WordPressには、Googleアナリティクスのコードを効果的に追加する方法
グーグル・アナリティクストラッキングコードを追加する簡単な方法
前へで、Googleアナリティクスのコードを WordPressに追加する方法を説明しました。
最も便利な方法は、テーマやSEOプラグインで提供されるオプションを使用してGoogle Analyticsのコードを追加することです。
仮に Avadaをはじめとするほとんどの有料テーマでは、Googleアナリティクスのコードを追加するためのオプションを提供しています。 また、多くのユーザーがSEO(検索エンジン最適化)のためにインストールすることができるAll in One SEOやYoast SEOのプラグインでもトラッキングコードを追加するためのオプションが提供されます。
しかし、このような方法でコードを追加する場合、テーマに沿ってサイトの速度が微ずながら遅くなることがあります。 そして、Googleアナリティクスのコードがページのソースで確認が可能となります。
サイトへの訪問者数が多くなると、Googleアナリティクスでリファラースパムが統計につかまって統計が不正確になることができます。 このようなReferrer spam(あるいはReferrral spamとも呼ばれる)を遮断するには、フィルタルールを追加して、統計から除外することができます。
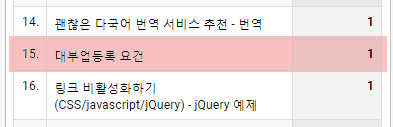
このようなフィルタを適用しても、最近では、次の図のように、このブログにないページが統計に捕まりました。

貸付登録要件というとんでもないページを、誰が訪問しているかのように、統計に捕まりました。 これだけでなく消費者金融、保険などに関するキーワードで続け変えながら、それ生前聞いたことがない不思議な表現で表示されるものでした。 このような問題を今まで経験してでしたら、次の文に記載され方法に従って、問題が解決されます。
根本的にはページのソースには、Googleアナリティクスのコードが表示されない場合は、より安全ではないか、個人的に推測してみます。
グーグル・アナリティクスをプラグインを使用せずに追加する方法
少し手間ロプドラドjsファイルをenqueueする方法を使用すると、速度とセキュリティ面で有用ではないかと思われます。 (純粋に個人的考えです。)
方法は、Googleアナリティクスのコードをjsファイルとして保存した後、テーマの関数ファイルからjsファイルをロード(enqueue)することです。 基本的な手順は次のとおりです。
- FTPやFile Managerを使用してテーマフォルダに接続します。
- jsファイルを作成し、Googleアナリティクスのトラッキングコードを追加します。
- 関数ファイルからjsファイルをenqueueます。
まず、FTPを介してFTPサーバーに接続してテーマフォルダに移動します。 チャイルドテーマを作って作業してください。 チャイルドテーマを作成する方法はいくつかありますが、単にプラグインを使用できます(」ワンクリックで簡単にチャイルドテーマを作成する"参照)。
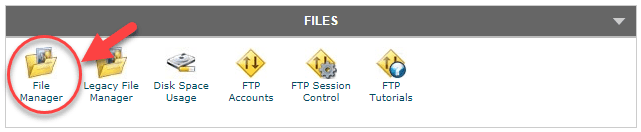
Bluehostナ Siteground 同じ海外ホスティングを使用している場合、cPanelからFile Managerを使用して、Webホスティングサーバーに接続して作業することができます。

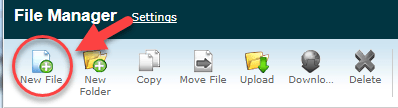
File Managerをクリックした後にテーマフォルダ(チャイルドテーマのインストールフォルダ)に移動した後に、メニューから New File(新しいファイルを作成する)をクリックしてファイルを作成することができます。

ファイルマネージャを使用すると、多くのファイルを圧縮してアップロードした後、解凍したり、フォルダを圧縮してダウンロードすることができます。 うまく活用すれば、時間を節約することができます。
FTPやファイルマネージャで新しいファイルを作成したら、ファイル名を必要に応じて指定します。 例えば、 analyticstracking.jsのように指定することができます。
そして、Googleアナリティクスのページで、トラッキングコードを確認して、このファイルにコピーします。 トラッキングコードを確認する方法は、 WordPressには、Googleアナリティクスを追加するから」グーグル・アナリティクストラッキングIDを確認する「部分を参考にしてみてください。
トラッキングコードは、次のようにします。
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.thewordcracker.com/wp-content/uploads/breeze/google/analytics.js','ga');
ga('create', 'UA-xxxxxxx-1', 'auto');
ga('send', 'pageview');
</script>
ここで 와 を削除して保存します。
次に、テーマ関数ファイル(のfunctions.php)には、次のようなコードを追加します。
// Function to add analyticstracking.js to the site
function add_google_analytics() {
// Register analyticstracking.js file (Google Analytics)
wp_register_script(
'google-analytics', // handle name referred to in the "wp_enqueue_script" call below
get_stylesheet_directory_uri() . '/analyticstracking.js', // location of your file
false, // no dependencies
'1.0', // version number
true // if true, the script is placed before the end tag
);
// Enqueue the registered script file
wp_enqueue_script('google-analytics');
}
add_action('wp_enqueue_scripts', 'add_google_analytics');
// Reference: HOW TO ADD GOOGLE ANALYTICS TRACKING CODE TO YOUR WORDPRESS SITE WITHOUT A PLUGIN (プラグイン을 사용하지 않고 구글 애널리틱스 코드를 워들프레스에 추가하는 방법)
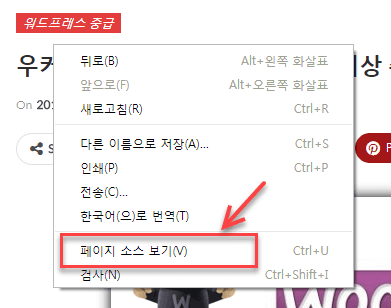
これでページソースを確認すると、Google Analyticsトラッキングコードはソースに含まれていません。 ページソースを表示するには、Google Chromeの場合は、ページを右クリックして「ページのソースを表示「を選択してください。

次に Ctrl + Fをクリックして検索を試みることができます。 仮に UAで検索してみると、グーグル・アナリティクスのコードがソースに含まれているかどうかを確認することができます。
上記のような作業に慣れていない場合には、テーマやプラグインで提供されるオプションを使用します。


プラグインのインストールして使用することが方は、私の足メイドさによりください(笑)
https://wordpress.org/plugins/gna-google-analytics/
会社の顧客のために書こうと足作ったプラグインです
ああ、プラグインまで…すごいです。
そのいくつかの育ててください^^
私よりもはるかに偉大だと思う(笑)
Chris Mok様のように WordPressに精通している開発者が、わが国ではあまりないようです。