ナビゲーションメニューから特定のメニュー項目の長さが長い引き立てるために、あるいは他の理由で WordPress メニューを二行表示したい場合があります。
※英語メニュー名とハングルメニュー名を同時に表示したいか、メニュー名と一緒に、付加的なフレーズを追加したい場合にも、メニューを二行あるいは複数行表示することを検討することができます。
この場合、直感的にナビラベルにタグを使用することを考えてみることができます。 しかし、 タグを使用すると、テーマに沿って意図せず不思議表示されることがあります。
タグに意図したとおりうまく解決がない場合は、以下で説明する方法で WordPress特定のメニュー項目を二行で表示することができます。
WordPress メニューを二行表示する

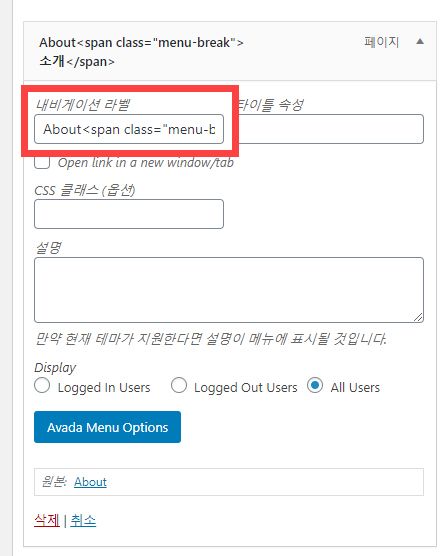
まず、 テーマのデザイン>メニューに移動し、XNUMX行で表示したいメニュー項目をクリックし、上の図のように「ナビゲーションラベル」に次の形式でラベルを入力します。
About<span class="menu-break">소개</span>つまり、ナビゲーションラベルに追加されるメニュー項目のラベルで二行目の部分を スパン タグを使用してをめぐってspanタグにmenu-breakクラスを追加します(もちろん、クラス名は必要に応じて指定が可能です)。
次のCSSコードを テーマのデザイン(WordPress バージョンに応じて「外観」)>カスタマイズする>追加のCSS またはチャイルドテーマのスタイルシートファイル(style.css)に追加するようにします。
span.menu-break {
display: block;
line-height: 0;
bottom: 35px;
position: relative;
}
今メニューが二行表示されます。
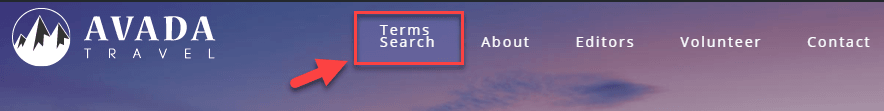
AvadaのTravelデモで適用してみると、メニュー項目が両方の行も表示なりますね。 実際にしてみると、少しぎこちないすることができます。 CSSでbottomの値を調整して、テーマに応じてメニューの高さも適切に調整する必要があります。
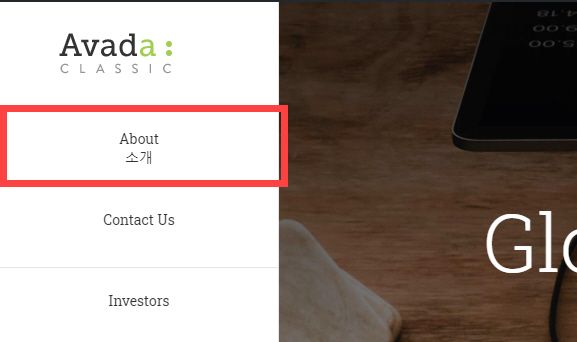
Avada テーマでヘッダを左または右に配置して、メニューの高さを調整し、CSSコードを適切に変更して、次の図のようにメニューを二行追加することが可能です。

Avada テーマでヘッダを左または右に設定した場合は、次のようなコードでテストしてみてください。 (メインメニューの高さ Avada >テーマオプション>メニュー> Main Menu> Main Menu Heightで設定することができます。)
// Make menu items in two lines in WordPress Avada theme
// Avada 테마의 Classic 데모에서 메뉴 항목을 두 줄로 표시
span.menu-break {
display: block;
line-height: 0;
bottom: 13px;
position: relative;
}
span.menu-text {
padding-bottom: 15px;
line-height: 65px;
}文字サイズも適切に調整することができます。 他のテーマでも同様の方法で適用が可能です。 Enfold などのテーマでも、上記のコードは正常に動作することを確認しました。
テーマに合わせてCSSのサイズを適切に調整し、必要に応じてメニューの高さなどの設定も一緒に調整してみてください。

コメントを残す