WordPress ソーシャル共有アイコンを作り付けで固定する
WordPress ソーシャル共有アイコンを作り付けに固定する方法
画面の左または右の特定の場所にどのような要素が固定されて、画面スクロール時に下って行く効果を使用しているサイトがたまにあります。 これ英語でStickyまたはFloating呼ばれます。 これらの効果を利用したさまざまなソーシャル共有プラグインがあります。 たとえば、このデモサイトでは、 WordPress Sticky Social Barという有料のプラグインの動作を示します。

ただし、このプラグインの場合、ソーシャル共有アイコンはブラウザウィンドウの右側に固定されています。 なぜこれを作ったのですか? コンテンツ領域の終わりの境界(またはサイドバー)の横に配置すると、より見やすくなりますか? その理由は、これが「レスポンシブ」Webで簡単にSticky効果を発揮できるからです。 この場合、次のCSSコードが通常使用されます。
.element_name {
position: fixed;
right: 0;
top: 150px; /* 상단에서 어느 정도 띄울 것인지 설정 */
}
事実、非反応型では、コンテンツ領域の幅(幅)が決まっているので、簡単に位置を決めることができますが反応型では、それは容易ではありません。 だから上記のように簡単に処理したものです。

Socialsider - Universal Social Sidebarという別のプラグインでも同じ方法でSticky効果を実装しています。
その後、ソーシャル共有アイコンをコンテンツ画面のすぐ隣に固定させるにはどうすればいいですか? その方法は この記事に紹介されています。 次のようなCSSコードを使用して目的の要素を記事本文のすぐ隣に固定することができます。
position: fixed; top: 0; left: 50%; margin-left: 505px; margin-top: 225px; z-index: 100;
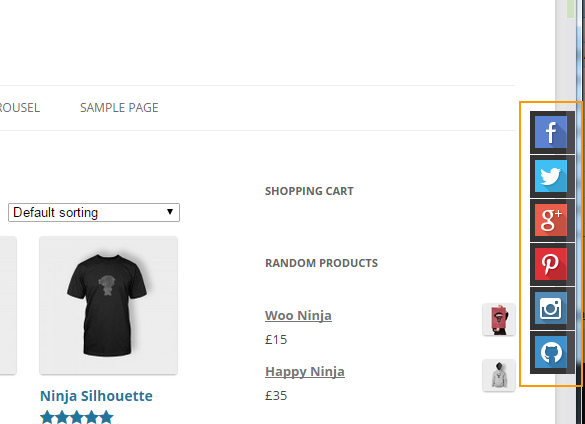
上記のコードを適切に応用して適用してみると、次の図のように、ソーシャル共有アイコン(Korea SNS)を本文文またはサイドバーのすぐ隣に固定されます。
ちなみに、上記の方法は、デスクトップ画面に適用される方法であり、携帯電話の画面では、正しく表示されません。 この場合、メディアクエリを使用して、デスクトップ画面や携帯電話の画面で調整ヘジュオヤます。
上記のコードがうまく動作しない場合 コンテンツの横に固定されているクイックメニュー、クイックビュー、ソーシャルバーの作成(CSS) 記事で紹介するコードでも試みてください。
Update:2016年3月の無料ダウンロードファイルに選ばれたSticklr WPというSticky Side Panel WordPress Plugin同様の役割を果たす有料プラグインです。 この記事を参考にしてみてください。



こんにちは。
こんにちは?
私のブログをご利用いただきありがとうございます。
質問がある場合はいつでもご連絡ください。
そして役に立ちましたら寄付(https://www.thewordcracker.com/donation/)もお願いします。 金額に関係なく、あなたの興味や後援がこのブログを維持するために大きな力になります。
だから、楽しい時間になってください。
こんにちは。 ウェブサーフィンであるここまで来ました。 緊要な方法であると思います。
こんにちは? 私のブログを訪問していただきありがとうございます。楽しい一日になってください。