WooCommerce(WooCommerce)商品画像が小さすぎるか、曇ったり、あるいは大きすぎる場合、アップロードした商品の画像が WooCommerce 商品画像の設定と一致しないからです。 この場合、以下の手順を参考に商品画像のサイズを変更してください。
WordPress 管理者ページ(ダッシュボード)のサイドバーで WooCommerce >設定をクリックします。
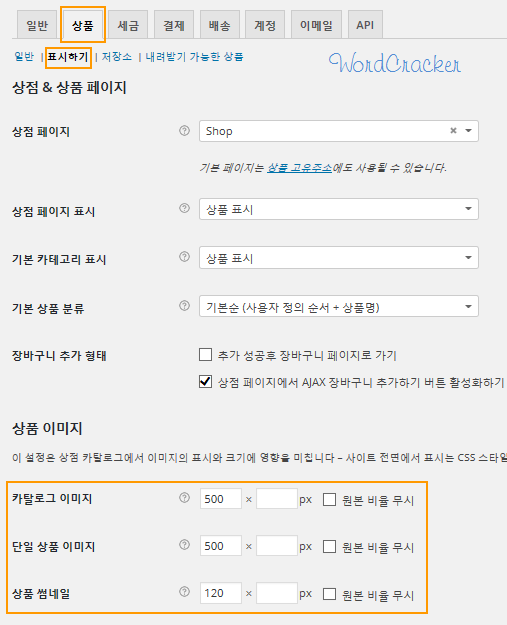
その後、 WooCommerce 設定 ページが表示されます。 上からXNUMX番目のタブ「상품「タブを押して」表示する「を選択します。次の画面が表示されます。

図の下の「商品画像」の部分で商品画像のサイズを変更できます。 カタログ画像、単一商品画像、商品サムネイルのサイズを調整できます。
アップロードする商品画像のサイズは、ここで入力した値に応じてサイズが変更されます。 「元の比率を無視」を押すと、設定したサイズに強制的に変更され、画像が歪むことなく切り取られます。
推奨される最小幅(Width)は 500pxであり、高さ(Height)は空白のままにしておくことです。 (高さの値を入力すると、画像が切り捨てられます。)
設定を変更した後、一番下の「変更を保存をクリックすると変更した値が保存されます。 サムネイルを再生成 プラグインをダウンロードしてインストールした後に、サムネイルを再生成すると商品サムネイルが再生成され、サイズが変更されます。
アップデート:
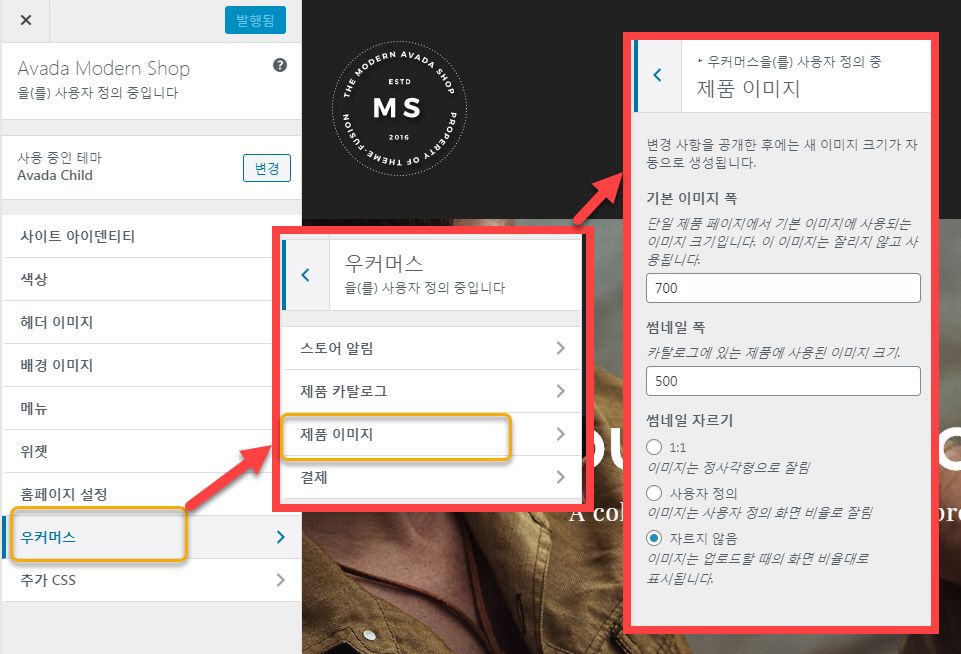
この記事を作成した後、 WooCommerceが更新され、いくつかのメニューがカスタマイズするページの下に移動しました。 製品イメージオプションは、 テーマのデザイン>カスタマイズ> WooCommerce >製品イメージをクリックしてアクセスすることができます。

こんにちはワード様
私も似たような問題を抱えています。
### Deleted Personal Information ###
商品メイン画像がぼやけだが、ノートパソコンや、タブレットpcから見ると
元の画質で表示されます。 しかし、デスクトップpc(少し大きなモニター)で見るときは、商品画像がぼやけますよ。
おっしゃられた方法のいずれの製品画像オプションは、テーマのデザイン>カスタマイズ> WooCommerce >製品イメージこの方法を使用して見ているようだ
ユーザー定義タブの[WooCommerce]ボタンがありません。
画像元のサイズの問題でしょうか? Googleでいろいろな方法を見つけて、よりならず文を残します。
こんにちは、janghee様。
最新 WooCommerce バージョン4.0.0で確認してみると、テーマデザイン>カスタマイズするのに「WooCommerce「タブが表示されます。
使用している WooCommerce バージョンがどうなりますか?
鮮明な画像をアップロードしても、画像がぼやけて出てくる場合次の記事も参照してみてください。
https://www.thewordcracker.com/intermediate/%EA%B8%B0%EB%B3%B8-jpg-%EC%95%95%EC%B6%95-%EB%B3%80%EA%B2%BD-%EB%B0%A9%EB%B2%95/
다음 WooCommerce 文書も参照ください。
https://docs.woocommerce.com/document/fixing-blurry-product-images/
サイトのアドレス情報を削除したいのです方法があるでしょう?
コメントを削除がダメですね。
コメントに記載されているサイトのアドレスを削除していただきました。
ftpで上げても同じ現象が起こるようです。
もしかしたら WordPress ギャラリーに上げる時サイズリサイズされず、ソースとしてそのままあげることができる方法があるでしょう?
画像がぼやけてくる問題について次の WooCommerce 文書で扱っていますね。
参考してください。
https://docs.woocommerce.com/document/fixing-blurry-product-images/
こんにちは表示するウィンドウがないのにどうすればいいですか?
こんにちは、チョ・ソンウ様。
お知らせいただきありがとうございます。 WooCommerce(WooCommerce)が更新され、以前のUIとは少し変わりました。
文を更新したので、Ctrl + F5を押して文を更新し侵害してください。
こんにちは本当に役立つ多くなっていますありがとうございます。
気になるものがあるのこれまで
https://www.cosmosfarm.com/threads/document/38771
このリンク質問も回答が可能ハシンガヨ?
ボタンを画像に置き換えるのであれば、以下のStackoverflow文を参照してみてください。
https://stackoverflow.com/questions/11380776/replacing-button-with-image
WordPressでのCSSコードを追加する方法は、次の記事に記載されています。
https://www.thewordcracker.com/basic/how-to-add-css-in-wordpress/
お知らせいただきありがとうございます。
上記の方法で追加がされていません。
WooCommerceが更新され変化があるようですね。
方法があれば、今後の記事を更新するようにします。
ワード様もし製品サム明日ず商品の詳細ページの画像がぼやけかけるどのように調整することができますか?
こんにちは、チョ・ソンウ様。
次の記事を参照してみていただけますか?
https://www.thewordcracker.com/intermediate/%EA%B8%B0%EB%B3%B8-jpg-%EC%95%95%EC%B6%95-%EB%B3%80%EA%B2%BD-%EB%B0%A9%EB%B2%95/
問題が解決しない場合のテーマ販売者に支援を要請してみるのも一つの方法です。
ありがとうございます。
もしかしたら、イメージファイルを解像度が幅125ウォンを幅860全体多固定しない崩れることもでしょうか?
幅125px建ての画像を幅860pxに増やすイメージがぼやけませんか?
はい、ぼやけています。
解像度が高い画像をアップロードする必要がないでしょう?
幅が小さい画像を増やす当然ぼやけんですよ。
そして先にささげたリンク(https://www.thewordcracker.com/intermediate/%EA%B8%B0%EB%B3%B8-jpg-%EC%95%95%EC%B6%95-%EB%B3%80%EA%B2%BD-%EB%B0%A9%EB%B2%95/ )で提示されたコードをテーマ関数ファイルに入れると、画像をアップロードする際に、画質が低下していないことです。
画像をインポートしたサイトは、正常な大安価追加するフリョジョソ..もし方法があるかと思いました(笑)!
ありがとうございます!
インポートされたサイトの画像のURLで画像を挿入しても同じ現象が発生しますか?
https://www.screencast.com/t/QIVmzelN80
多くの質問申し訳ありません。
上記のリンクラン画面が違って。
urlで画像添付する方法をどのようにするか?
ありがとうございます解決されたようです。
解決されたことをうれしく思いですね。 楽しい時間を過ごしてください。
こんにちはurlで画像を添付したら、そのWebページがなくなると動作がだめ
WooCommerce 商品ページの画像を入れるときはいっぱい設定する方法があるでしょう?
そのイメージをダウンロードしてftpを介してアップロードしてください。
たとえば、imagesフォルダを作成しimagesフォルダの下に画像をアップロードすることができます。
こんにちは
オリジナルファイルは900×8210靭帯
WooCommerce 商品画像を追加すると、
281x2560サイズに移る台の上にバンバーのようにftpを介してアップロードすればいいのでしょうか?
テストをして見て結果を教えてもらえますか?
私は現在、 WooCommerceを運営していなくてすぐに確認を差し上げることができない点ご了承ください。笑
(テストの目的で、たまにインストールして確認するレベルです。時間があるときに一度テストしてみましょう。)
楽しい週末を過ごす。