WordPressで書かれたリストページ(例えば、ホーム/フロントページ、カテゴリページ、タグページなど)で画面の一番下に移動すると、自動的に文をロードするようにして無限スクロール機能を使用する場合:
ここで紹介されたプラグインは、ほとんどの長いアップデートがされていない最新の WordPress 環境では正常に動作しない可能性があります。 」WordPressでLoad More Button(もっと見るボタン)を追加する方法「を参考にしてください。
WordPress無限スクロール機能を使用する
まず、プラグインを考えてみることができます。 この機能を担当する Infinite-Scrollというプラグインがありますが更新はよくないされて WordPress 4.3以前まででのみ使用することができ4.3バージョンでは動作しません。
別の方法として、JetPack(ジェットパック)の「無限スクロール」機能を使用できます。 この機能を使用するには ジェトペク>設定から」無限スクロール「を有効にする必要があります。

ただし、「無限スクロール」機能を有効にしても、無限スクロール機能は機能しません。 関数ファイル(functions.php)に次の関数を追加します。
// Infinite scroll
function mytheme_infinite_scroll_init() {
add_theme_support( 'infinite-scroll', array(
'container' => 'content',
'render' => 'mytheme_infinite_scroll_render',
'footer' => 'wrapper',
) );
}
add_action( 'init', 'mytheme_infinite_scroll_init' );
function mytheme_infinite_scroll_render() {
get_template_part( 'loop' );
}
今テストしてみると良いでしょう。 ちなみに、この機能がうまく動作しないテーマもあります。 以上でJetPackの無限スクロール機能を使用して書かれ、自動ロード機能を使用する方法について説明しました。
参考としてjQueryを使用してLoad More(もっと見る)ボタンを押すと、追加で書き込みが表示されている構造にすることもできます。 詳細については、 「Load More」(もっと見る)ボタンを追加するを参照してください。
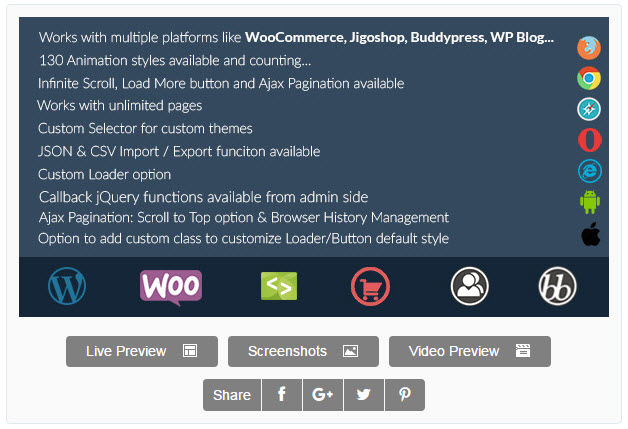
:おそらくJetPackを使用すると、カスタムポストタイプ(例えば、 WooCommerce、bbPressなど)も無限スクロール機能が正常に動作するようだが、テストをしてみました。 もし思うようにうまく機能していない場合はWooCommerceなど無限スクロール機能を使用するには、有料のプラグインを検討することです。 Animated Infinite Scrollというプラグインがその一つです。 評価もいいし(5点満点で4.85)のデモページを見ると、 WooCommerceでもうまく動作しますね。 そしてLoad More(もっと見る)ボタン形式も提供しています。

WooCommerce 専用で出てくる」WooCommerce無限スクロールとAjaxページネーション「というプラグインがあります。商品をメイソンリー(Masonry)方式やIsotopグリッド方式でロードできます。
加えて、コンテンツをポートフォリオ形式で一覧表示してくれるベストセラープラグイン Essential GridでもLoad Moreボタン(無限スクロール機能)をサポートすると述べています。 Essential Gridは、グリッドのプラグインとして販売1位を走るベストセラープラグインで多くのユーザーに愛されています。

コメントを残す