WordPress メニューとヘッダを固定しよう - Sticky Menu&Sticky Headerプラグイン
WordPressでメニューとヘッダを固定したい場合、テーマの機能を使用するか、CSSコードで固定したり、あるいはプラグインを使用することができます。 テーマでヘッダやメニューは固定機能を提供しなければmyStickymenuとSticky Menu&Sticky Headerのような無料のプラグインを使用すると、簡単にヘッダを固定することができます。
Avada, Enfold, Newspaper など、いくつかのテーマでは、ヘッダーを固定する機能をテーマオプションを介して提供します。 このサイトに設置された GeneratePress テーマでも有料版では、Sticky Navigation機能を提供します。 現在、このブログにヘッダ固定機能が適用されています。
[この記事は、2015年に作成されたが、最新のバージョンに合わせて内容を全面的に修正して再発行しました。 ]
WordPress メニューとヘッダを固定しよう - Sticky Menu&Sticky Headerプラグイン

前回の記事でmyStickymenuプラグインを使用して メニューを上に固定する方法を見てみました。 この記事では、メニューとヘッダを上部に固定するプラグイン Sticky Menu&Sticky Header(以前の名称Sticky Menu(or Anything!)on Scroll))について説明します。
タイトルが示すように、このプラグインは、 メニューだけでなく、すべての要素を固定することができるプラグイン입니다。
まず、テーマでヘッダとメニューを固定する機能を提供していることをチェックしてみてください。 ヘッダとサイドバーなどの固定機能は有料版では通常提供されます。 シンプルなサイドバーの固定は、CSSコードを使用して実装することも可能です。 例えば、 GeneratePress テーマでサイドバーを固定するには、次のようなコードを使用することができます。
// Make the GeneratePress sidebar sticky
// GeneratePress 테마 사이드바 고정
@media (min-width: 769px) {
#right-sidebar {
position: -webkit-sticky;
position: sticky;
top: 0;
}
}アストラテーマでは、次のようなコードを使用することができます。
// Fix sidebar in WordPress Astra theme
// Astra 테마에서 사이드바 고정
/* 사이드바 고정 */
@media screen and (min-width: 769px) {
#secondary {
position: sticky;
position: -webkit-sticky;
top: 30px;
}
}Sticky Menu&Sticky Header設定
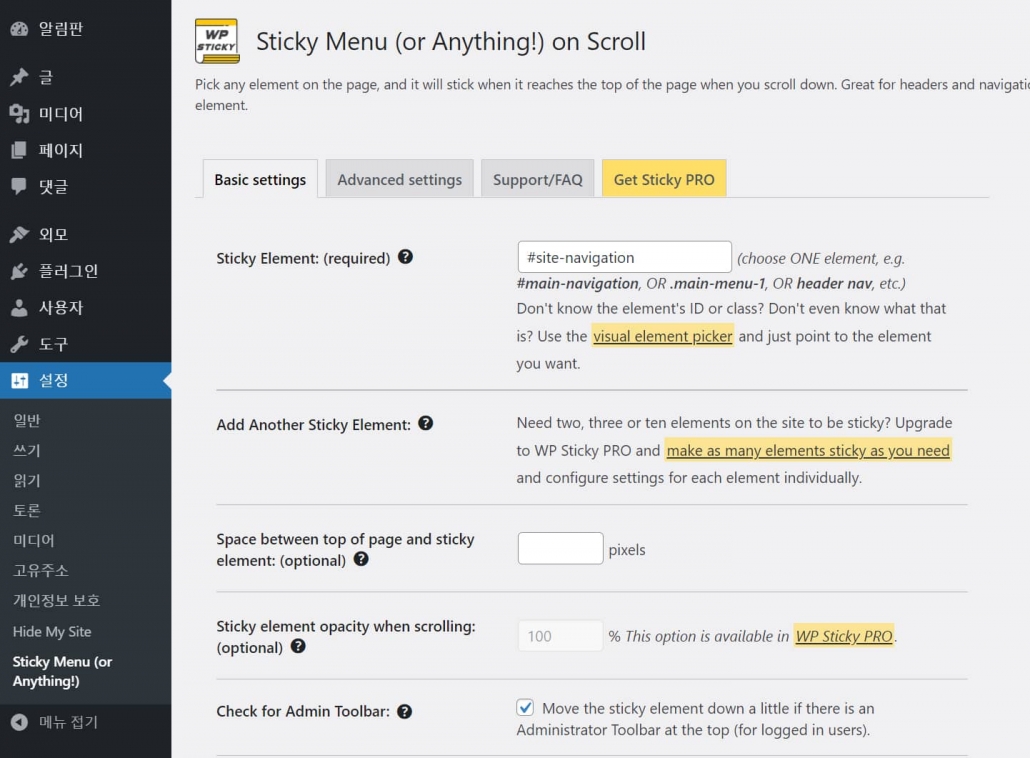
このプラグインは、 伝言板>プラグイン>新規追加で「Sticky Menu & Sticky Header」を検索してインストールできます。 このプラグインをインストールして有効にすると、通知パネルの 設定 メニューの下に「Sticky Menu(or Anything!)「というメニューが追加されます。

- Sticky Element:(required)に固定する要素を入力する欄です。 アイディー(ID)またはクラス(class)の要素を追加することができます。 例:#main-navigationまたは.main-mun-1
- Space between top of page and sticky element:(optional)には、固定する要素と上部との距離を設定します。
- Sticky element opacity when scrolling:(optional) - スクロール時の作り付け要素の透明度を設定します。 この機能はPROバージョンでのみサポートされています。
- Check for Admin Toolbar: ユーザーがログインしたときの上部の管理者ツールバー(Admin Toolbar)ので、メニューの一部が覆う場合は、このオプションをチェックします。
- エフェクト:効果(PRO版のみ)
- Background Color When Sticky: 固定時の背景色を設定する(プロバージョンのみ)。 このオプションは、有料版でのみ提供しています。
- カスタムCSS: カスタムCSS(PROバージョンでのみ使用可能)
- Do not stick element when screen is smaller than:(optional): 小さな画面で固定していない場合は、ピクセルを設定すると、設定されたサイズ以下の画面では、固定されていません。
- Do not stick element when screen is larger than:(optional): 大画面で固定していない場合は、ピクセルを設定すると、設定されたサイズ以上の画面では、固定されていません。
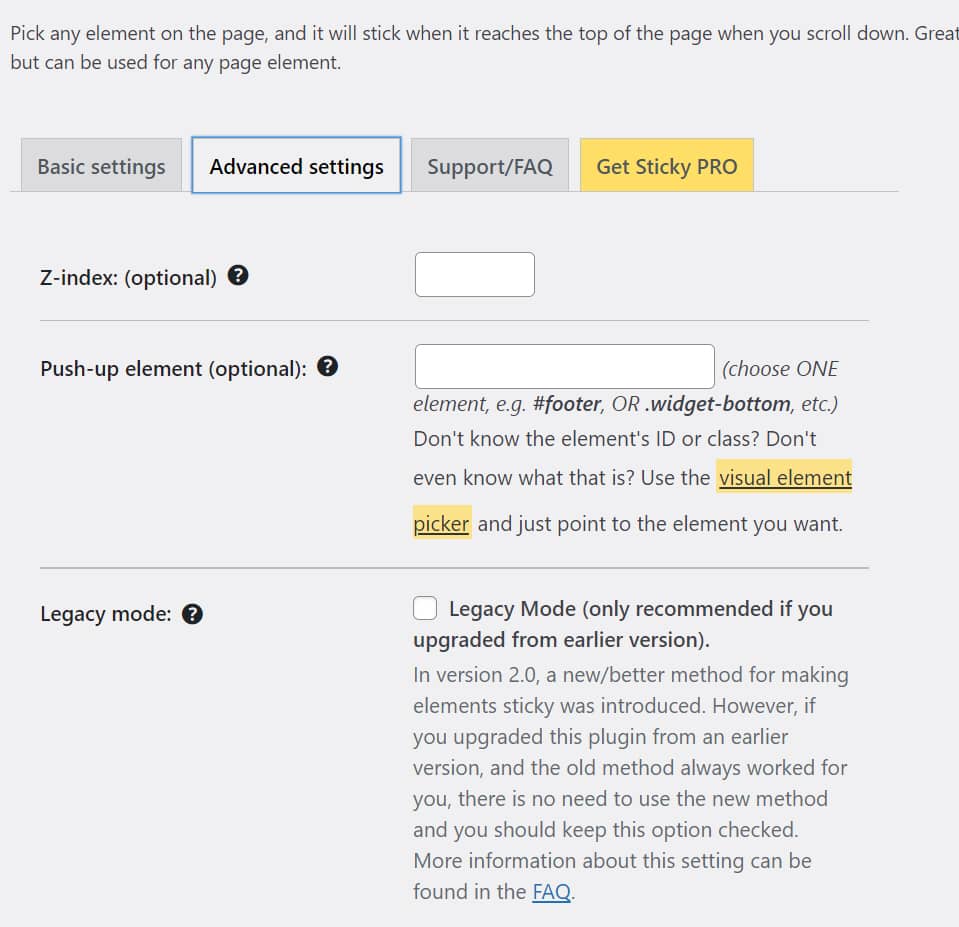
詳細設定 タブを選択すると、高度なオプションを設定することができます。

[詳細]タブでは、Z-indexの値を設定することができます。 Z-indexの詳細については、 W3Schools文書を参照してみてください。 次のオプションは、PROバージョンでのみサポートされます。
- Push-up element(プッシュアップ要素)
- Legacy mode(レガシーモード)
- Don't use sticky on selected pages/posts (選択したページ/ポストでは固定しない)
例:アストラテーマヘッダ固定する
例として人気 WordPress テーマの一つである Astra テーマのヘッダーを固定する方法を見てみましょう。 ちなみに、アストラテーマでヘッダを固定する機能は、 Astra テーマの有料版で提供されます。 有料版を購入せずに、ヘッダーを固定したい場合は、この記事で紹介するプラグインを利用することができます。
Astra ヘッダーを固定するには 伝言板>設定> Sticky Menu(or Anything!) ページに移動し、 Sticky Element:(required) 部分に次のCSSクラスを入力します。
.site-header変更を保存して、サイトを更新すると、ヘッダが固定されていることを確認することができます。
最後に、
使用しているテーマでヘッダ/メニューを固定するためのオプションを提供している場合は、このオプションを使用してヘッダーやメニューを固定することができますが、テーマでそのような機能が提供されない場合、この記事で紹介したプラグインを使用することができます。 Avada, Enfold、Divi、 Newspaper, GeneratePress などのテーマでヘッダー/ナビゲーションを固定する方法は」WordPress ヘッダ固定する(+Avada, Enfold、Divi、 Newspaper, GeneratePress テーマなど)」で確認できます。
Sticky Menu(or Anything!)on Scrollを使用すると、 WordPressで、メニューとヘッダだけでなく、ほぼすべての要素を上に固定することができます。 テストしてみた結果、テーマに沿ってmyStickymenuやSticky Menu(or Anything!)on Scroll中のより適切なものを使用すると、なりそうです。 myStickymenuは、いくつかのオプションが提供されますが、メニューだけ固定可能であるがSticky Menu(or Anything!)on Scrollは、すべての要素を固定することができるという点で、まともなプラグインです。

もしかしたら GeneratePress テーマからSticky Menu&Sticky Headerプラグインを使用してメニューとサイドバーを同時に固定できますか?
設定»Sticky Menu(or Anything!)の「Add Another Sticky Element:」の部分を見てください。
3つまたはXNUMXつ以上の要素(エレメント)を固定したい場合は、WP Sticky PROを使用するように案内していますね。
GeneratePress テーマでは、有料版でヘッダーを固定できます。 その後、このプラグインを使用してサイドバーを固定できます。
GeneratePress テーマと Astra テーマでサイドバーをCSSコードに固定する方法は、次の記事でまとめています。注:
https://www.thewordcracker.com/basic/generatepress-%ed%85%8c%eb%a7%88-%ec%82%ac%ec%9d%b4%eb%93%9c%eb%b0%94-%ea%b3%a0%ec%a0%95%ed%95%98%ea%b8%b0-how-to-make-the-sidebar-sticky-in-generatepress/
GeneratePress テーマでサイドバーを固定するCSSは適用されません。
私のブログではうまくいきます。 基本的なCSSについて理解しておくと便利です。 CSSを少し知ると GeneratePress、アストラなどテーマが異なっても応用が可能です。
アストラのテーマを使用してください。
今アストラテーマでサイドバーを固定するカスタムcssコードがほとんど詰まっているようです。
アストラサイドバー固定css関連文書は、模造参照、適用しても機能しません。
外国のサイトまで模倣され、適用しても適用されません。
他のcssコードは動作します。
私がテーマのどんな設定と衝突するのかということもありますが、その可能性は希薄なようです。
他の方々はすべて適用されますが、私はできないか問題を解決できませんね。
アドバイスをしてもらえますか?
こんにちは、オリビア。 この問題を時間になると一度見て アストラテーマ 無料版でサイドバーを固定する方法があるかどうかを確認してみましょう。
ありがとうございます。
次の記事で、アストラテーマとジェネレートプレステーマのサイドバーを固定する方法をまとめてみました。
https://www.thewordcracker.com/basic/generatepress-%ed%85%8c%eb%a7%88-%ec%82%ac%ec%9d%b4%eb%93%9c%eb%b0%94-%ea%b3%a0%ec%a0%95%ed%95%98%ea%b8%b0-how-to-make-the-sidebar-sticky-in-generatepress/
テーマをワンプレス使用していますが、上部にヘッダーの下の最新の投稿がタイトルにどんどん出てきます。 最新の投稿を削除しても、上部に最近書いた記事が正確になるhomeという記事の上に、最新の記事のタイトルが書かれており、書かれているタイトル自体はクリックできませんが、もし修正方法はありませんか? 私は説明しないので、私はうまく伝わるかもしれません。
例を挙げると WordPress情報パッケージ文章の上に WordPress、テーマ、yith、カテゴリ、上に書かれているすぐ下に私が最近書いた文のタイトルがすぐ下に大きく書かれています。 ところで、最近の記事のタイトルだけが書かれており、リンククリックに進むわけでもありません。 WordPressパッケージを書いた人が最近書いた」GeneratePress テーマページネーションスタイルを変更する'文が最近文ですが、その最新文が上部カテゴリの下にもう一度書かれている形が現在私のワープ状態です。 これを取り除く方法はありませんか?
昨日、カテゴリーサブカテゴリーを作成し、サブカテゴリーがすみません。 原因をグーグルバード、知識人など罪だと聞いて一日中一晩で探してみたのにとても嬉しかったのでコメントでお会いしますㅠㅠㅠㅠ
グローの説明をどうすればいいのか感がよくないので、私のワープブログリンクをコメントに上げて質問させていただきたいと思うが、ワープコメントは勝手に削除もできず、大まかに上げたが、広報で誤解されるようで、無効クリックの危険性もあり、一応最大限詳しく書いて質問します。 ㅠ
正確な状況はわかりませんが、CSSで取り除くことができるようです。
Naver カフェに質問を投稿しますか?
https://cafe.naver.com/wphomepage
関連するポスト/サイトのURLと必要なものをスクリーンショットで詳細にアップロードしてください。
elementを活用してサイドバーを作りました...
Sticky Element: (required) には、固定する要素を入力する欄です。 ID(ID)またはクラス(class)要素を追加できます。 例: #main-navigation または .main-mun-1
この部分でサイドバーを固定するには集めなければなりませんか?
実際の要素名はサイトによって異なります。
基本的なCSSを覚えておけば理解が容易になります。
https://cafe.naver.com/wphomepage/16730
偽説名欄「STICKY MENU (OR ANYTHING!) ON SCROLL設定」
で下の「ID(ID)/クラス(Class)」に要素を追加するようになっています。
IDとClassはどのように確認できますか? 入力しようとしてもIDとClassが何であるかをモルラソヨ。
(1)には固定する要素を入力する欄です。 「ID(ID)またはクラス(class)」要素を追加できます。
CSSで使用されるIDとクラスを指定します。 CSSのID /クラスについては、CSS関連の本を参照するか、グーグリングは、さまざまな文書を見つけることができます。 ID /クラスは、CSS関連の本で一番最初に説明している基本的な事項です。
はいありがとうございます。 ^^
私も何と言っても知らなかったのですが、やりました!
WordPress ホームページをエレメントに変更する
ヘッドを固定しようとしたとき、
ヘッドが編集で、ヘッドの内容があるセクションで
セクション編集するもの(6点形)を押して上級に入ると「CSS ID」と「CSSクラス」を書く欄がありました。
そこに「CSSクラス」に加えて名前を書いて、プラグインの名前を書く欄に同じように書けばいいのですが、前に.を入れればいいんですよ。
はい、CSSでは、CSSクラスはドット(.)で表示され(例:.example)、CSS IDは#として表示されます(例:#example)。
固定はされますが、サイトが不安定なみたいよ。忘れてしまったのを忘れスラッシングイネヨㅠ
こんにちは、ハンソフイ様。 テーマでヘッダやメニューを固定する機能を提供していませんか?
テーマで提供される場合、テーマ機能を使用することをお勧めします。
このブログの場合、テーマ(GeneratePress)で提供されるSticky機能を使用してヘッダーを固定しました。
#masthead を使ってやっと成功しました。 ところがフッターも一緒に…つまりメニューとフッター、二つに同時適用させることはできませんか?
こんにちは、イオイル様。
#mastheadはテーマによって異なり、Google Chromeの開発ツールを利用して、簡単に確認が可能です。
この記事で紹介されたプラグインを使用してメニューを固定し、フッターは簡単なCSSで固定させることができるでしょう。 次の記事を参照してみてください:
https://www.thewordcracker.com/miscellaneous/sticky-fixed-bottom-div-element/
そしてフッターを固定することに関連して、以下の文も参照してみることができます。
https://avada.tistory.com/1397