本来サイトにトラフィックを誘発する場合もあります(もちろん、イメージホットリンクを防ぐ方法があるのですが... https://www.thewordcracker.com/intermediate/prevent-hotlinking/ ).
「例えば、埋め込まれた人がソースを明らかにせずに自分の文章のように投稿することがよくあります」 - はい。 私も経験したことで、どれほど気分が不快になるのかよくわかります。
私は書くことができないハングルで苦労して書いたのですが、それをそのまま広げて文字数字を修正して自分の文のように上げる人…
ところが、このような非常識な人がサイトやブログを長く運営する格好をしないみました。
なぜなら申告食べたよ。 ふふふ
http://byhyun.tistory.com/95
Naverもなく、寀ーでもなく、次のブログでもない。
このような場合は、直接報復します。 何回かは、単に仕方がないてパスするが、常習的にこれをやって方がいらっしゃいます。もちろん、最初はメール送信したり、電子メールアドレスがない場合、コメントストラップ私の文降りてもらう申し上げ、今後ジェグルファーたら報復するご案内するのが順序です。
ところが、電子メールだけで噛んだり良く解決したくない方は、非常に簡単に報復が可能です。
私のコンテンツを取り、広告費ミョトプンももうけたいと思いましたか?
DDoSでトラフィックやたくさんお召し上がりとトラフィックを軽くお送りいただくと、1-2分も過ぎなくて、「使用量超過でどうしてもやむを得ず」カンパ24メッセージ浮かんでサイトダウンしました。 笑
気になれば月に数百万ウォンの損失を与える可能性があります。 毎日のように考えて出る度に1〜2分DDoSトラフィック送信触れる巨大なトラフィックの費用を聞いて必要です。 ずっとお金で膜とかサイトドア閉じとか、どちらかを選択する必要があります。
しかしながら、このような方もいらっしゃいます。 本人が使用できるソースコードを見つけた場合。 本人のみ一人で見て使用しようとファーうれるですよ。 XEやphpスクールのような開発者のコミュニティでも、ソースコード、Webに公開し埋め込み禁止のようなものの方浴無尽蔵食べたりします。
インターネットを昨日学んだ人ではなくようやく、コピー防止、右クリックを防止ようなものを解除できないことが人はほとんどいません。 (最小小学生たちもそんなことはハルジュル知っている。)また、開発者がそれを知らないはずはありません。 しかし、面倒に作成から悪口を食べました。
DDoS方法は耳寄りてね。
時間になるときに方法を身につけたとぜひプレゼントしてほしいサイトがいくつかあります(私たちの国ではありません…)
イーグルと関係ないのですが、Matthew様の言葉だけ確認お願い求めることができる?
When the Cable Disconnect alarm is asserted, the Setting banner background will display the leak level...
大体上のような文章で「assert」という動詞がalarm(アラーム)とつながって多く使われますね。 現在、「...alarm is asserted」を「...alarm is generated (or produced)」のように理解して翻訳していますが、それでも大丈夫でしょうか?
asserted / assertionは、プログラミング言語とgenerated / producedと同じ意味ではありません。
http://php.net/manual/en/function.assert.php
ハングルが見つかりました。 「表明」という言葉を書かなければなりませんね。
https://ko.wikipedia.org/wiki/표명
ㅎㅎ「alarm(アラーム)が表明」されるという表現は使用できないのが罠ですね…
「表明」が示すという意味がありますが、これを類推してみると「アラームが表示される」と似た表現で理解できれば「アラームが発生する」に変えて表現しても構いません。 「発生」よりは「表示」という表現にまず変えて使ってみなければなりませんね。
ありがとうございます〜
表明「なる」という表現は使いにくいのが罠ですね。
翻訳の仕事は、決して簡単なことではないようです。 幼い頃起亜スポーティジという自動車が米国で初めて輸出された時、マニュアル翻訳の仕事に参加して韓国の方と一緒に仕事していた覚えています。
ただ翻訳も難しいが、このような技術翻訳がすべての翻訳の中で最も難しいことです。
手間ください!
私も今働いています。 夜数え出勤しなければならなそう。 ㅠㅠㅠㅠ
Matthew様のおかげで、より良い表現を見つけました^^
「表明」という言葉が良い言葉のようですが、よく使われない言葉ですね。
笑翻訳はMatthew様などの高度な人材がすべきことはないようです。
私も機会になればこの業界から抜け出したいのですが…それが勝手にダメですね。
私も WordPressを使用して、このような考えをたくさんしたものソースがありますね。
後でする考え問題だと思う.. !!
いつも良い情報ありがとうございます!
自動ソースは一度も考えて見ていないしたが、一度適用して見なければならつもり! ありがとうございます〜
ありがとうございます〜